Brackets cho Mac 1.14 Công cụ soạn thảo mã nguồn mở
Brakets 1.14 là công cụ soạn thảo mã nguồn mở cho thiết kế web và phát triển web được xây dựng trên các ngôn ngữ web như HTML, CSS và JavaScript.

Giao diện chính của công cụ lập trình web Brackets
Là một công cụ mã nguồn mở hoàn toàn, Brackets là trình soạn thảo website hướng về cộng đồng người dùng là những nhà thiết kế web chuyên sử dụng ngôn ngữ HTML, CSS và JavaScript.
Những tính năng chính của công cụ viết mã nguồn Brackets
- Soạn thảo nhanh chóng.
- JSLint.
- Mã nguồn mở.
- Trích xuất trực tiếp từ PSD.
- Tính năng Live Preview mạnh mẽ.
- Giao diện đồ họa hấp dẫn.
- Highlight cú pháp và tự động hoàn chỉnh.
Điểm mới trong Brackets 1.6
- Thêm flip-view dễ dàng chuyển file giữa các bảng điều khiển.
- Nút đóng Close button cho phép đóng 1 file đang làm việc từ cửa sổ riêng.
- Chế độ xem Split View cho phép mở 1 file trên 2 bảng điều khiển để so sánh các phần.
- Các gợi ý JavaScript code được cải thiện để hiển thị nhiều thông tin hơn như loại file, các file liên quan với chức năng (hoặc biến), đi kèm với hyperlink.
- Chuyển đổi giữa các bảng điều khiển và chế độ tập trung. Chế độ tập trung có thể được kích hoạt bằng tổ hợp phím tắt Ctrl+Shift+2 cho phép ẩn toolbar sang bên phải giao diện. Các bảng điều khiển cũng có thể chuyển đổi qua lại bằng tổ hợp phím tắt Ctrl+Shift+~.
Video giới thiệu trình soạn thảo mã nguồn Brackets
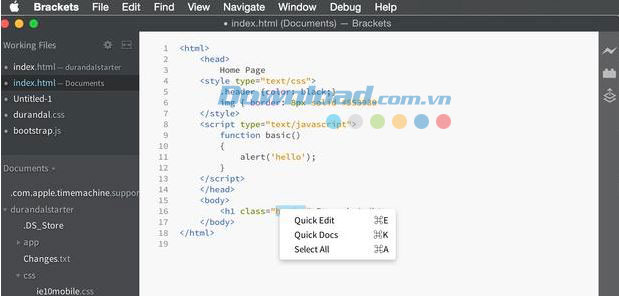
Tính năng Quick Edit
Thay vì để các công cụ làm việc tràn lan trên các thanh công cụ hay bảng điều khiển, Brackets tập trung vào cung cấp khả năng chỉnh sửa ngay tức thì với công cụ Quick Edit. Công cụ này cho phép người dùng tiến hành chỉnh sửa ngay trong giao diện làm việc hiện tại mà không cần phải chuyển hướng tới cửa sổ hay tập tin khác.
Khả năng hoàn thành đoạn mã - phân tích và đưa ra gợi ý - cho phép người dùng nhanh chóng lắp ráp và kết thúc đoạn mã mà không cần phải biết chính xác cú pháp của nó. Chỉ cần click chuột phải vào đoạn mã (HTML, CSS, JavaScript) và lựa chọn Quick Edit sẽ hiện ra.

Tính năng Quick Edit rất nhanh chóng và tiện dụng cho người dùng
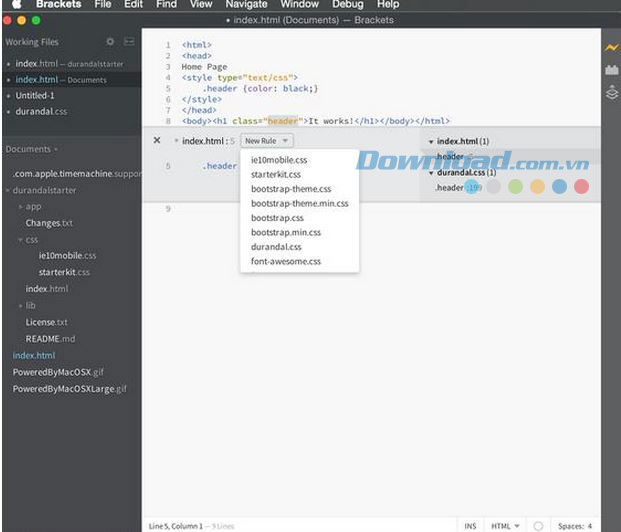
Ngay sau đó, Quick Edit sẽ cung cấp trợ giúp về cú pháp đoạn mã cũng như các lựa chọn đoạn mã. Hình dưới đây cho thấy những quy luật hiện tại áp dụng trog thư mục hiện thời. Người dùng cũng có thể tự thêm những quy luật mới. Trong thuật ngữ của Brackets, điều này được gọi là chỉnh sửa inline.

Khả năng chỉnh sửa inline của Brackets
Làm việc với trình duyệt
Trình duyệt chính là nơi sinh sống cho website của bạn. Brackets liên kết trực tiếp với trình duyệt, cho phép những nhà phát triển và thiết kế web thực hiện những thay đổi và nhìn thấy những thay đổi đó ngay trên môi trường trình duyệt mà website sẽ sống sau này. Đó là nhờ vào công cụ Live Preview với khả năng xem các thay đổi vừa thực hiện trên trình duyệt mà không cần phải tải lại trang. Hiện tại Brackets chỉ hỗ trợ trên trình duyệt Chrome.
Khả năng trích xuất văn bản
Riêng với phiên bản Brackets cho Mac, khả năng trích xuất văn bản đã được cải thiện tới từng subpixel để khử răng cưa. Điều này được thực hiện mặc định nhưng nếu muốn, bạn cũng có thể sử dụng tính năng trích xuất văn bản cũ bằng cách cài đặt fonts.fontSmoothing trước antialiased.
Các mở rộng khác
Sức mạnh của một trình soạn thảo là ở những mở rộng mà nó cung cấp. Brackets cũng vậy khi nó mang đến những mở rộng với tính năng khá mạnh. Những mở rộng này có thể được tải và cài đặt thông qua Extension Manager từ File menu hoặc bằng cách click vào biểu tượng ở góc phải trên cùng của giao diện.

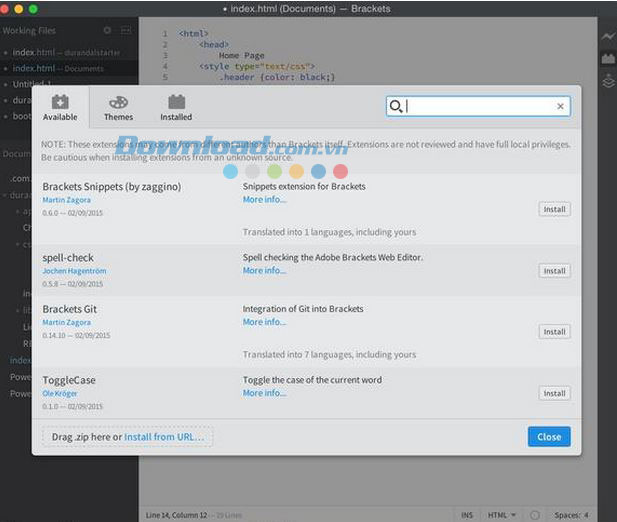
Extension Manager trong trình soạn thảo mã nguồn Brackets
Tại Extension Manager, người dùng có thể dễ dàng kéo chuột và chọn cài đặt bất kì mở rộng nào mà mình muốn sử dụng. Cách khác là cài đặt từ đường dẫn URL hoặc kéo thả file vào cửa sổ của Extension Manager. Mục Installed cho biết những mở rộng đã được cài đặt trong Brackets. Themes mang đến những lựa chọn thay đổi giao diện Brackets và Available là danh mục những mở rộng người dùng có thể lựa chọn để cài đặt thêm.
Yêu cầu hệ thống
- Vi xử lý Intel.
- OS X 10.6 trở lên.
- Trình duyệt Google Chrome.
Với giao diện dễ sử dụng, các mở rộng được cung cấp rất phong phú, tính năng xem trước cũng như soạn thảo mã nguồn nhanh chóng, Brackets sẽ là lựa chọn khá ổn cho những nhà lập trình web sử dụng ngôn ngữ HTML, CSS hay JavaScript. Phần mềm cũng khuyến khích được sử dụng cho những nhà phát triển front-end.
Nguyễn Thúy
- Phát hành:
- Version: 1.14
- Sử dụng: Miễn phí
- Dung lượng: 57 MB
- Lượt xem: 849
- Lượt tải: 402
- Ngày:
- Yêu cầu: Mac OS X 10.6/10.7/10.8/10.9/10.10/10.11, macOS 10.12


























