Adobe XD CC 27.1.12 Phần mềm thiết kế trang web và ứng dụng di động
Adobe XD (hay Adobe Experience Design CC) là phần mềm đồ họa bao gồm nhiều tính năng hữu ích giúp tạo và chia sẻ nhiều mẫu thiết kế UI/UX ứng dụng di động và trang web.
Tương lai của thiết kế trải nghiệm. Miễn phí.
Đi từ khái niệm sang nguyên mẫu nhanh hơn cùng Adobe XD, giải pháp thiết kế UX/UI “tất cả trong một” cho web, ứng dụng di động… Với kế hoạch Starter mới cho XD, nó nhanh, dễ dàng - và miễn phí.

Đánh giá lại thiết kế trải nghiệm
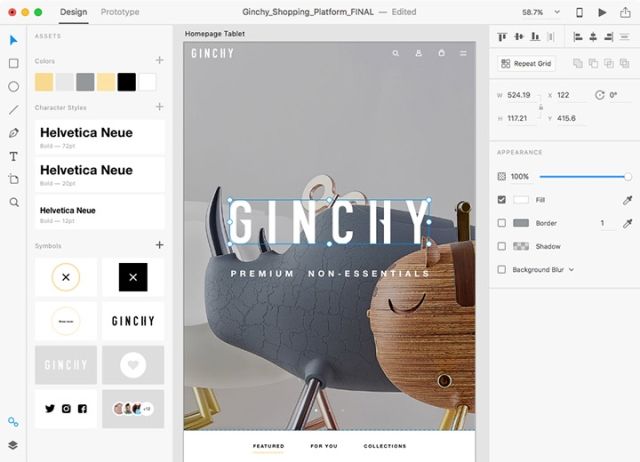
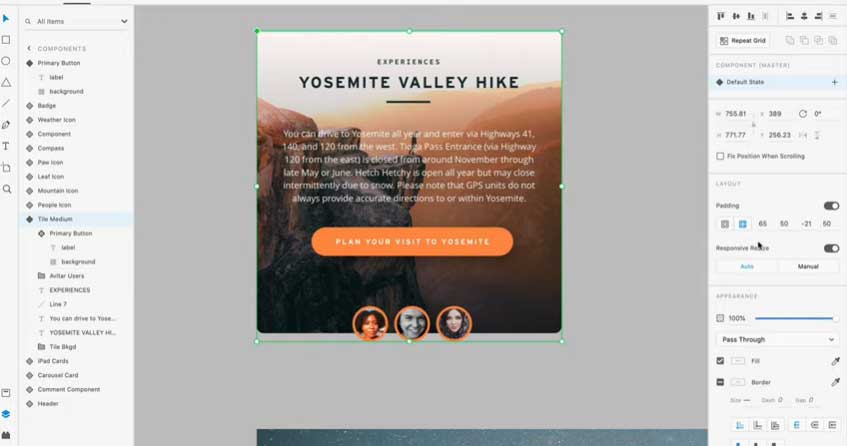
Adobe XD được xây dựng dành riêng cho các nhà thiết kế UX/UI, với các công cụ trực quan xóa bỏ lỗ hổng tốc độ và làm nhiệm vụ hàng ngày dễ dàng hơn. Tìm hiểu các khái niệm cơ bản và bắt đầu dùng những bộ UI miễn phí bao gồm template, component và mọi thứ bạn cần để tạo ra trải nghiệm người dùng tuyệt vời.

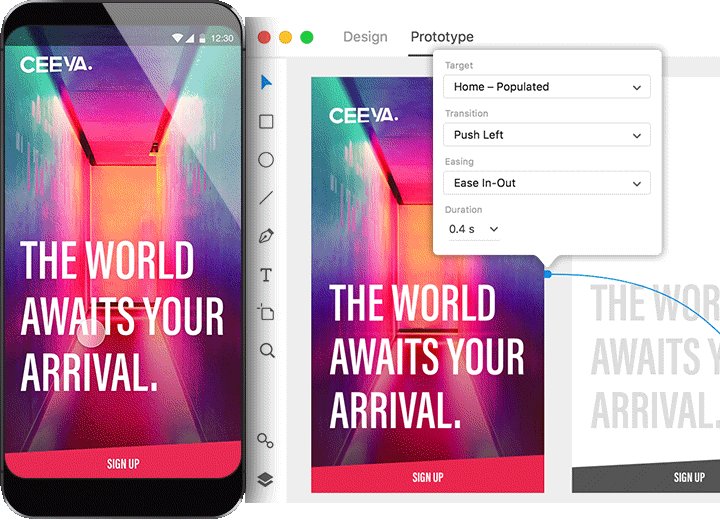
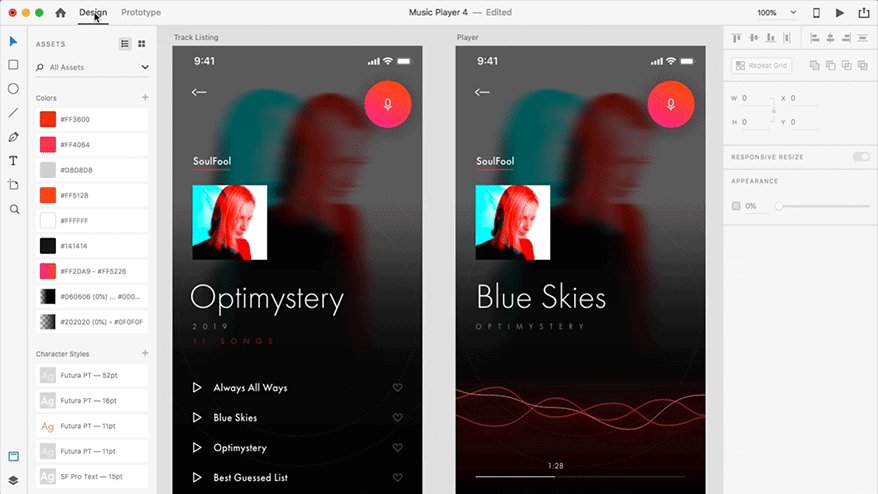
Thiết kế, chạy thử nghiệm, chia sẻ. Tất cả trong XD.
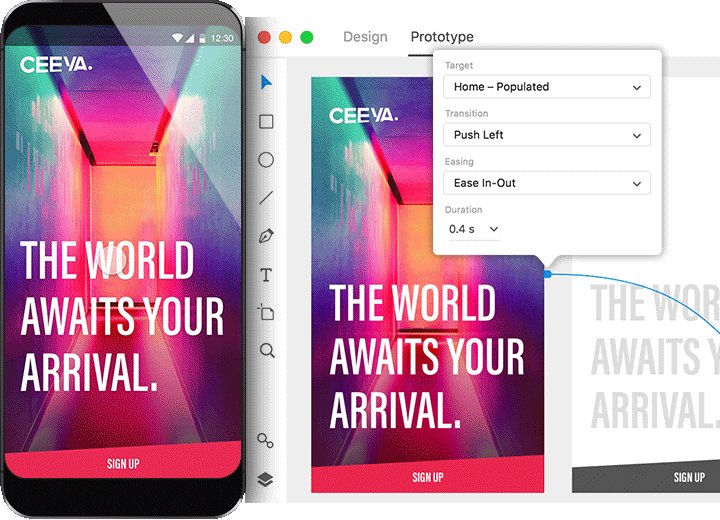
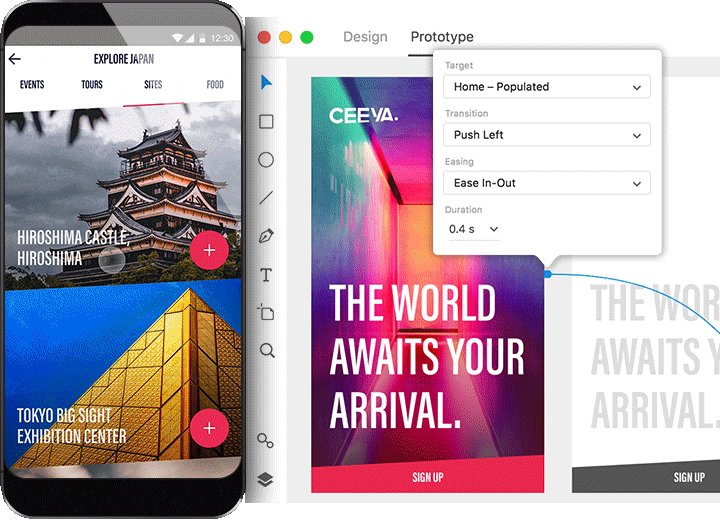
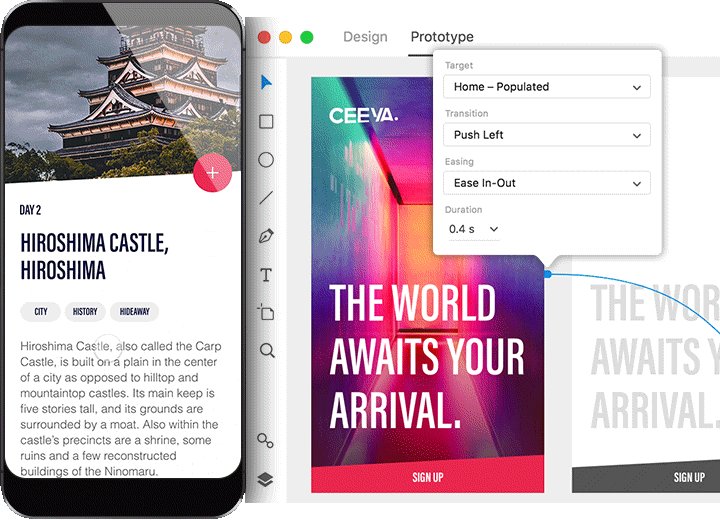
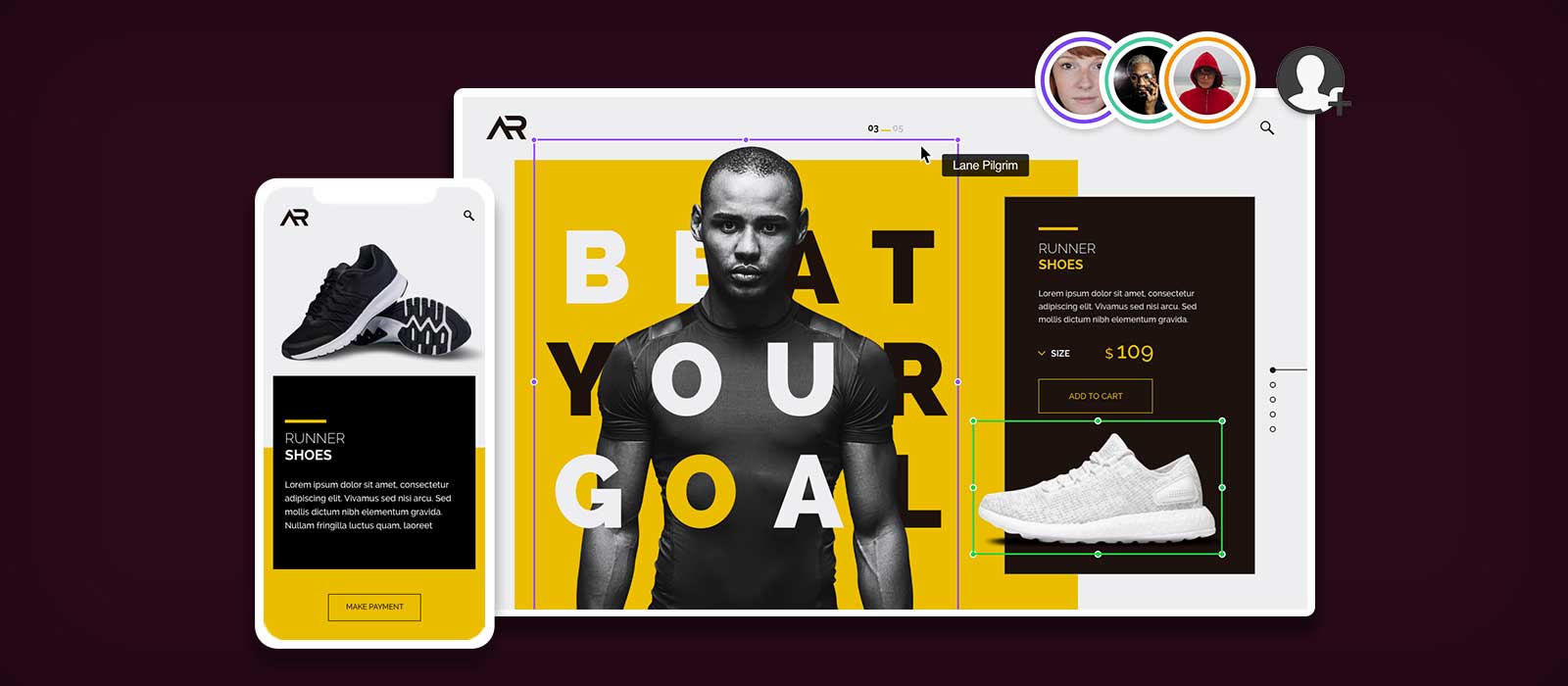
Chuyển từ bố cục tĩnh sang chế độ chạy thử nghiệm tương tác bằng cú nhấp chuột duy nhất. Thay đổi thiết kế và theo dõi cập nhật tự động bản mẫu thử - không yêu cầu đồng bộ. Xem trước các bản mẫu, hoàn thiện chuyển đổi trên thiết bị iOS và Android, sau đó chia sẻ chúng với nhóm để nhận phản hồi nhanh.

Cân bằng trên cả Mac và Win
Adobe XD được thiết kế nguyên bản cho cả Mac và Windows, là một phần của Creative Cloud, vì thế, bạn sẽ nhận được hiệu suất tối đa, độ chính xác tương tự. Ngoài ra, nó cũng tích hợp mượt mà với các ứng dụng như Photoshop, Illustrator… trên mọi nền tảng.

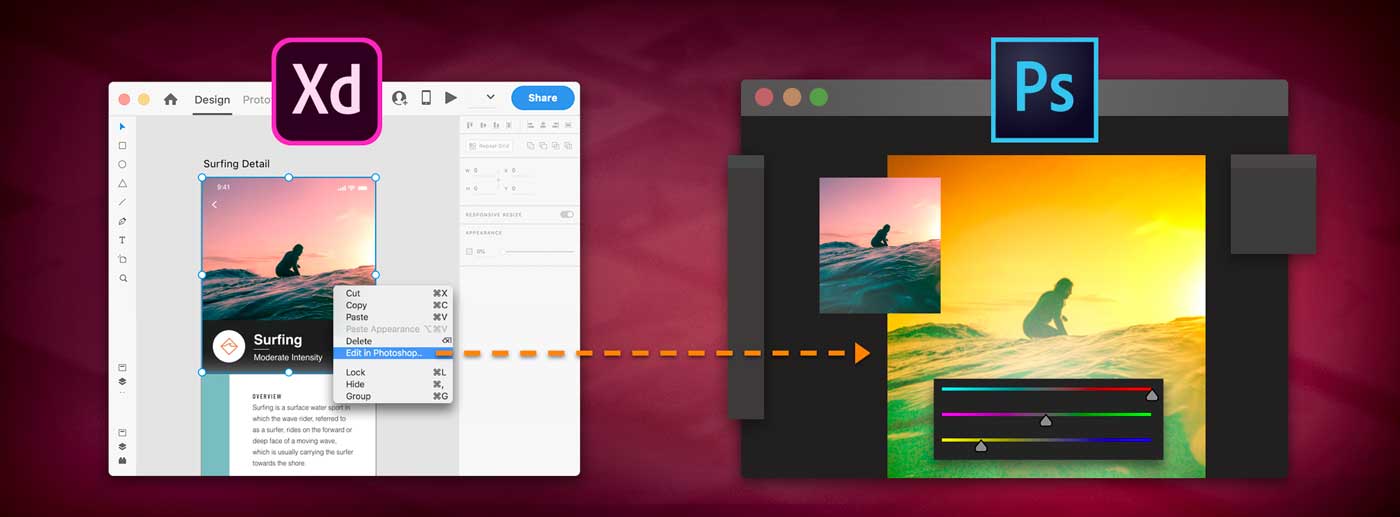
Xem tác phẩm Photoshop ngay trong Adobe XD
Giờ bạn có thể mang Photoshop và các file Sketch vào Adobe XD đơn giản bằng cách mở chúng ngay trên phần mềm này. Bản thiết kế của bạn tự động chuyển thành file XD, nhờ đó, bạn có thể nhanh chóng tạo và chạy thử chúng.
Tính năng mới ở Adobe XD

Làm việc với ứng dụng yêu thích
Adobe XD giờ tích hợp các ứng dụng bên thứ ba như Dropbox, Zeplin, Avocode, Sympli, ProtoPie, Kite Compositor. Nhờ đó, việc sáng tạo, cộng tác và truyền đạt trải nghiệm của bạn dễ dàng hơn.

Thông số kỹ thuật thiết kế (thử nghiệm)
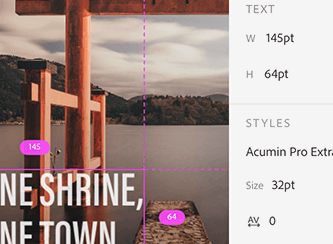
Đưa các bản mẫu cho nhà phát triển với các thông số thiết kế tự động tạo, bao gồm trình tự và mạch artboard, lưới bố cục, màu sắc, kiểu ký tự và số đo.

Nội dung ngay trong tầm tay bạn
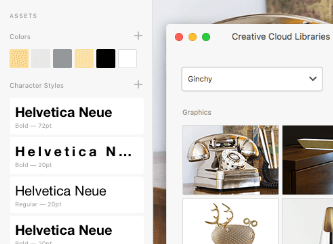
Áp dụng màu sắc, biểu tượng, gradient, kiểu ký tự ngay trong bảng Assets. Trong thư viện Creative Cloud, bạn có thể kéo và thả đồ họa từ Photoshop, Illustrator thành thiết kế XD.
Sáng tạo cùng Creative Cloud.
Adobe XD là một phần của Creative Cloud, cũng bao gồm Photoshop, Illustrator cùng toàn bộ ứng dụng desktop sáng tạo tuyệt vời khác. Phần mềm thiết kế đồ họa này chứa mọi thứ bạn cần để biến ý tưởng sáng giá nhất thành tác phẩm tuyệt nhất và chia sẻ nó với cả thế giới.
Tính năng chính của Adobe XD CC
Định hình lại thiết kế trải nghiệm

Biến tác phẩm của bạn thành các mẫu thử nghiệm tương tác hoàn chỉnh với hiệu ứng chuyển tiếp, sau đó kiểm tra và chia sẻ trải nghiệm của bạn - làm tất cả mà không cần phải chuyển qua lại giữa nhiều ứng dụng khác nhau.

Các công cụ tiết kiệm thời gian
Phóng to và thu nhỏ canvas không giật lag, ngay cả khi bạn đang xử lý hàng trăm artboard. Sử dụng các công cụ như Repeat Grid để tái tạo nhanh danh sách, thư viện ảnh & những nhân tố khác trên artboard bao nhiêu lần bạn muốn. Bất kỳ thay đổi nào đều sẽ cập nhật khắp lưới.

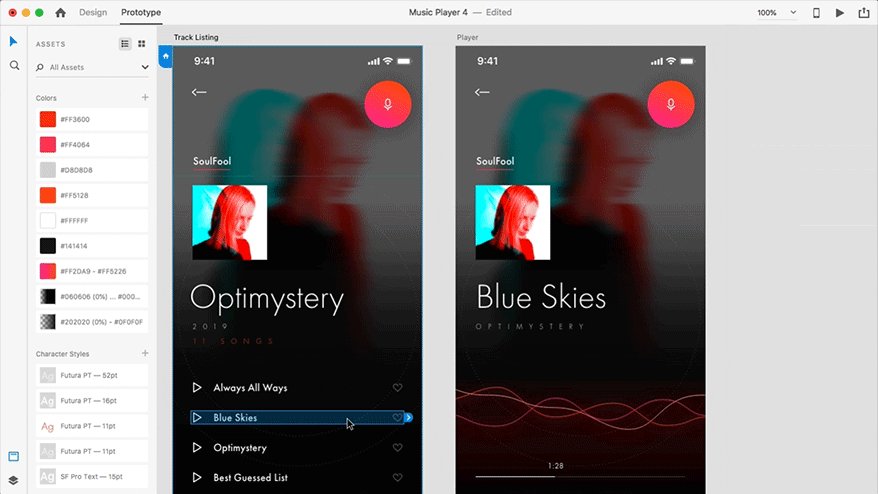
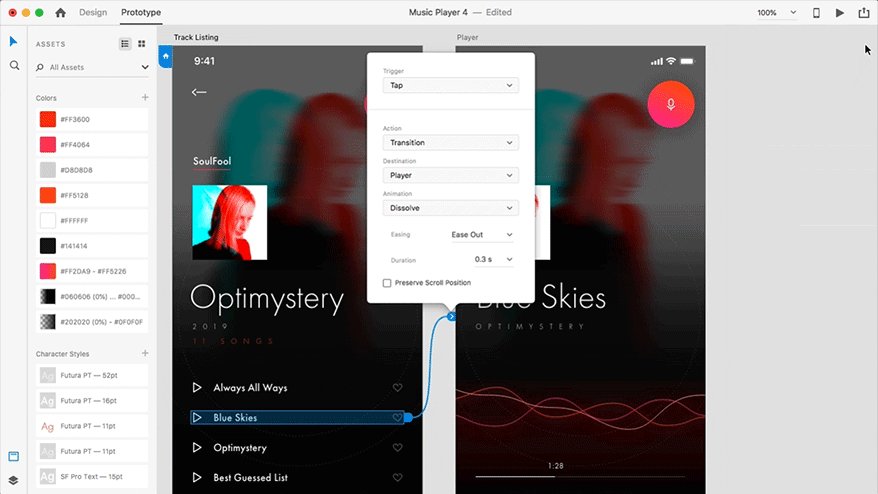
Thiết kế mẫu chạy thử trong vài click
Kéo dây giữa các artboard để nâng cấp các mẫu. Tạo lớp phủ để ngăn nội dung mang tới trải nghiệm thực tế hơn - không cần sao chép artboard cho bàn phím, menu & tương tác. Đặt chúng cố định ở đầu và chân trang để chúng luôn hiển thị khi người xem cuộn màn hình.

Làm việc với các ứng dụng yêu thích
Bắt tay vào thiết kế ngay từ đầu hoặc mở file từ Photoshop, Illustrator, Sketch ngay trong ứng dụng. File của bạn sẽ tự động chuyển sang tài liệu XD cùng artboard và layer gốc.

Xem trước trên mobile
Adobe XD đảm bảo tác phẩm mang tới trải nghiệm như ý người dùng muốn bằng cách xem trước mẫu trên màn hình thực tế. Mọi thay đổi thực hiện trên desktop đều sẽ có tại thiết bị Android hoặc iOS.
Các tính năng thúc đẩy tương lai của UX

Với các tính năng như tạo mẫu giọng nói, thay đổi kích thước linh hoạt, tự tạo hoạt ảnh, Adobe XD sẵn sàng cho mọi thay đổi ở UX.

Dễ dàng tạo hoạt ảnh
Adobe XD giúp bạn dễ dàng thể hiện trải nghiệm. Tự tạo hoạt ảnh tương tác nhỏ như di chuyển, chia tỷ lệ, làm mờ khắp artboard. Xuất các asset và artboard từ XD sang dự án After Effect để tạo hoạt ảnh nâng cao.

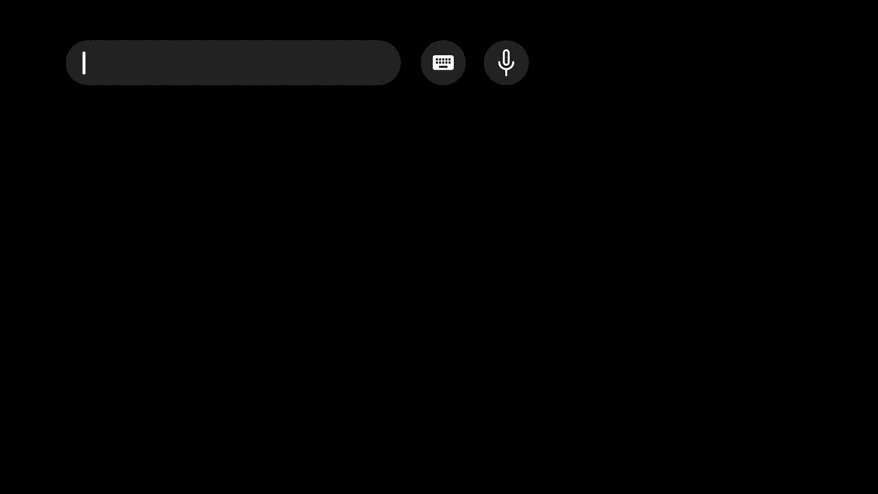
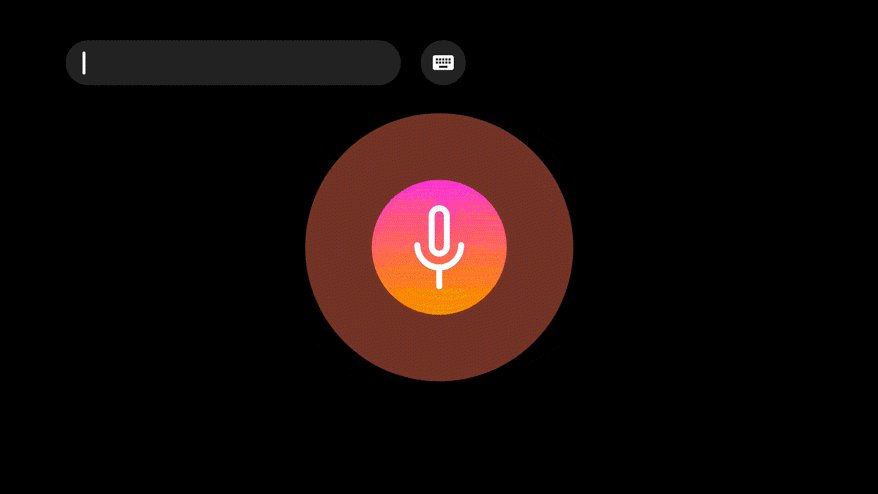
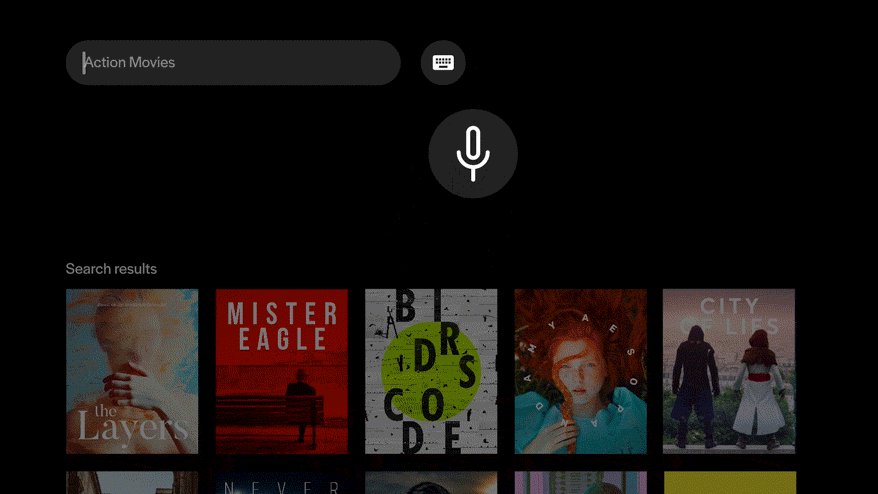
Kích hoạt mẫu thử nghiệm bằng giọng nói
Tương tác với các mẫu thử bằng cách phát lại giọng nói và bài diễn văn để tạo trải nghiệm cho những trợ giúp thông minh và UX thế hệ mới sâu hơn trên màn hình.

Hình dung lại biểu tượng
Biến các nhân tố thường dùng như nút bấm, logo thành biểu tượng có thể kéo thả vào artboard và tái sử dụng. Update một biểu tượng và cập nhật nó ở khắp mọi nơi. Liên kết giữa các biểu tượng vẫn được duy trì khi bạn sao chép và dán chúng vào file.

Tìm nội dung ngay trong ứng dụng
Tích hợp Creative Cloud Libraries nghĩa là bạn có thể dùng ảnh, màu và kiểu ký tự tạo bằng Photoshop & Illustrator để phối lại và tái sử dụng ở khắp mọi nơi.

Tăng kích thước màn hình nhanh chóng
Responsive Resize tự động chỉnh lại kích thước nhóm các đối tượng theo màn hình nhằm giúp người dùng tiết kiệm thời gian thực hiện thay đổi và tập trung nhiều hơn vào thiết kế.
Nền tảng lớn hơn, tốt hơn

Mở rộng Adobe XD bằng plugin
Mở rộng và tăng tốc quy trình làm việc của XD bằng các plugin do cộng đồng lập trình viên Adobe phát triển. Chúng bổ sung tính năng, giúp bạn thiết kế kèm dữ liệu và tự động hóa nhiệm vụ hàng ngày.

Kết nối với các ứng dụng tích hợp
Kết nối Adobe XD với các công cụ và dịch vụ sử dụng hàng ngày, bao gồm những ứng dụng cộng tác thông dụng như Slack, JIRA, Microsoft Teams.
Làm việc và chia sẻ khắp mọi nơi

Hỗ trợ đa nền tảng
Bạn làm việc trên Mac nhưng đội của bạn lại dùng PC Windows? Đừng lo lắng. Adobe XD có thể chạy hoàn hảo trên cả hai nền tảng.

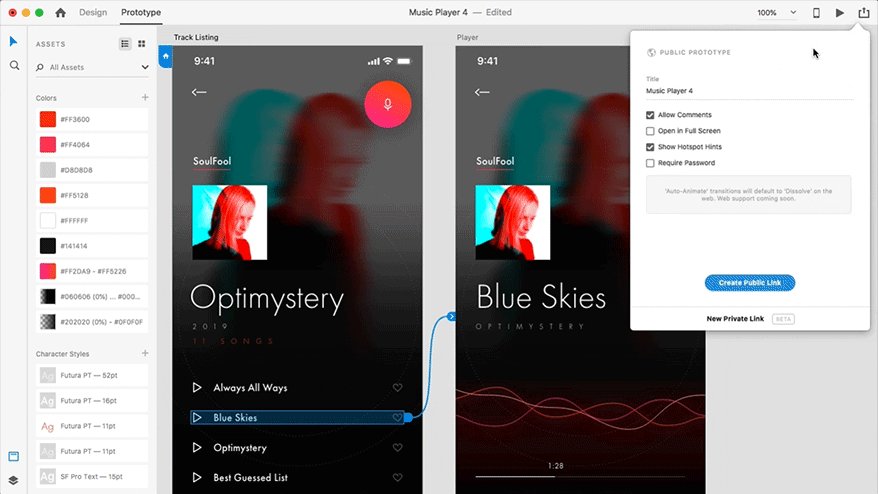
Hợp tác nhanh và bảo mật
Chia sẻ và theo dõi mẫu thử nghiệm bằng cách gửi lời mời được bảo vệ bằng mật khẩu tới đội để nhận ý kiến phản hồi. Bạn sẽ được thông báo khi có người bình luận trên mẫu và thông số thiết kế.

Hỗ trợ thiết lập cấu hình nhanh hơn cho nhà phát triển
Xuất dữ liệu của bạn vào Design Specs để lập trình viên có thể tải về và dễ dàng tái sử dụng chúng trong code của họ.
Yêu cầu hệ thống sử dụng phần mềm thiết kế Adobe XD
- Hệ điều hành Windows 10 Creators Update (64-bit) – phiên bản 1703 (build 10.0.15063).
- Bộ vi xử lý Intel đa lõi, hỗ trợ 64-bit với 1.4 GHz.
- Màn hình 1280 x 800.
- Yêu cầu kết nối và đăng ký Internet để kích hoạt phần mềm, xác thực đăng ký và truy cập dịch vụ online.
- RAM 4GB
- Đồ họa Direct 3D DDI Feature Set: 10. Đối với GPU Intel, driver từ năm 2014 trở lên. Để tìm thông tin này, mở “dxdiag” từ Runmenu và chọn tab “Display”.
- XD trên Windows 10 hỗ trợ các tính năng cảm ứng và bút gốc của Windows. Bạn có thể kết nối phần mềm trên thiết bị cảm ứng để tương tác với các công cụ XD, tạo tác phẩm trên canvas, điều hướng layer, tương tác với các thành phần, thay đổi thuộc tính hình dạng trong Property Inspector, cuộn qua cửa sổ xem trước, kéo ảnh vào canvas, lặp lại dạng các ô…
Tải Adobe XD CC mới nhất
Adobe XD 27 (10.2.2020)
- Hỗ trợ trạng thái thành phần trong thư viện: Giờ bạn có thể chia sẻ và truy cập trạng thái thành phần và cả các thành tố trong thư viện Creative Cloud cá nhân hoặc được chia sẻ.
- Chia sẻ nhóm: Creative Cloud cho người dùng thương mại có thể đồng bộ nhóm, danh sách phân phối lên XD từ danh bạ của tổ chức. Sau đó, họ có thể chọn những nhóm đó khi mời biên tập viên chỉnh sửa tài liệu trên đám mây hoặc cung cấp truy cập tới các liên kết chia sẻ riêng tư.
- Hình trái tim: Tạo hình trái tim bằng công cụ Polygon. Chỉ cần gõ
<3trong trường Sides/Corners. Polygon sẽ biến nó thành trái tim.

Adobe XD CC 24.0.22
Coediting
Cộng tác tại thời gian thực với các nhà thiết kế khác. Coediting cho phép bạn và đồng nghiệp cùng nhau chỉnh sửa tác phẩm tại cùng một thời điểm, tăng tốc luồng công việc và loại bỏ trùng lặp hay xung đột khác.

Component states
Bổ sung các thành phần tương tác vào mẫu thiết kế mà không phải thực hiện bất kỳ tác vụ thừa thãi. Với Component states, bạn có thể thiết kế nhiều biến thể của một chi tiết cho các cảnh khác nhau như Hove hoặc Pressed. Bạn cũng có thể dùng Component states trong chế độ Prototype.
Lưu lịch sử tài liệu
Xem thay đổi tài liệu của bạn theo thời gian. Mục lịch sử cho phép bạn duyệt các phiên bản trước đó của tài liệu, bookmark… Mở một phiên bản trong cửa sổ mới để thấy các thay đổi.
Kích hoạt di chuột
Mang nhiều cấp độ tương tác mới vào mẫu thiết kế trong Adobe XD. Dùng tính năng kích hoạt di chuột mới trong chế độ Prototype để chỉ định các tương tác tại thời điểm người dùng đặt con trỏ qua một nhân tố nào đó.
Tương tác phong phú
Thiết kế cho hàng loạt đầu vào người dùng lựa chọn mà không cần phải lặp lại tác vụ. Trong chế độ Prototype, bạn có thể kéo nhiều liên kết từ một nhân tố để thêm tương tác cho các đầu vào khác nhau. Ví dụ, thêm các tác vụ cho “tap” & “drag” mà không cần phải sao chép artboard.
Thiết kế lại Plugin Manager
Nhận nhiều giá trị hơn từ plugin Adobe XD. Hãng đã thiết kế lại Plugin Manager, khiến việc tìm kiếm và chọn plugin trên nó dễ dàng hơn, khám phá bộ sưu tập tuyển chọn, xem chi tiết profile kèm ảnh chụp màn hình và đánh giá xếp hạng, cài đặt plugin để sử dụng trong luồng công việc của bạn.
Chế độ chia sẻ
Nhận phản hồi, hiển thị tác phẩm, chia sẻ với lập trình viên và nhiều hơn thế nữa. Chế độ Share mới cho phép bạn đồng bộ các liên kết được chia sẻ trên thiết kế, xem artboard và người dùng được chia sẻ, đồng thời cấu hình cài đặt như những yêu cầu mật khẩu cần thiết.
Tăng cường tích hợp Creative Cloud Libraries
Làm việc với các công cụ trên Creative Cloud Libraries trực tiếp trong Adobe XD. Giờ bạn có thể truy cập và dùng chúng từ thư viện Libraries cá nhân hoặc upload công cụ từ XD lên Libraries.
Adobe XD 22 (8/2019)
Chỉnh sửa trong Photoshop

Adobe XD tăng cường tích hợp với Adobe Photoshop bằng cách cho phép bạn mở và chỉnh sửa ảnh XD trực tiếp trong Photoshop, đồng thời, cập nhật chúng tại thời gian thực. Khi chỉnh sửa & lưu ảnh trong Photoshop, XD lưu file được làm phẳng, đặt bitmap vào XD thay vì file đã chỉnh sửa.
Cải thiện bảng plugin
Phiên bản mới nhất của Adobe XD 22 cho phép bạn mở, tương tác với các plugin ngay trong UX bên cạnh canvas thiết kế. Giống như bảng Layer & Assets, panel Plugins mới cung cấp khả năng truy cập xem, chỉnh sửa plugin dễ dàng ngay trong phần mềm. Tính năng này giúp bạn duy trì dòng chảy sáng tạo trong khi đang làm việc với các bản thiết kế XD.
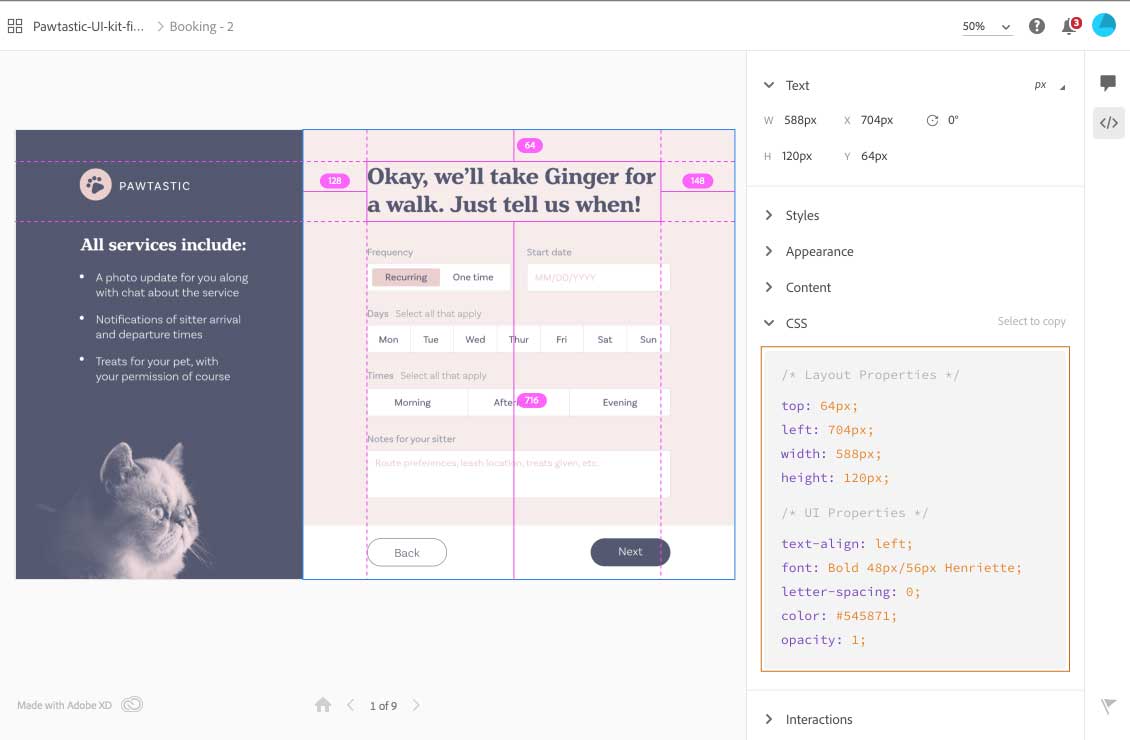
Snippet CSS trong thông tin kỹ thuật thiết kế

Để hỗ trợ biên dịch thiết kế thành một web chức năng, bạn có thể sao chép snippet code CSS từ thông tin kỹ thuật thiết kế và dán nó vào code.
Code CSS tự động được tạo khi bạn chọn Web làm điểm xuất trong cửa sổ Share for Development khi xuất các thông số thiết kế. Khi xuất bản thông số này, Adobe XD tự động hiện snippet code CSS cho lớp (layer) được chọn.
Cải tiến trong giới hạn thành phần
Các thành phần cung cấp nhiều kiểu ghi đè khác nhau, thay đổi lại kích thước mượt mà cho nhiều cỡ màn hình. Thế nhưng, chúng khó dùng khi áp dụng hiệu ứng hay sắp xếp lại đối tượng. Ở các phiên bản Adobe XD trước đây, nội dung được thu gọn nếu bạn thêm một đối tượng bên ngoài đường giới hạn của thành phần chính ban đầu.
Giờ bạn có thể khắc phục lỗi này bằng cách chọn thành phần chính, click chuột phải để chọn Fit Bounds to Content. Giới hạn thành phần được điều chỉnh để hiện toàn bộ đối tượng bị cắt bỏ ở chi tiết chính cùng các phiên bản liên quan.
Nếu bạn tạo một thành phần mới:
- Vùng đổ bóng và mờ hiện bên ngoài box Component Bound.
- Vùng Bound vừa khít toàn bộ nội dung trong component đó.
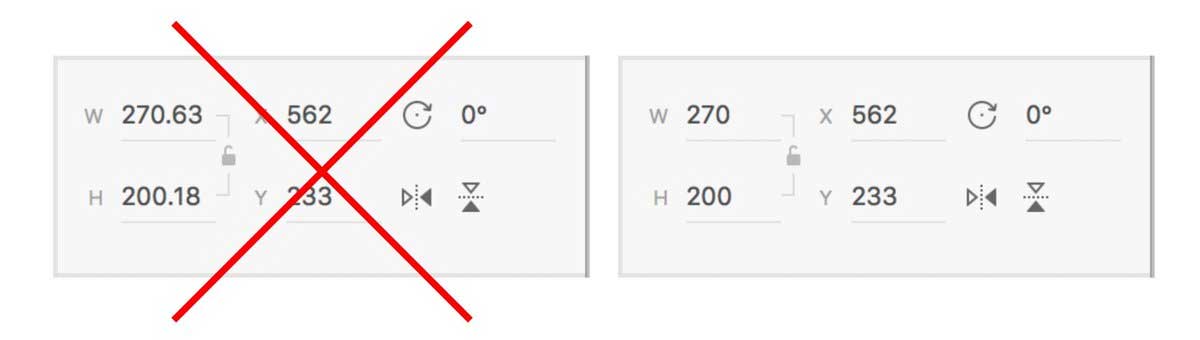
Giảm phân đoạn pixel

Khi thiết kế cho màn hình HiDPI, pixel phân đoạn làm biến dạng nội dung. Từ Adobe XD 22.0, để xóa ma sát thiết kế và méo ảnh, Adobe XD làm tròn các giá trị pixel khi chỉnh lại kích thước nhóm đối tượng, thành phần và layer mask. Tuy nhiên, Adobe XD vẫn lưu giữ các giá trị phân đoạn nội dung được tạo trước phiên bản này.
Chuyển đổi trình xem dạng ô và sơ đồ
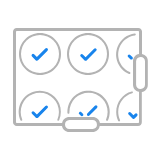
Để có cái nhìn toàn diện về quy trình thiết kế với thông tin bố cục artboard, click vào tên nguyên mẫu hoặc thông số thiết kế ở góc phía trên bên trái màn hình. Từ trình xem dạng ô mặc định, bạn có thể chuyển giữa Grid và Flow.
- Grid View hiện tất cả artboard dưới dạng các ô liền kề mà bạn dễ dàng kiểm tra và di chuyển tới tác phẩm tiếp theo.
- Flow View sắp xếp artboard để trình bày bản thiết kế và phân cấp bố cục.
Adobe XD CC 15/10/2018
- Sử dụng giọng nói để kích hoạt tương tác giữa các artboard.
- Mở rộng tích năng Adobe XD bằng plugin. Dễ dàng khám phá và quản lý chúng ngay trong ứng dụng để tự động hóa nhiệm vụ, tích hợp với các công cụ khác, thiết kế dữ liệu…
- Tích hợp với nhiều ứng dụng hiệu suất và cộng tác hơn.
- Tự động hóa hoạt ảnh.
- Liên kết các biểu tượng.
- Tích hợp Adobe Illustrator dễ dàng.
- Xuất sang Adobe After Effects.
- Mô phỏng trải nghiệm người dùng thực tế bằng thao tác kéo mẫu thử nghiệm.
- Thiết kế lại màn hình chính, cho phép truy cập plugin, UI, ứng dụng tích hợp… trên cùng một màn hình.
So sánh hai phiên bản Adobe XD
| Free Starter Plan (miễn phí) | Paid Plans (trả phí) |
|
|
Câu hỏi thường gặp
Adobe XD (Adobe Experience Design CC) là phần mềm đồ họa với nhiều tính năng giúp tạo và chia sẻ các mẫu thiết kế UI/UX cho ứng dụng di động và trang web.
Adobe XD có kế hoạch Starter miễn phí với các tính năng cơ bản để thiết kế UX/UI.
Các tính năng chính bao gồm: thiết kế mẫu thử nghiệm tương tác, các công cụ tiết kiệm thời gian như Repeat Grid, kéo dây artboard để tạo mẫu chạy thử, làm việc với Photoshop, Illustrator, xem trước mẫu trên mobile, tạo hoạt ảnh, kích hoạt mẫu thử nghiệm bằng giọng nói, hình dung lại biểu tượng, và Responsive Resize.
Adobe XD được thiết kế nguyên bản cho cả Mac và Windows, hỗ trợ Windows 10 Creators Update (64-bit).
Có, Adobe XD cho phép tạo hoạt ảnh tương tác nhỏ như di chuyển, chia tỉ lệ, làm mờ trên artboard và xuất sang After Effects để tạo hoạt ảnh nâng cao.
Adobe XD tích hợp tốt với các ứng dụng như Photoshop, Illustrator, Sketch và nhiều ứng dụng bên thứ ba như Dropbox, Zeplin, Avocode, Sympli, ProtoPie, Kite Compositor.
Có, Adobe XD hỗ trợ hợp tác chỉnh sửa đồng thời (Coediting), chia sẻ mẫu thử nghiệm bảo mật, theo dõi bình luận và đồng bộ nhóm công việc thông qua Creative Cloud.
Yêu cầu hệ thống gồm Windows 10 Creators Update 64-bit, bộ vi xử lý Intel đa lõi 1.4 GHz, màn hình 1280 x 800, RAM 4GB, đồ họa Direct 3D DDI Feature Set 10, kết nối Internet để kích hoạt phần mềm.
Bản miễn phí Starter Plan cho phép chia sẻ một mẫu thử và một thông số thiết kế, lưu trữ đám mây 2GB, bộ font giới hạn. Trong khi bản trả phí có không giới hạn chạy thử và thông số thiết kế, lưu trữ 100GB, và toàn bộ thư viện font Typekit Portfolio.
Có, Adobe XD có thể mở rộng và tăng tốc quy trình làm việc bằng các plugin do cộng đồng Adobe phát triển.
Bạn có thể xem trước mẫu thiết kế trên thiết bị iOS hoặc Android với mọi thay đổi trên desktop được cập nhật tức thì trên thiết bị di động.
Có. Bạn có thể mở và chỉnh sửa các file Photoshop và Sketch trực tiếp trong Adobe XD, và các bản thiết kế này sẽ tự động chuyển thành file XD.
- Phát hành:
- Version: 27.1.12
- Sử dụng: Miễn phí
- Lượt xem: 40.059
- Lượt tải: 19.242
- Ngày:
- Yêu cầu: Windows 10


























