Adobe XD CC cho Mac Công cụ thiết kế UI/UX và prototype cho ứng dụng
Adobe Experience Design CC (hay Adobe XD) cho Mac là phần mềm hữu ích cho nhà phát triển, được cung cấp hoàn toàn miễn phí cho phép người dùng thiết kế, thử nghiệm và tạo các nguyên mẫu (prototype) cho cả website và các ứng dụng trên di động.

Giao diện ứng dụng thiết kế UX website Adobe Experience Design CC cho Mac
Adobe Experience Design CC (hay còn có tên gọi khác là Adobe XD) được hãng Adobe phát triển hướng tới việc sử dụng kết hợp công cụ thiết kế đồ họa chuyên nghiệp Sketch với các tính năng tạo nguyên mẫu (prototype) của ứng dụng web InVision để tạo nên một công cụ hoàn hảo cho các nhà thiết kế web. Bản Beta đầu tiên được phát hành vào đầu năm 2016 và khoảng 2 tháng sau đó, hãng phát hành bản Beta thứ 2 có bổ sung thêm các tính năng mới. Từ đó, phần mềm không ngừng được cập nhật tính năng mới.
Cập nhật trong phiên bản mới nhất của Adobe XD cho Mac
- Linear Gradients cho phép tạo, chỉnh sửa và ấp dụng màu gradient dạng tuyến tính lên các đối tượng trên trang canvas từ trong lựa chọn Color Picker.
- Hỗ trợ thêm ngôn ngữ Hàn Quốc.
Trước đây được gọi là Project Comet, Adobe Experience Design CC hướng tới hỗ trợ các nhà thiết kế UX (trải nghiệm người dùng) bằng cách cho phép phát triển cả ứng dụng web và ứng dụng mobile, kiểm tra thử nghiệm sản phẩm của mình và tạo ra các nguyên mẫu. Sau bản trên máy Mac, Adobe XD cũng sẽ sớm có mặt trên máy tính Windows cùng với các phiên bản cho di động trên iOS và Android.
Video giới thiệu phần mềm thiết kế Adobe Experience Design CC cho Mac
Sau khi mở phần mềm, Adobe XD mang tới nhiều lựa chọn mẫu template để giúp bạn bắt đầu nhanh chóng, bao gồm các lựa chọn kích thước trên từng thiết bị iOS, Android, web và tự ý tùy chỉnh kích thước.

Lựa chọn mẫu template với các kích thước cho thiết bị sẽ chạy ứng dụng
Để giúp tạo ra các ứng dụng mang lại cảm giác giống ứng dụng nguyên gốc (native) nhất, công cụ này còn mang tới tính năng UI Kít cho các thiết bị iOS, ngôn ngữ Material Design của Google được sử dụng trên Android từ Lollipop trở về sau và các thiết bị Windows 10 (bao gồm cả điện thoại, máy tính bảng và laptop).

Thiết kế từng đối tượng trên ứng dụng của mình với nhiều kích thước có sẵn
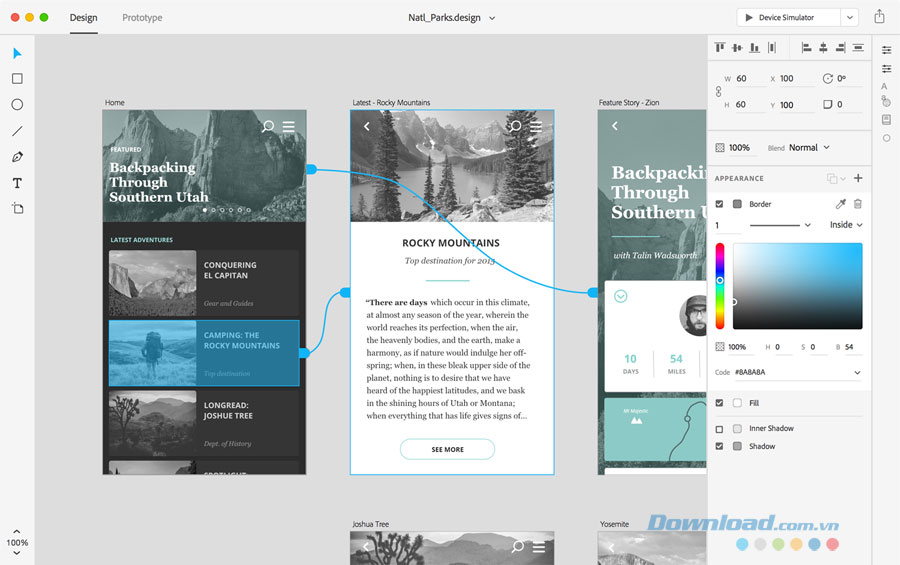
Giao diện làm việc của Adobe XD được chia thành 2 phần, Design là phần hiển thị các đối tượng trên bản thiết kế của bạn và phần còn lại - Prototype để chỉnh sửa các yếu tố liên quan tới nguyên mẫu. Giao diện này là vô cùng quen thuộc với những ai đã dùng các sản phẩm hầu hết các sản phẩm của nhà Adobe. Các công cụ trông không nhiều và dàn trải như Photoshop hay Illustrator, nhưng cũng phải nói là phần mềm này sở hữu ít công cụ hơn.
Các màn hình hay layout khác nhau trong 1 bản thiết kế được đặt trong các bảng trên màn hình, cùng với đó là thành công cụ bên trái và các thuộc tính ở bên phải.

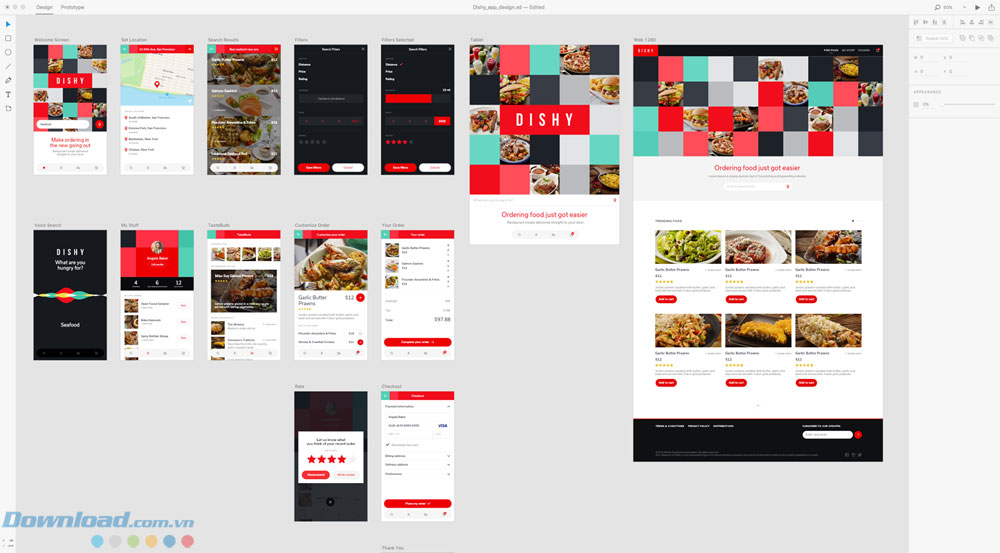
Hiển thị các layout khác nhau trên các bảng ở giao diện
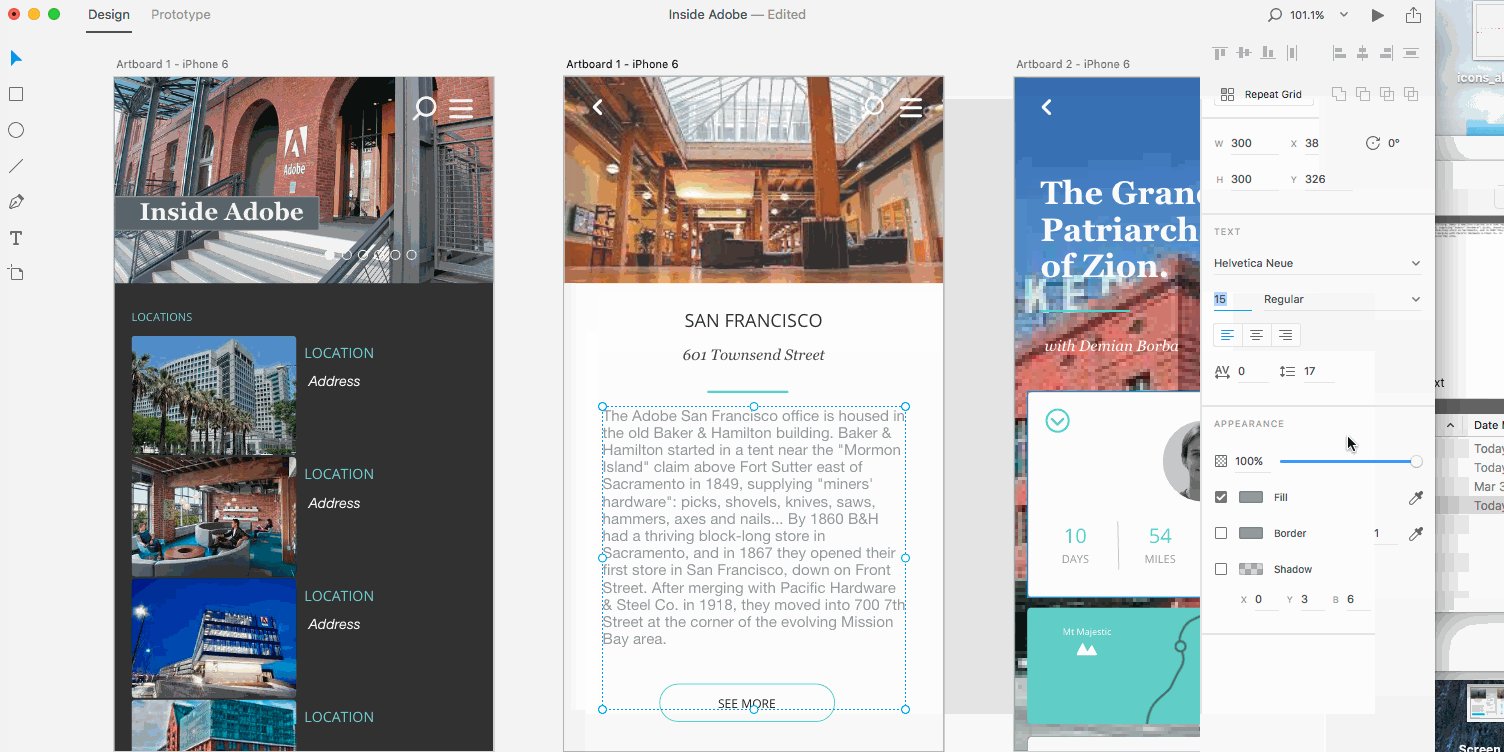
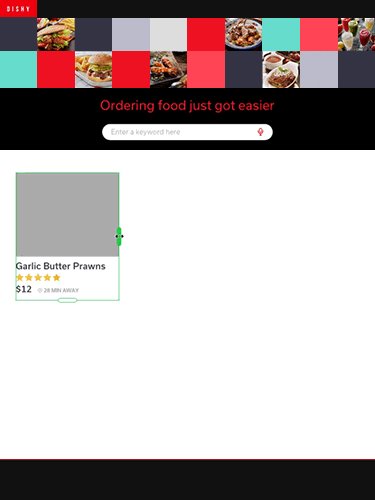
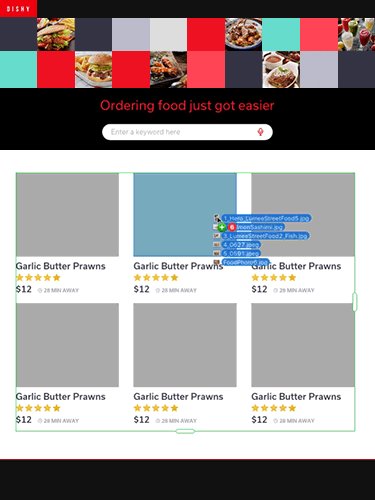
Cùng với các công cụ thiết kế vector chuẩn thì còn có nhiều công cụ hữu ích khác để thực hiện những công việc chuyên dụng. Ví dụ như bạn có thể nhanh chóng và dễ dàng tạo ô lưới để liệt kê danh sách món hàng cho 1 nhóm sản phẩm nào đó đơn giản bằng cách click vào nhóm và kéo thả, từ đó điều chỉnh khoảng cách giữa chúng. Bạn cũng có thể chọn 1 nhóm hình ảnh từ máy Mac và kéo thả chúng vào ô lưới để ngay lậpt ức thay thế tất cả hình ảnh.


Các công cụ chuyên biệt khác giúp thiết kế UI/UX nhanh chóng
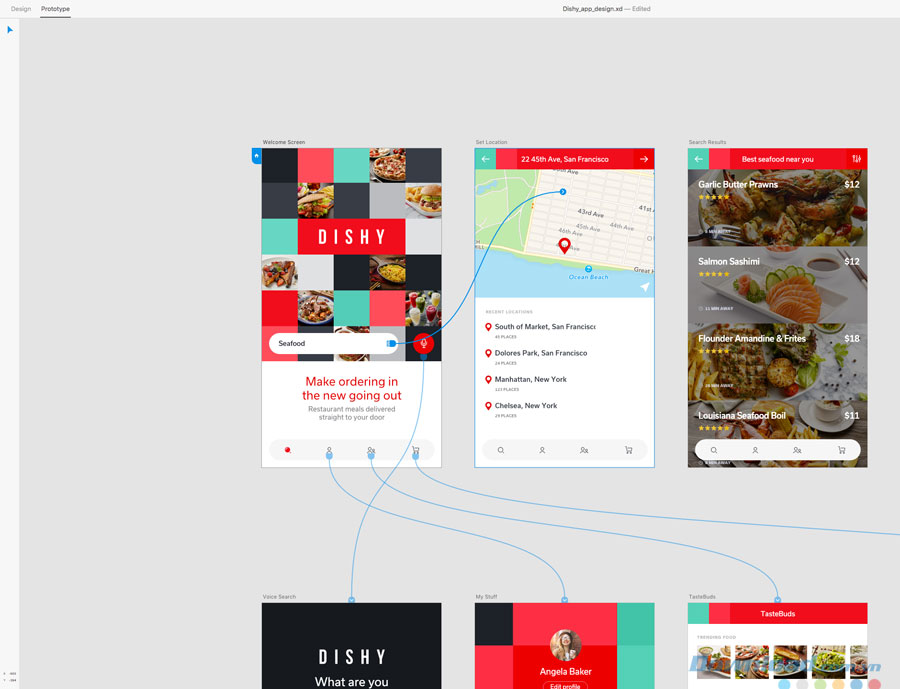
Trên cửa sổ Prototype, người dùng có thể thêm nhiều yếu tố vào thiết kế để tạo ra các tương tác khi xây dựng nguyên mẫu, ví dụ như kéo thả các đường màu xanh nước biển để kết nối các màn hình với nhau. File đầu ra của nguyên mẫu của Adobe XD được đặt tại máy chủ của Adobe, cho phép nhà phát triển dễ dàng truy cập bằng link hoặc chia sẻ qua email, Slack. Hiện tại không có các tính năng bảo mật như buộc phải có mật khẩu mới truy cập được nhưng giám đốc quản lý sản phẩm của Adobe cho biết hãng sẽ thêm tính năng này trong tương lai.

Kết nối các màn hình bằng đường nối màu xanh trong Prototype
Khi đã kết nối các màn hình hay layout với nhau, phần mềm sẽ cho phép thay đổi hiệu ứng, ví dụ như hướng di chuyển hay hiệu ứng chuyển trang... Bạn cũng có thể thay đổi thời lượng hiệu ứng... Các hiệu ứng mới cũng sẽ được hãng thêm dần trong tương lai.

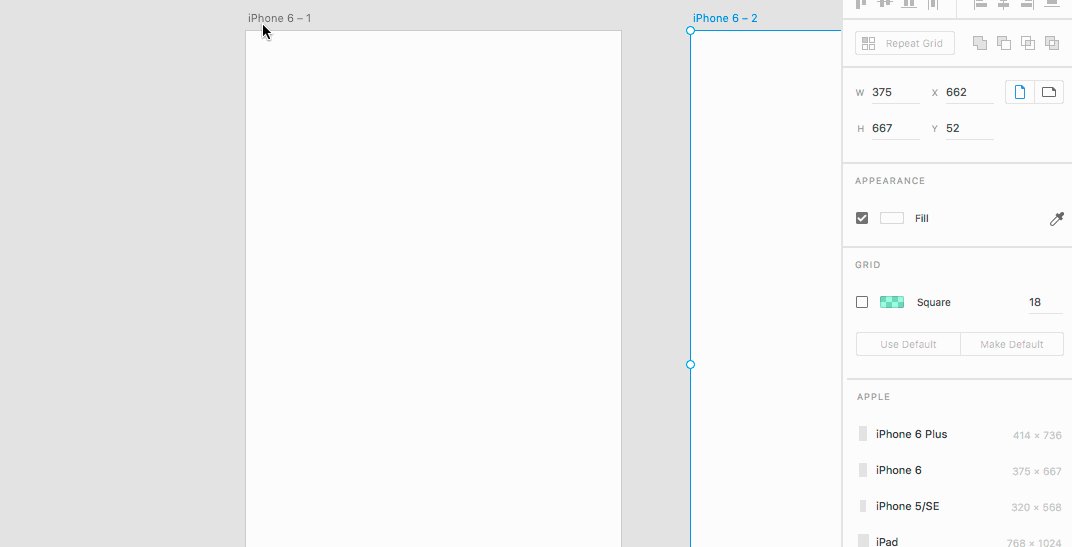
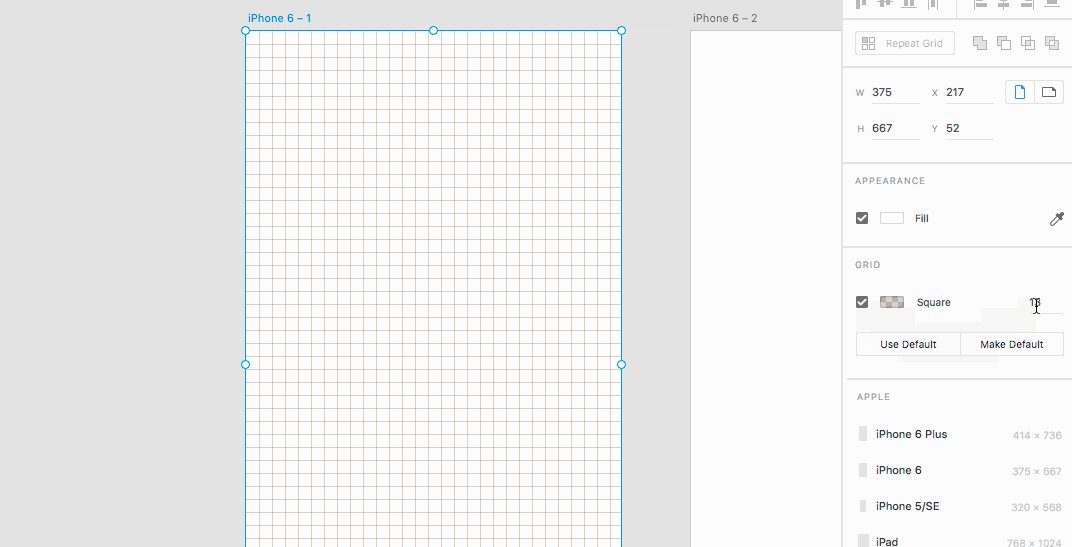
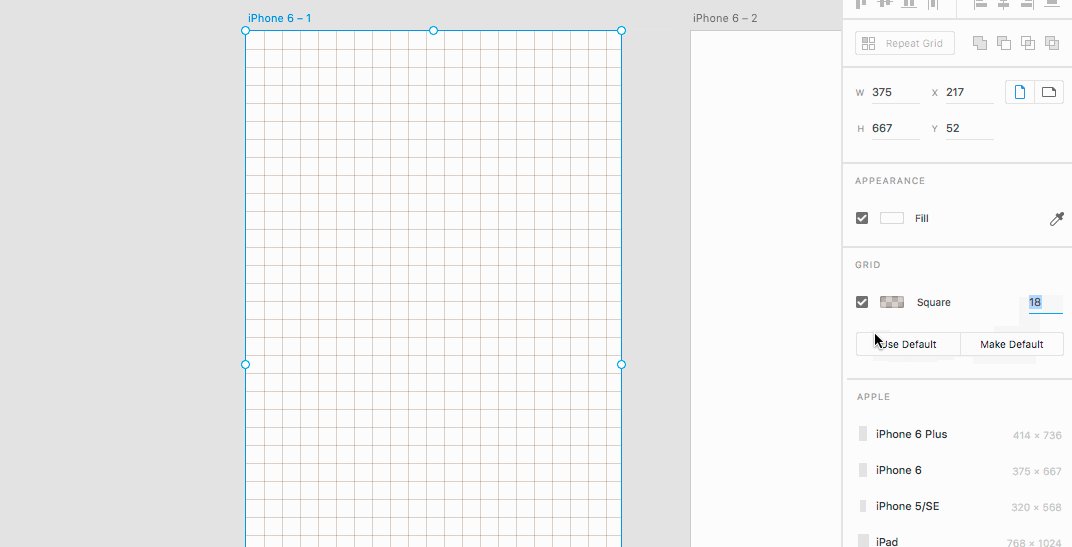
Tính năng chỉnh sửa kích thước của ô Grid
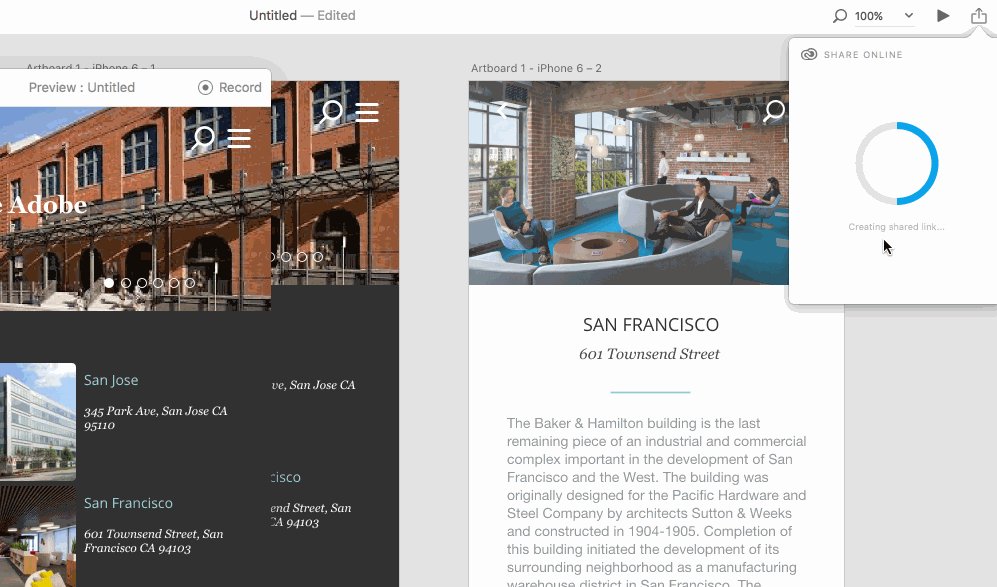
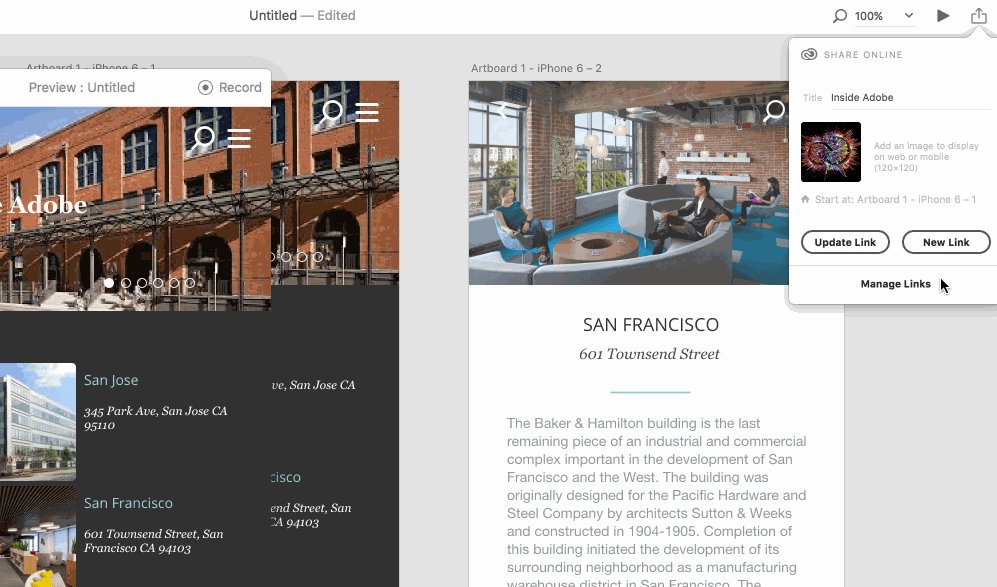
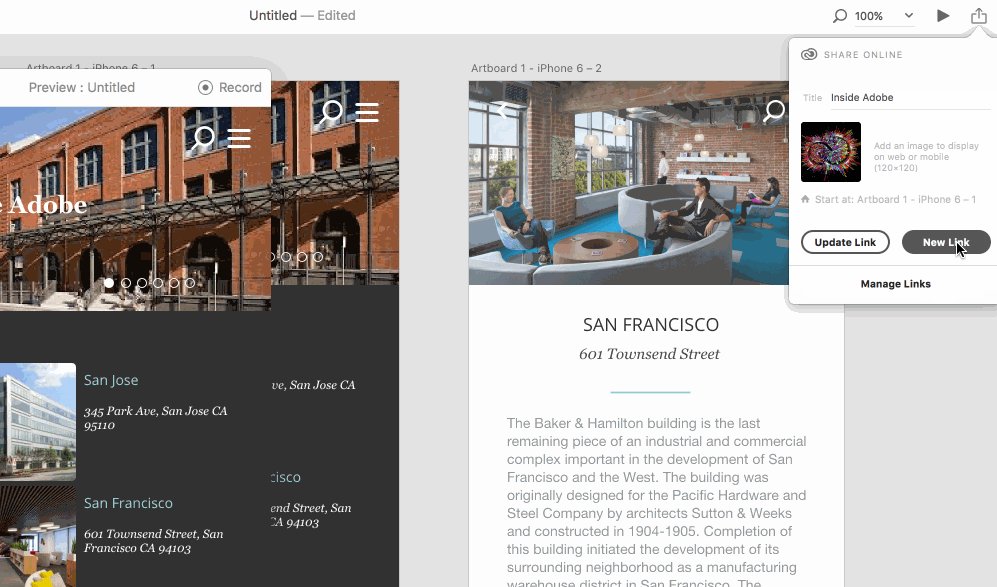
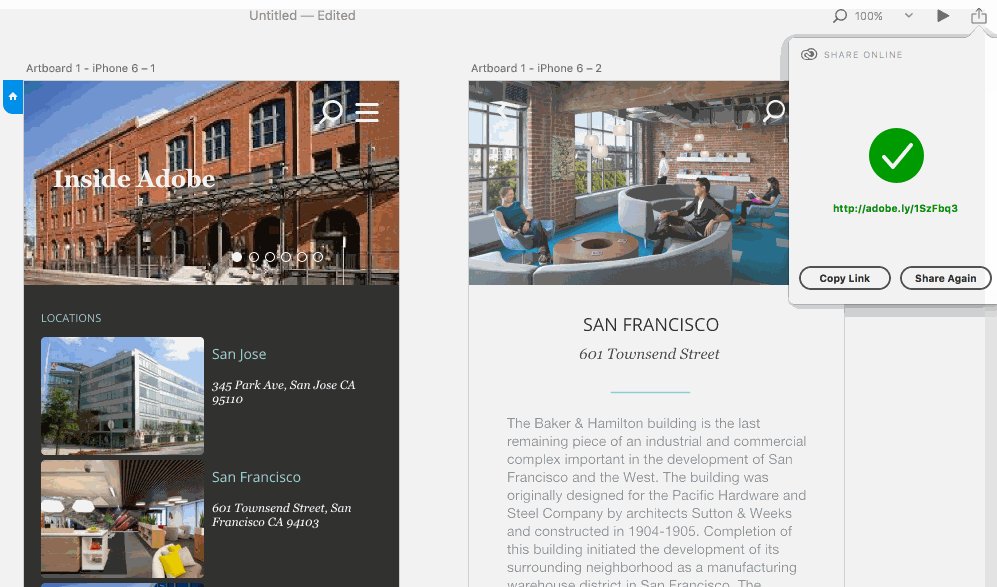
Adobe Experience Design CC cho phép thử nghiệm (test) kết quả trên 1 cửa sổ riêng biệt, từ đó bạn có thể xem, chỉnh sửa khi cần thiết, ghi lại hoạt động hoặc chia sẻ màn hình với các thành viên trong nhóm hoặc khách hàng của mình. Sau khi hoàn thành, bạn có thể xuất bản thiết kế dưới định dạng ảnh PNG hoặc ghi lại các hoạt động trên nguyên mẫu dưới định dạng video MOV. Đương nhiên bạn cũng có thể sử dụng tài khoản Creative Cloud để chia sẻ các nguyên mẫu của mình. Tính năng Share sẽ cho phép bạn một URL để xem nguyên mẫu trên trình duyệt và chia sẻ với bất kì ai.

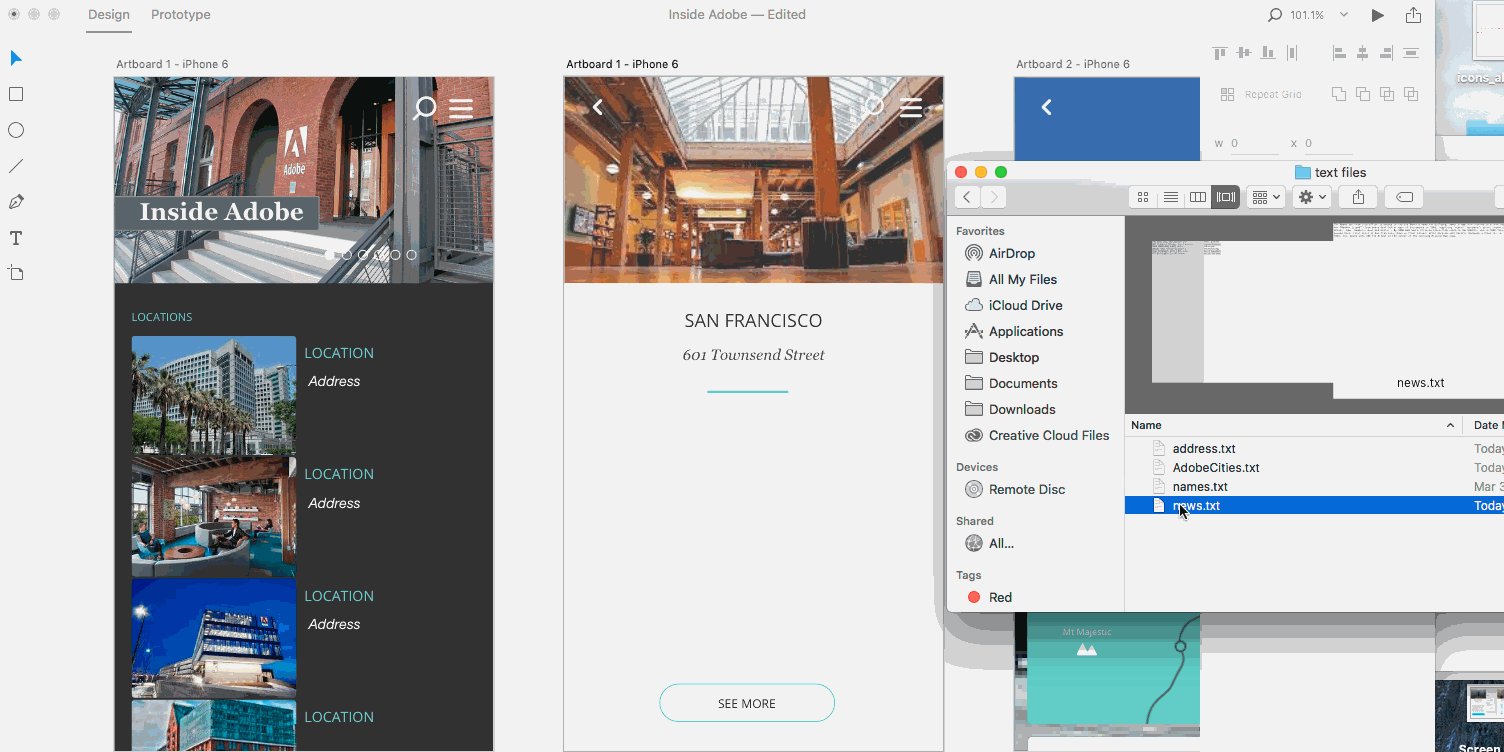
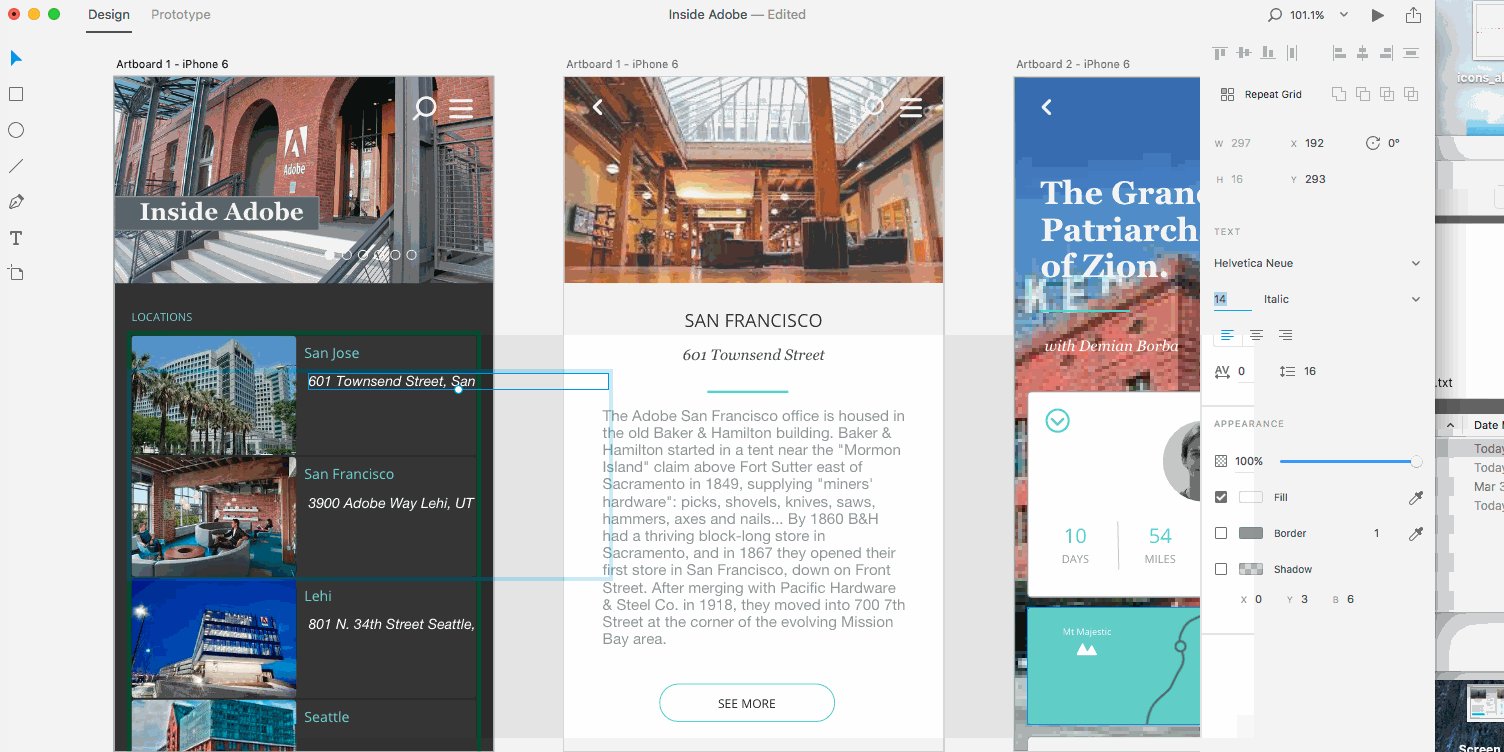
Kéo hình ảnh từ Finder của máy Mac hoặc text file để tạo text box
Tính năng chính của công cụ phát triển ứng dụng Adobe Experience Design CC
Môi trường thiết kế trơn tru
Tăng tốc cho quá trình thiết kế của bạn với các công cụ trực quan của Adobe XD, cho phép vẽ, sử dụng lại, hòa trộn các yếu tố để tạo wireframe cho website, các thiết kế hình ảnh, nguyên mẫu tương tác và nhiều loại tài sản (asset) trong cùng 1 ứng dụng.
Các nguyên mẫu tương tác
Với phần mềm này, nhà thiết kế có thể dễ dàng thêm mới các hiệu ứng để kiểm tra, thử nghiệm chính xác trải nghiệm người dùng trên thiết kế của mình. Bạn cũng có thể dễ dàng chuyển đổi giữa thiết kế và nguyên mẫu mà không cần phải rời khỏi ứng dụng.
Tính năng xem trước trong thời gian thực
Không cần phải dự đoán xem thiết kế của mình trông sẽ ra sao, Adobe XD cho phép dễ dàng xem trước bản thiết kế sau khi đã hoàn thành với đầy đủ các hiệu ứng. Sau đó bạn có thể thực hiện chỉnh sửa, thay đổi và xem lại cho tới khi ưng ý.
Dễ dàng chia sẻ
Adobe Experience Design mang tới không gian làm việc nhóm hiệu quả, giúp nhà thiết kế dễ dàng gửi link cho các thành viên trong nhóm và nhận phản hồi về bản thiết kế của mình. Bạn cũng có thể chia sẻ các sản phẩm nghệ thuật để nhà phát triển xây dựng thông số kỹ thuật liên quan.

Chia sẻ nhiều phiên bản của nguyên mẫu cho đồng nghiệp, khách hàng
Thiết kế các đối tượng trùng lặp
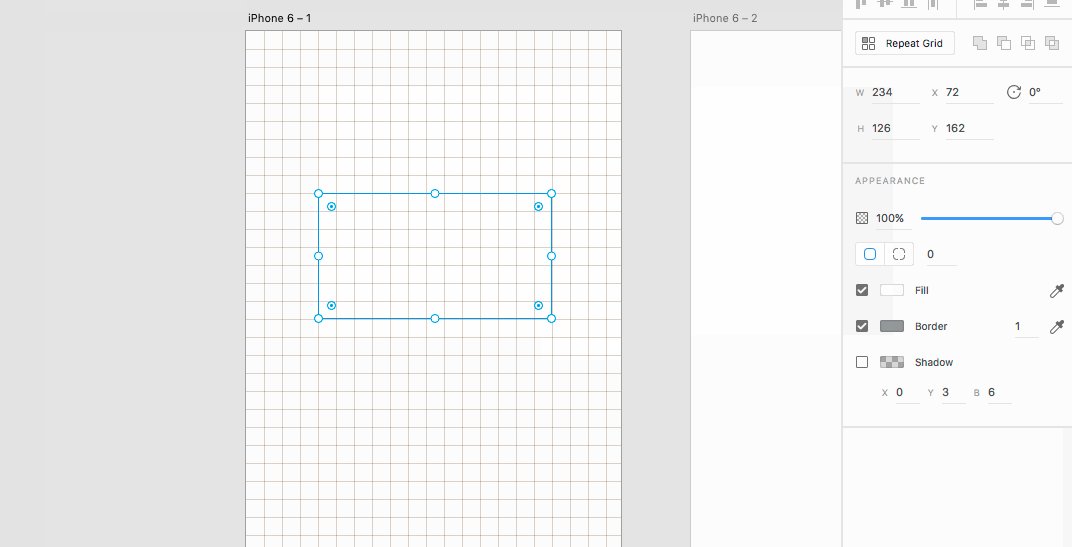
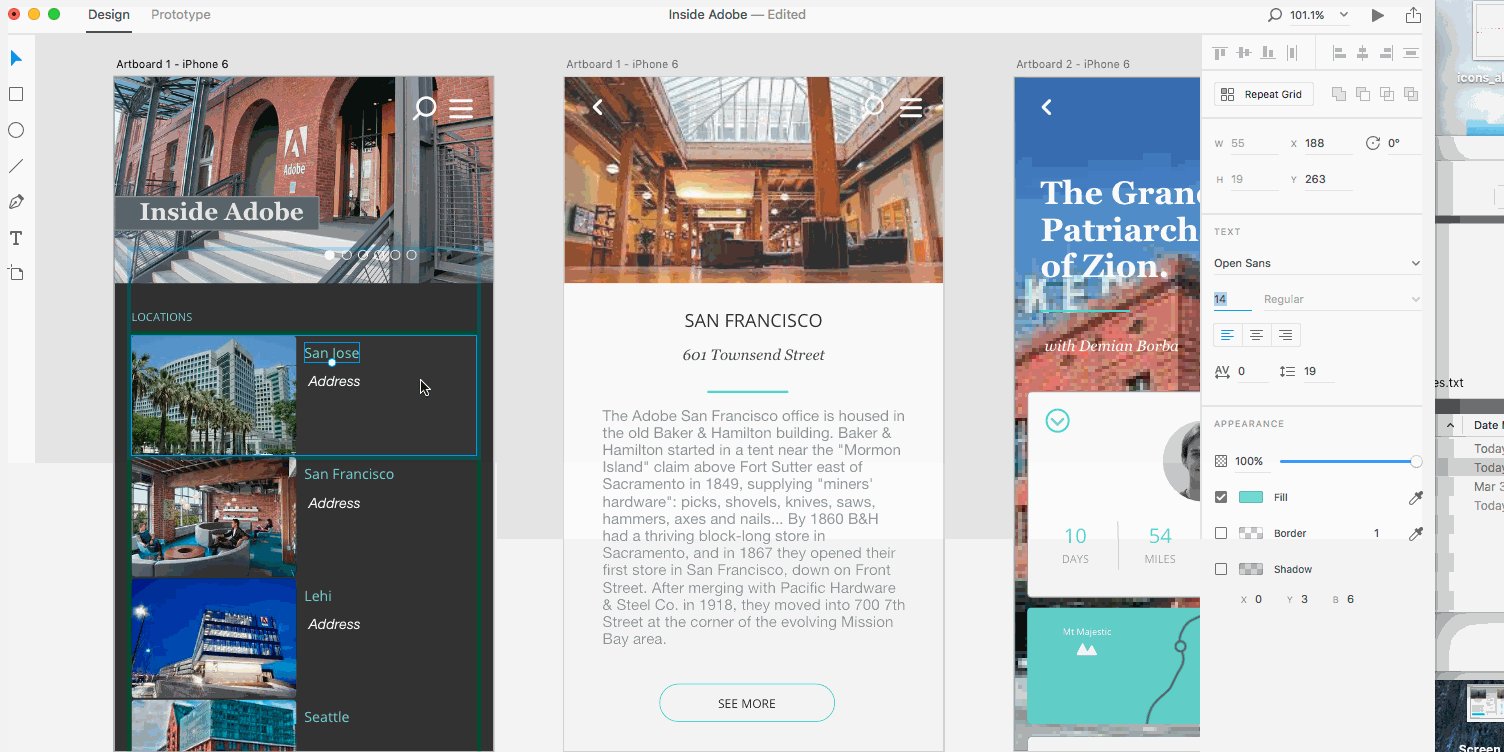
Với tính năng Repeat Grid, người dùng có thể thiết kế và sử dụng hình ảnh, dữ liệu ngay trong thời gian thực, sau đó sao chép chúng theo chiều dọc hoặc chiều ngang trên màn hình. Tất cả các style cũng như khoảng cách từ bản gốc sẽ được giữ nguyên trong bản sao chép.

Sao chép dữ liệu mà vẫn giữ lại các style và khoảng cách
Ngoài ra, Adobe Experience Design CC cũng mang đến các tính năng mới không ngừng được thêm hàng tháng. Có thể kể tới lộ trình của hãng với các tính năng như thêm hiệu ứng, các chế độ hòa trộn, hỗ trợ thư viện Creative Cloud, Adobe Stock và đưa ra phiên bản trên các thiết bị khác.
Thuy Nguyen
- Phát hành:
- Sử dụng: Miễn phí
- Lượt xem: 5.608
- Lượt tải: 3.669
- Ngày:
- Yêu cầu: Mac OS X 10.6/10.7/10.8/10.9/10.10

























