Brackets 1.14 Công cụ soạn mã nguồn cho website
Brackets 1.14 là một trình soạn thảo cho website mã nguồn mở được viết với các ngôn ngữ HTML, CSS và JavaScript chủ yếu tập trung vào việc phát triển web.

Giao diện làm việc với code trên Brackets
Đối với những nhà phát triển web, việc tìm ra một công cụ lập trình, chỉnh sửa code cho website và gắn bó với nó không phải là việc dễ dàng, nhất là với những người mới bước chân vào thế giới lập trình và các đoạn mã thì việc lựa chọn một công cụ đơn giản, sử dụng dễ dàng mà tính năng vẫn mạnh mẽ lại càng trở nên khó khăn.
Nếu bạn thường xuyên làm việc với HTML, CSS và JavaScript thì trình soạn thảo mã nguồn Brackets chính là công cụ dành cho bạn. Với những lợi ích vượt trội trong việc thiết kế website, đặc biệt là giai đoạn phát triển front-end khi công việc hoàn toàn làm việc với HTML, CSS và JavaScript, công cụ lập trình web Brackets sẽ là cánh tay phải của bạn trong quá trình thiết kế website.
Những tính năng chính của công cụ soạn thảo mã nguồn Brackets
- Soạn thảo nhanh chóng với tính năng Quick Edit.
- Tích hợp JSLint cảnh báo lỗi lập trình JavaScript.
- Công cụ soạn thảo mã nguồn mở.
- Trích xuất trực tiếp từ PSD.
- Tính năng Live Preview mạnh mẽ.
- Các gói mở rộng đa dạng và phong phú.
- Giao diện đồ họa hấp dẫn.
- Highlight cú pháp và tự động hoàn chỉnh.
Brackets cho phép chỉnh sửa CSS, Color Property và JavaScript nhanh chóng. Khi mới mở phần mềm, Brackets sẽ cung cấp cho người dùng một số hướng dẫn giúp người dùng nắm bắt được những tính năng chính của Brackets.
Giao diện thân thiện
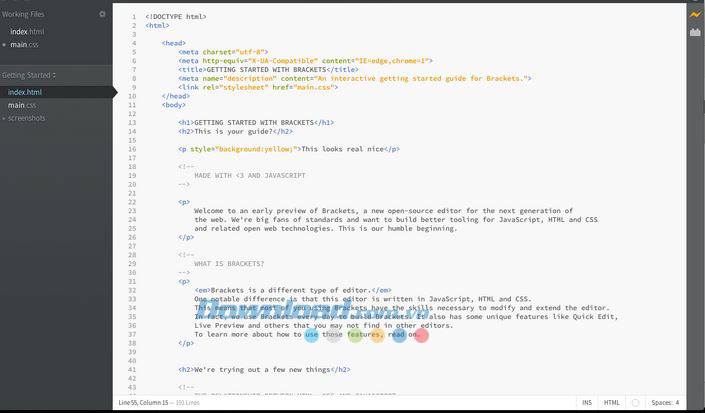
Quá trình cài đặt Brackets diễn ra rất nhanh và không hề tốn nhiều công sức. Màn hình làm việc sẽ chia thành hai cửa sổ riêng biệt tạo nên một giao diện làm việc hết sức thân thiện và dễ quản lý. Khu vực bên phải là khu vực soạn thảo mã nguồn, còn bên trái là thanh công cụ hiển thị các tập tin mà người dùng đang sử dụng và tại đây, người dùng có thể dễ dàng chuyển đổi giữa các file.

Giao diện làm việc với hai khu vực chính của Brackets
Khi click chuột vào một file bên trái, bạn có thể xem file đó mà chưa thực sự mở ra. Nếu kích đúp chuột, bạn đã chính thức mở file đó và có thể bắt đầu tiến hành chỉnh sửa, Brackets sẽ đưa nó vào danh sách file đang làm việc của bạn. Việc tùy chọn xem như tăng hoặc giảm kích cỡ chữ, khôi phục lại giá trị ban đầu cũng rất tiện ích.
Highlight cú pháp và tự động hoàn chỉnh
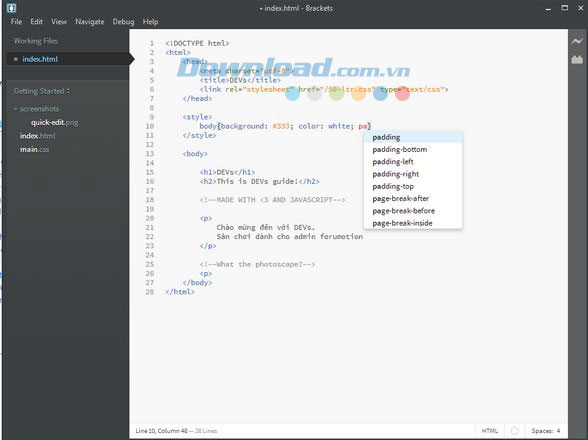
Tính năng highlight cú pháp được hỗ trợ cùng với khả năng tự động hoàn thành đoạn mã bằng cách gợi ý khi bạn gõ đoạn mã. Tính năng thông minh này sẽ giúp tăng tốc độ lập trình cho người lập trình viên cũng như giảm các lỗi sai. Các dòng cũng được đánh số giúp người dùng quản lý và xem dễ dàng hơn. Thanh trạng thái cho biết số dòng và cột hiện tại của con trỏ mà người sử dụng đang làm việc.

Brackets gợi ý hoàn chỉnh đoạn mã khi bạn gõ để tránh sai sót
Công cụ chỉnh sửa tiêu chuẩn
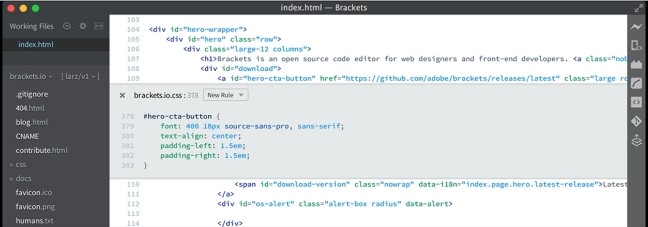
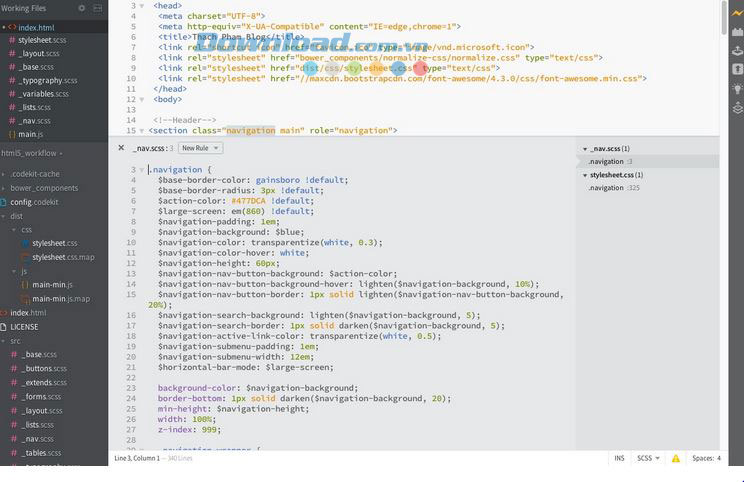
Thay vì phải chuyển giữa các thanh tab, Brackets cho phép người dùng thực hiện thay đổi ngay trong cửa sổ mà họ đang làm việc. Đây là tính năng Quick Edit, giúp người dùng có thể sửa hoặc thêm CSS, Color Property hay JavaScript ngay tại chỗ. Nếu bạn muốn làm việc với CSS và áp dụng một ID cụ thể? Hãy đặt trỏ chuột vào ID đó và nhấn tổ hợp phím Ctrl + E, Brackets sẽ chỉ ra tất cả những lựa chọn CSS với ID trong cửa sổ và bạn có thể làm việc song song với đoạn mã của mình mà không phải chuyển giữa các thẻ tab.
Những thay đổi cũng sẽ được cập nhật ngay lập tức trong những file có liên quan tới các yếu tố đã được thay đổi đó.

Tính năng Quick Edit cho phép người dùng chỉnh sửa nhanh chóng với Brackets
Người dùng có thể sử dụng tính năng tìm kiếm và thay thế với bộ lọc, lùi đầu dòng, nhân đôi các dòng cũng như chuyển đổi các dòng và chặn những bình luận. Brackets còn có tính năng cho phép highlight các dòng đang hoạt động và cho phép người dùng chuyển ngay tới định nghĩa đoạn mã.

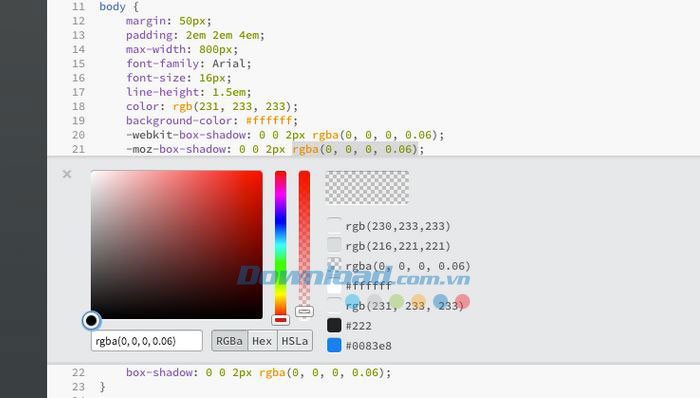
Sử dụng công cụ Quick Edit để sửa màu trong Brackets
Xem trước với tính năng Live Preview
Khi các nhà phát triển web thường phải sử dụng Gulp hoặc Grunt để tạo Live Reload, tức là thấy ngay các thay đổi mà không cần tải lại trình duyệt, Brackets mang đến công cụ Live Preview mạnh mẽ hơn nhiều. Brackets cho phép người dùng kết nối trực tiếp với trình duyệt đang sử dụng. Khi bạn tiến hành bất kì thay đổi nào với CSS và HTML, bạn sẽ thấy ngay được những thay đổi đó trên màn hình. Người dùng cũng có thể thấy được đoạn CSS mà bạn đã thay đổi trên trình duyệt bằng cách đặt trỏ chuột vào đó.

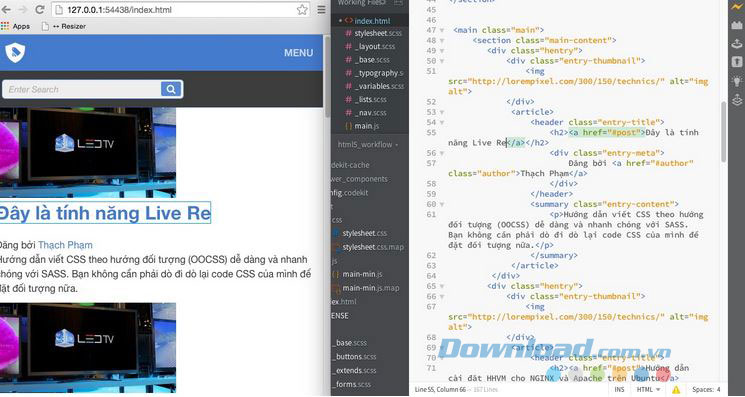
Xem trực tiếp những thay đổi CSS với tính năng Live Preview mạnh mẽ của Brackets
Trích xuất từ PSD
Tính năng hỗ trợ tự động trích xuất thành phần bên trong tập tin PSD sẽ giúp người dùng viết CSS nhanh chóng hơn. Khi bạn sử dụng màu nào đó, Brackets sẽ gợi ý màu có trong tập tin PSD hoặc tự trích xuất các thành phần như hình ảnh, icon... Bên cạnh việc trích xuất các lớp dưới dạng hình ảnh, người dùng còn có thể sử dụng thông tin PSD để xác định các biến trước khi xử lý. Việc này sẽ rất tiện lợi cho việc chuyển từ file PSD sang HTML.

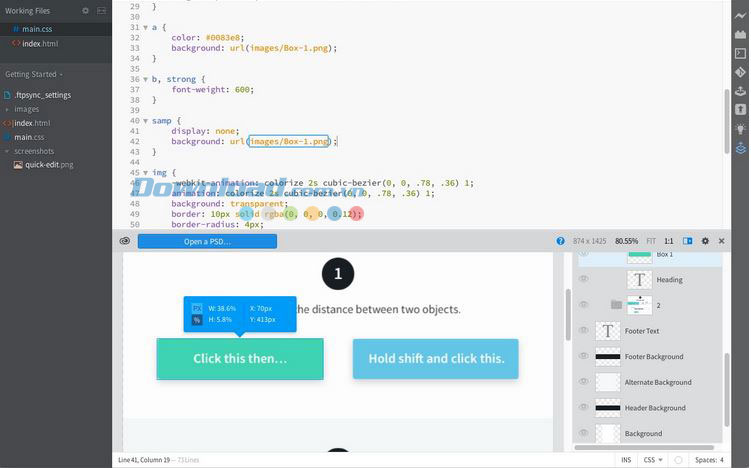
Hỗ trợ trích xuất từ PSD là tính năng rất tiện ích của công cụ soạn mã nguồn mở Brackets
Công cụ phát triển mạnh mẽ với các gói mở rộng đa dạng và hiệu quả
Một vài công cụ sửa lỗi đã được bao gồm trong Brackets. Người dùng có thể sử dụng các gói mở rộng (Extensions), thay đổi giao diện người dùng UI, chạy thử, xem các dữ liệu... Brackets hỗ trợ các gói mở rộng đa dạng mà không cần cài đặt Package Control. Thay vào đó, Brackets hỗ trợ sẵn khu vực cài đặt bằng đường dẫn File/Extension Manager.

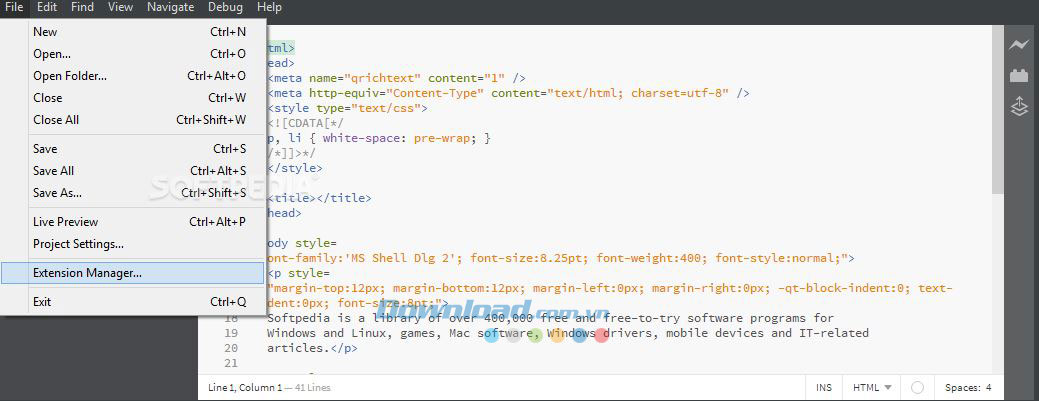
Danh mục gói mở rộng có thể tìm thấy trong mục File của Brackets
Với hàng trăm các gói mở rộng và số lượng các gói mở rộng thêm tiếp tục được phát hành từ 3-4 tuần một lần, Brackets hỗ trợ không giới hạn cho công việc của các nhà thiết kế web. Gói mở rộng Extract đi kèm trong link tải về cho phép người dùng đưa những thông tin thiết kế từ PSD bao gồm các thông tin về màu sắc, font chữ, hay các thông tin đo lường. Khi hoàn thành, người dùng có thể lưu lại dưới dạng file web hoặc file text.
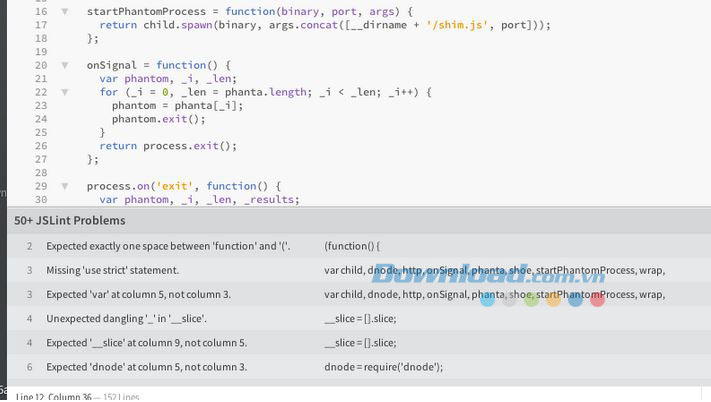
Cảnh báo lỗi với JSLint
Với những nhà phát triển web sử dụng JavaScript thì JSLint không còn xa lạ gì. JSLint là một công cụ không thể thiếu để kiểm tra hoặc cảnh báo các lỗi lập trình đoạn mã trong JavaScript. Brackets hỗ trợ sẵn JSLint và phần mềm sẽ tự động kiểm tra mỗi khi người dùng lưu tập tin.

Công cụ JSLint tích hợp trong Brackets giúp phát hiện và cảnh báo các lỗi lập trình với JavaScript
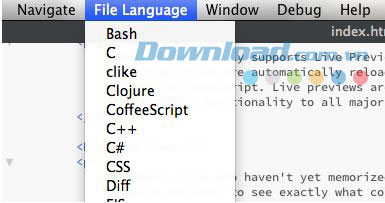
Chuyển đổi ngôn ngữ
Nếu bạn làm việc với các tập tin mà gói mở rộng không hỗ trợ ngôn ngữ, ví dụ như file .inc, các tập tin giả mạo PHP như tập tin .module hoặc không có gói mở rộng hỗ trợ cho ngôn ngữ đó thì chế độ chuyển đổi ngôn ngữ Language Switcher sẽ rất có ích với bạn. Điều này cũng có nghĩa là người dùng có thể tận dụng lợi thế của các tính năng của ngôn ngữ đặc biệt đó như highlight các cú pháp trong tập tin mới trước khi lưu lại.

Chuyển đổi ngôn ngữ trong Brackets
Là công cụ soạn thảo mã nguồn mở cho website, Brackets không ngừng lên phiên bản khá thường xuyên, cùng với đó là các tính năng mới, bộ extension và theme mới. Những tính năng mới chủ yếu là các thay đổi về lựa chọn đóng mở file hay một số tính năng trên giao diện người dùng. Các extension mới hoặc extension được nhiều người tải có thể được tìm thấy tại trang chủ của Brackets.
Yêu cầu hệ thống:
- Ít nhất RAM 2 GB.
- Hệ điều hành Windows XP/Vista/7/8 trên cả 32 và 64 bit.
Không hề đòi hỏi nhiều tài nguyên máy tính và có thể chạy trên CPU và RAM thấp, Brackets cũng không hề ảnh hưởng tới hiệu suất hoạt động của máy tính. Thêm vào đó, giao diện thân thiện được tổ chức gọn gàng cùng với những cài đặt nâng cao dành cho những nhà lập trình giàu kinh nghiệm, phần mềm mã nguồn mở hỗ trợ thiết kế website Brackets thực sự là lựa chọn tuyệt vời cho bất kì ai đang tìm kiếm một công cụ soạn thảo mã nguồn cho website của mình.
Nguyễn Thúy
- Phát hành:
- Version: 1.14
- Sử dụng: Miễn phí
- Dung lượng: 74,5 KB
- Lượt xem: 5.703
- Lượt tải: 3.053
- Ngày:
- Yêu cầu: Windows XP/Vista/7/8/8.1/10































