Firebug 2.0.19 Chỉnh sửa CSS, HTML, JavaScript trên web
Ngày nay, công việc được tiên phong bởi cộng đồng Firebug trong suốt 12 năm qua tồn tại trong Firefox Developer Tools. Hãy thử các công cụ tích hợp sẵn vào Firefox Quantum mới trong Phiên bản Firefox dành cho nhà phát triển:
Firebug là một công cụ chủ chốt cho các nhà phát triển làm việc trên các trang Web. Nó cho phép bạn kiểm tra và ngắt HTML, CSS, JavaScript có trong một trang. Firebug sẽ mở ra dưới dạng một khung ở cuối trang bạn đang kiểm tra, hoặc trong một cửa sổ riêng.

Khám phá tất cả những gì Firebug có thể làm được sẽ phải mất cả một trang dài để viết. Chính vì thế, bây giờ chúng ta sẽ xem xét vấn đề cơ bản về mã nguồn HTML. Sau khi Firebug được kích hoạt, nếu bạn di chuột tới một thẻ HTML, một vùng được đánh dấu sẽ xuất hiện trên trang trả lại, chỉ cho bạn biết thẻ đó được hiển thị ở đâu.

Ngoài ra, bạn có thể đặt Firebug trong mô hình Inspect. Sau đó, di chuột qua trang trả lại, dòng phù hợp với mã nguồn sẽ được đánh dấu. Kích đúp vào mã, bạn có thể chỉnh sửa và xem các thay đổi tạo ra. CSS cũng làm việc theo cách tương tự.
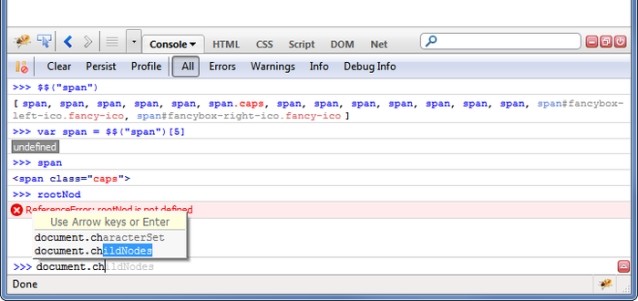
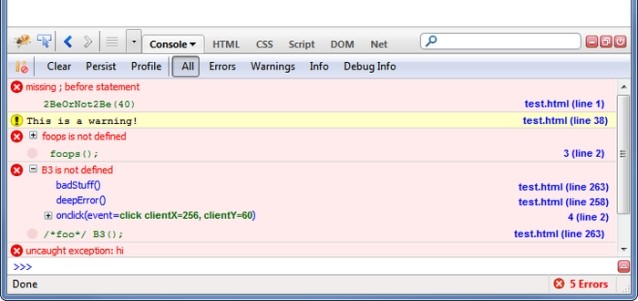
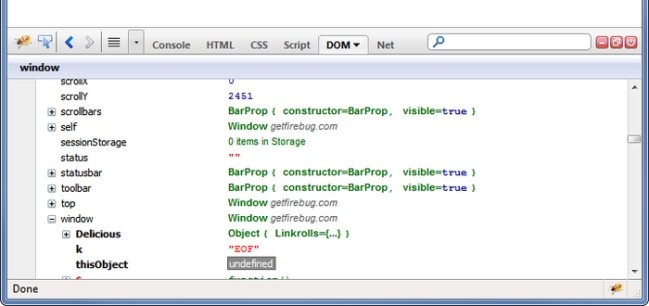
Với các nhà phát triển JavaScript, Firebug sẽ giúp tìm lỗi và nhảy nhanh tới mã nguồn của các lỗi đó. Bạn có thể thay đổi mã, dò từng bước theo từng dòng trên script, đặt các điểm ngắt, v.v…. Về cơ bản mà nói, đây là hệ thống gỡ rối JavaScript đầy đủ, nằm trong một mở rộng trình duyệt.

Firebug là mở rộng tuyệt vời và là một chủ đề lớn. Nếu bạn đang phát triển các trang Web, chắc chắn bạn sẽ thích có nó trong bộ công cụ của mình. Có nhiều tài liệu và nhiều trao đổi bạn có thể tham khảo về nó trên GetFirebug Web site.
Câu hỏi thường gặp
Firebug là một công cụ chủ chốt cho các nhà phát triển làm việc trên các trang Web, cho phép kiểm tra và ngắt HTML, CSS, JavaScript trên một trang web.
Khi Firebug được kích hoạt, nếu bạn di chuột tới một thẻ HTML, một vùng đánh dấu sẽ xuất hiện trên trang, cho biết vị trí thẻ đó được hiển thị.
Bạn có thể đặt Firebug trong mô hình Inspect, di chuột qua trang trả lại và dòng mã nguồn phù hợp sẽ được đánh dấu. Bạn cũng có thể kích đúp vào mã để chỉnh sửa và xem thay đổi.
Firebug giúp tìm lỗi, nhảy nhanh tới mã nguồn chứa lỗi, thay đổi mã, dò từng bước trên script, đặt điểm ngắt và hỗ trợ gỡ rối JavaScript đầy đủ.
Công việc của Firebug đã được tiên phong trong suốt 12 năm và hiện tại tồn tại trong Firefox Developer Tools, bao gồm trong Firefox Developer Edition mới.
Bạn có thể tham khảo nhiều tài liệu và trao đổi về Firebug trên trang web GetFirebug.
- Phát hành:
- Version: 2.0.19
- Sử dụng: Miễn phí
- Dung lượng: 1,3 MB
- Lượt xem: 21.583
- Lượt tải: 20.303
- Ngày:
- Yêu cầu: Windows 2000/XP/7/8/8.1/10




















