BuiltWith Xem cấu trúc website dễ dàng
BuiltWith là website cho phép bạn giúp xem cấu trúc website một cách dễ dàng và đơn giản. BuiltWith sẽ hiển thị các thông tin website như được xây dựng bằng những công cụ nào, có thư viện, widget nào... chỉ với một cú nhấp chuột.
Có khi nào bạn vào một trang web và tò mò muốn biết trang web này được xây dựng bằng ngôn ngữ lập trình nào, tên miền của nhà cung cấp nào, tên server, các tiêu chuẩn văn bản, mã hóa đang được trang web sử dụng, v.v...?
BuiltWith theo dõi các công nghệ bao gồm:
- Các widget: xem trước bản chụp,...
- Các thống kê: Google, Nielsen, Media Mind,...
- Các frameworks: ASP.NET, Java, PHP, Divi,...
- Các công nghệ blog: WordPress, Blogger,...
- Hệ thống mạng quảng cáo đang sử dụng: DoubleClick, Google AdSense, Chango, Magnetic, AppNexus, Yahoo Small Business, v.v...
- Các CDN: Amazon S3, Limelight,...
- Các tiêu chuẩn bao gồm cả tiêu chuẩn văn bản, mã hóa: HTML5, XHTML, RSS, UTF-8,...
- Phần mềm lưu trữ: Apache, IIS, CentOS, Debian,...
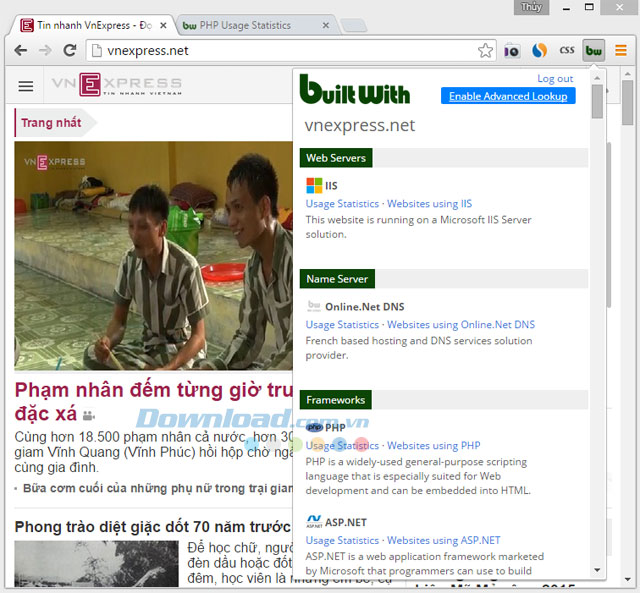
Ngay sau khi cài đặt BuiltWith Technology Profiler cho Chrome bạn không cần khởi động lại trình duyệt mà có thể ngay lập tức xem những thông tin mình muốn. Chỉ cần mở trang web lên, nhấp chuột vào biểu tượng của BuiltWith Technology Profiler trên trình duyệt và bắt đầu đọc các dữ liệu được ứng dụng trả về.

Những dữ liệu được trả về trên bảng giao diện chính của ứng dụng kiểm tra cấu trúc website Builtwith Technology Profiler
Những thông tin hiển thị theo thứ tự từ máy chủ, framework, hệ thống quảng cáo đang được trang web sử dụng, các thống kê và theo dõi, các thư viện JavaScripts, v.v... Các mục chính được làm nổi bật trong khung màu xanh lá cây, mỗi mục con đều được bôi đậm, kèm theo những thông tin mô tả ngắn gọn về các dịch vụ tương ứng.
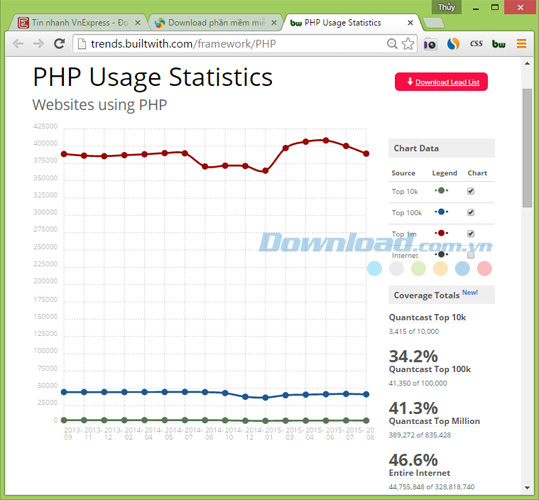
Ngoài ra, bạn còn có thể xem được một số website tiêu biểu khác cũng sử dụng thành phần này bằng cách nhấp vào liên kết Websites using... Nếu muốn xem dữ liệu thống kê sử dụng thành phần bằng cách nhấp vào Usage Statistics. Bạn sẽ xem được một biểu đồ với số liệu sử dụng trong một khoảng thời gian nhất định, cũng như thống kê về vị trí của các trang web sử dụng thành phần này.

BuiltWith Technology Profiler cung cấp số liệu thống kê và biểu đồ chi tiết về việc sử dụng thành phần PHP
Tóm lại, với những thông tin hữu ích mà BuiltWith Technology Profiler trả về bạn, các nhà phát triển, nhà nghiên cứu, những người thiết kế website có thể biết được nền tảng công nghệ mà trang web đang sử dụng và có được những ý tưởng, cân nhắc về công nghệ định áp dụng trong dự án của mình.
Bích Thủy