Hướng dẫn tạo logo với Inkscape
Inkscape là phần mềm đồ họa dùng để tạo hoặc chỉnh sửa hình ảnh như hình minh họa, hình vẽ đường nét, biểu đồ, sơ đồ, logo, đồ họa web tinh vi,... Với Inkscape, người dùng có thể tạo logo đơn giản gồm văn bản và hình ảnh. Trong bài viết này, hãy cùng tìm hiểu hướng dẫn tạo logo với Inkscape giúp mọi người có thể tạo một logo bắt mắt, mà kể cả những người thiết kế đồ họa nghiệp dư cũng có thể thực hiện.
Hướng dẫn nhanh tạo logo trong Inkscape
- Tải Inkscape cho đúng hệ thống bit của máy tính.
- Khởi động Inkscape.
- Đặt kích thước bản vẽ.
- Thiết lập lưới để hướng dẫn các đối tượng vẽ.
- Chỉnh sửa văn bản: phông chữ, kích thước, màu sắc, khoảng cách ngang và dọc giữa các chữ cái/từ, hướng và độ xoay của chữ cái/từ.
- Lưu và xuất thiết kế.
Cách tạo logo bằng Inkscape
Bước 1: Tải Inkscape
Nhấn vào nút Tải về Inkscape dưới đây và tiến hành cài đặt như các phần mềm khác.
Bước 2: Khởi chạy Inkscape
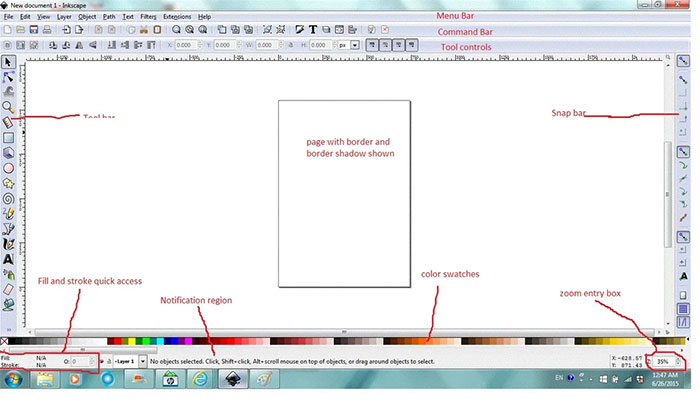
Nhấp đúp vào Inkscape trên màn hình nền hoặc nhấp vào Inkscape trong Start để bắt đầu. Giao diện làm việc của Inkscape sẽ có các mục chính như sau:
- Trên cùng: thanh menu, thanh lệnh, điều khiển công cụ
- Bên trái: thanh công cụ
- Bên phải: thanh snap
- Giữa: trang chính
- Dưới cùng: bảng màu/mẫu màu, chỉ báo kiểu, vùng thông báo, thu phóng

Bước 3: Thiết lập kích thước bản vẽ
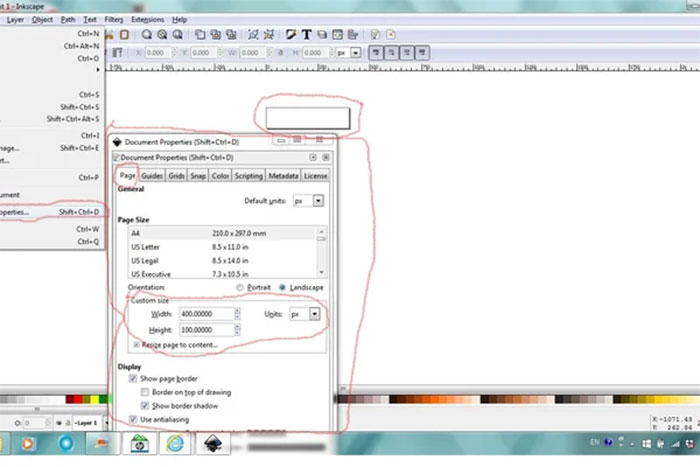
Đối với logo chỉ có văn bản có dòng chữ, mọi người có thể chọn kích thước 400 x 100. Để thực hiện điều đó trong Inkscape, hãy nhấp vào File, chọn Document properties.
Trong cửa sổ/hộp thoại Document properties, bên dưới tab Page, trong phần Custom size, đặt Units theo px, xóa các giá trị mặc định và nhập 400 cho Width và 100 cho Height, Enter sau mỗi mục nhập. Inkscape tự động thêm dấu thập phân sau khi nhập thủ công. Đảm bảo rằng trong phần Display, Show page border được chọn.

Kích thước trang sẽ được thay đổi theo cài đặt. Nếu kích thước trang quá nhỏ hoặc lớn, thì hãy đặt con trỏ vào cuối hộp nhập thu phóng Zoom và nhập bất kỳ mức thu phóng nào mình muốn. Cuối cùng, nhấn Enter để áp dụng thay đổi.
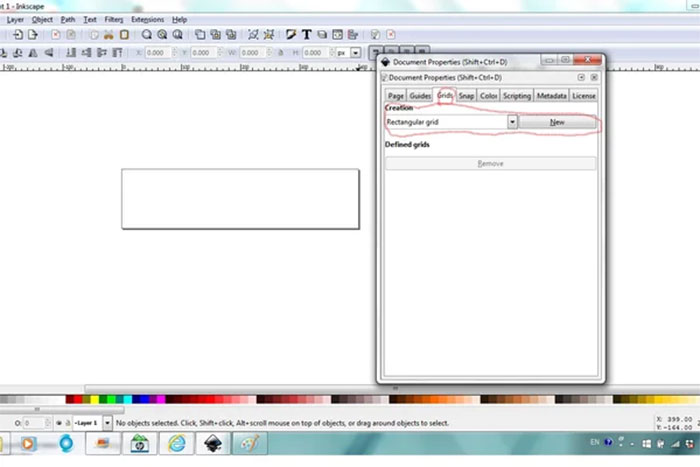
Bước 4: Đặt lưới để bắt đầu thiết kế

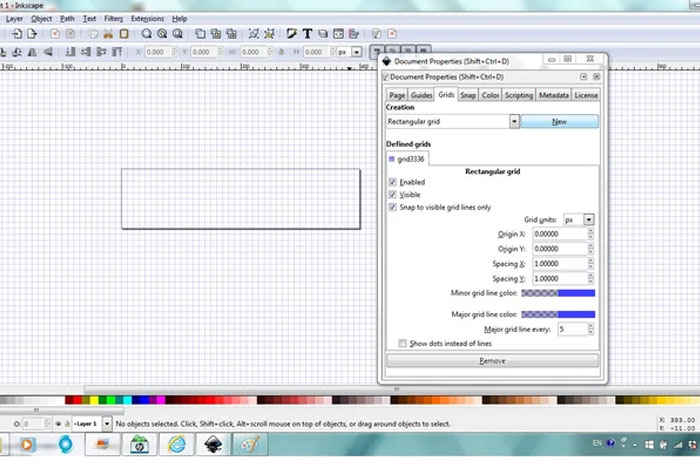
Trong cửa sổ/hộp thoại Document properties vẫn mở, điều hướng tới tab Grids, trong phần Creation, chọn Rectangular grid, nhấp vào New. Đảm bảo Enabled, Visible, Snap to visible grid lines only được chọn.

Bước 5: Chỉnh sửa văn bản
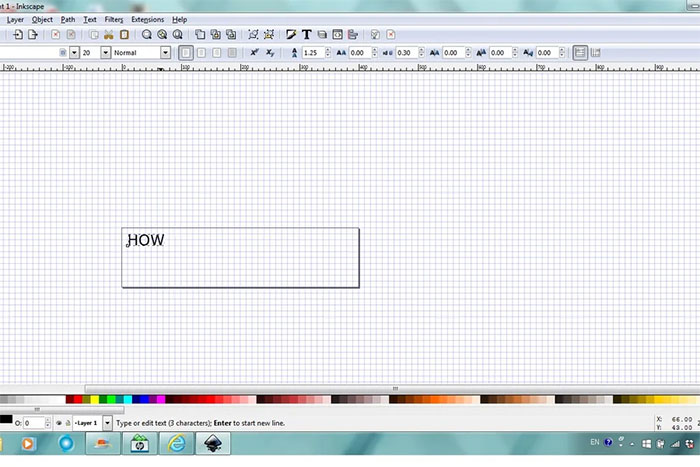
Nhấp vào Text tool trong thanh công cụ (bên trái, có chữ A), say đó nhấn vào bất kỳ đâu trong trang và nhập bất kỳ ký tự nào mong muốn.

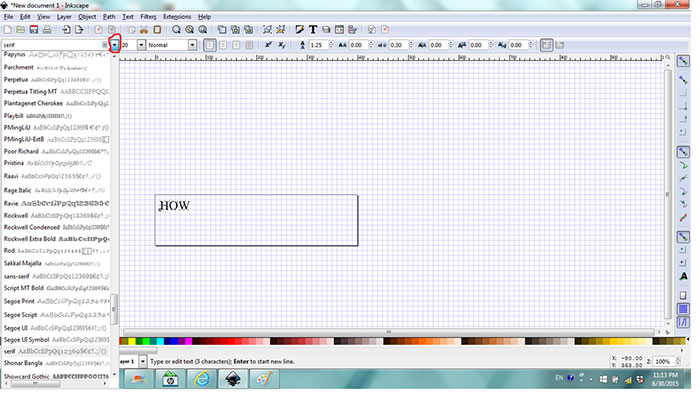
Để thay đổi phông chữ văn bản, hãy nhấp vào mũi tên bên phải hộp phông chữ, sau đó nhấp vào phím mũi tên xuống trên bàn phím để xem qua các phông chữ có sẵn trong máy tính. Dừng lại ở phông chữ muốn sử dụng.

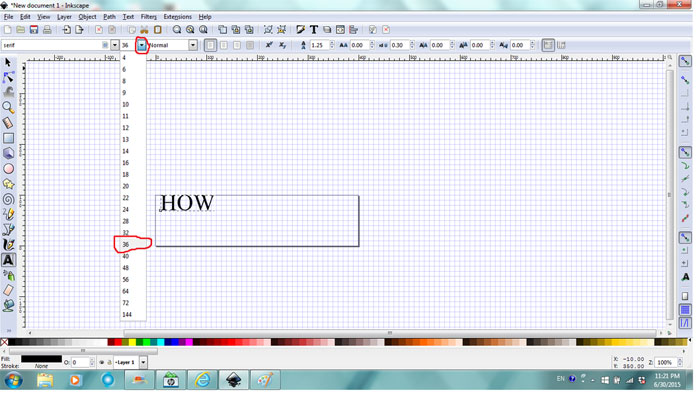
Để thay đổi kích thước văn bản, hãy nhấp vào mũi tên bên phải hộp kích thước, sau đó kiểm tra lưới hiện tại và chọn kích thước mới cho văn bản.

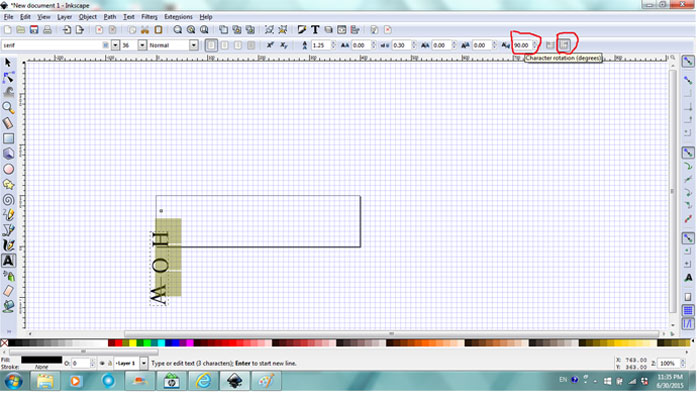
Để thay đổi hướng và góc xoay văn bản (bất kỳ độ nào), trước tiên người dùng phải chọn văn bản, sau đó nhấp vào văn bản dọc để đặt văn bản theo chiều dọc rồi nhập giá trị xoay để xoay văn bản.

Nếu chỉ muốn logo văn bản và đã hoàn tất thiết kế logo, mọi người có thể lưu và xuất thiết kế của mình.
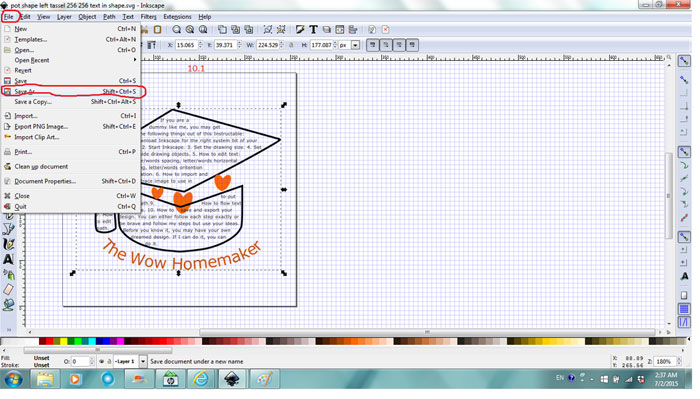
Bước 6: Lưu và xuất thiết kế
Luôn là một ý tưởng hay khi lưu thiết kế ở định dạng SVG trong Inkscape để việc chỉnh sửa sau này dễ dàng hơn. Nhấp vào File sau đó chọn Save as, trong cửa sổ bật lên, chọn tệp lưu trong thư mục, đặt tên tệp và Save.

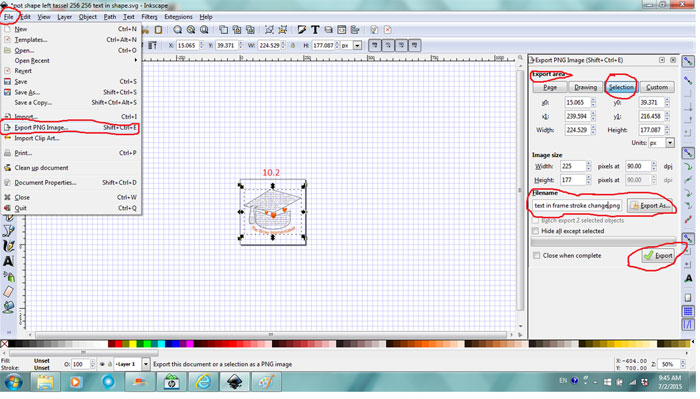
Để xuất thiết kế ở định dạng khác, hãy chọn thiết kế của mình, nhấp vào File > Export PNG Image, trong hộp thoại, chọn Selection, đảm bảo trong Filename ở bên trái Export As trong thư mục, sau đó nhấp vào Export.

Hướng dẫn
-

Tổng hợp phím tắt trong Inkscape
-

Hướng dẫn các thao tác cơ bản khi dùng Inkscape
-

TOP phần mềm thay thế Inkscape tốt nhất
-

Hướng dẫn số hóa bản vẽ tay bằng Inkscape
-

Những mẹo hữu ích cần biết khi chơi Cookie Run: Kingdom
-

Black Myth: Wukong - Cách tìm và đánh bại trùm Kang-Jin Loong
-

Tổng hợp mã code game X Tây Du và cách nhập
-

Tổng hợp code Vũ Trụ Phong Thần 3D mới nhất và cách nhập
-

Zenless Zone Zero: Cách liên kết tài khoản đa nền tảng
-

Cách câu các loài cá bí mật trong Roblox Fisch
-

Stalker 2: Cách mở khóa căn phòng ở Rừng bê tông
-

Mẹo tăng cấp nhanh trong Phantom Blade: Executioners


















