PhoneGap Beta 1.0.9 Nền tảng phát triển ứng dụng mobile
Phonegap là một nền tảng (Framework) mã nguồn mở sử dụng công nghệ web quen thuộc như HTML, CSS hay JavaScript để viết và phát triển ứng dụng trên điện thoại, cho phép tạo ra các ứng dụng theo chuẩn web APIs.
Khi thị trường các công cụ đa nền tảng (CPT) ngày càng sôi động, ta có thể dễ dàng hiểu được vì sao mà các phân mảnh di động (các phiên bản khác nhau của cùng một hệ điều hành) ngày càng trở nên phổ biến. PhoneGap được đánh giá là một trong 5 công cụ phát triển ứng dụng điện thoại tốt nhất năm 2013 theo nghiên cứu của Developer Economics, chiếm tỉ trọng lớn nhất 34% so với các công cụ khác.
Vậy điều gì giúp PhoneGap làm nên sự khác biệt?
Trong phát triển phần mềm, PhoneGap là bộ khung phát triển, xây dựng các ứng dụng điện thoại cho thiết bị di động bằng cách sử dụng các công nghệ web như JavaScript, HTML5 và CSS3 thay vì phải dựa vào các nền tảng APIs cụ thể như của iOS, Windows Phone hay Android. Nó cho phép gói các mã HTML, CSS và JavaScript dựa vào nền tảng của thiết bị. PhoneGap cũng mở rộng đặc điểm của HTML và JavaScript để làm việc trên thiết bị di động. Kết quả sinh ra là một ứng dụng lai (hybrid) nghĩa là không hoàn toàn là ứng dụng điện thoại gốc (vì giao điện dược kết xuất thông qua web thay vì trên giao diện người dùng UI của nền tảng), nhưng cũng không hoàn toàn là dựa trên nền tảng web (vì không đơn thuần là ứng dụng web mà được gói lại thành ứng dụng để chia sẻ và có khả năng truy cập vào.

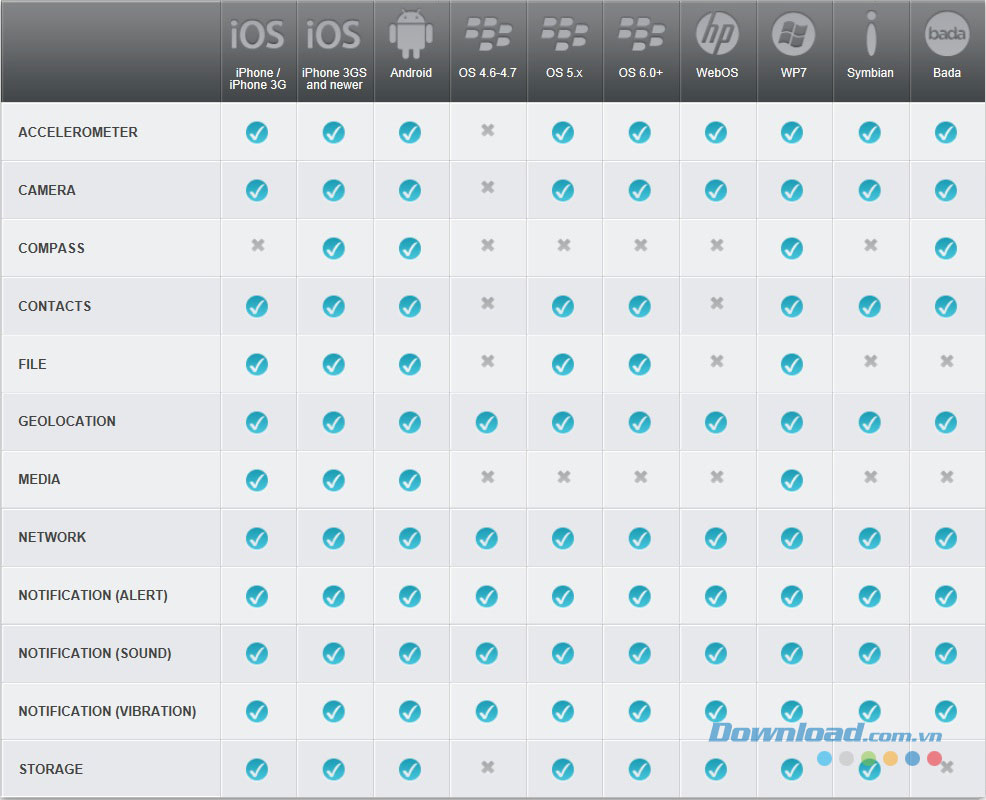
PhoneGap hỗ trợ tính năng cho nhiều hệ điều hành phổ biến
Ứng dụng mobile web phải chạy trong trình duyệt browser của điện thoại, bị giới hạn truy cập tới các tính năng của thiết bị trong khi ứng dụng bản địa (Native) chỉ được phát triển cho từng nền tảng cụ thể, phát hành thông qua các kho ứng dụng và được xây dựng trên các công nghệ và môi trường phát triển riêng. Ứng dụng lai là sự kết hợp của hai kiểu ứng dụng trên, nghĩa là các phần cơ bản của ứng dụng được xây dựng với các công nghệ web, nhưng lại được đặt trong Native Container nên vẫn có thể đưa lên kho ứng dụng để tải về.
PhoneGap giúp xây dựng ứng dụng điện thoại chỉ với công nghệ web tiêu chuẩn, nhà lập trình chỉ cần nắm rõ về HTML, CSS và JavaScript, cho phép đóng gói mã nguồn, các ứng dụng có thể truy cập tới các hàm APIs bản địa (Native APIs) và xuất ứng dụng trên nhiều nền tảng khác nhau. Tính năng kết hợp mã snippet bản địa và mã snippet lai được cho phép từ phiên bản 1.9. (Mã snippet là một đoạn code được gắn vào từ khóa để chèn nội dung)
Cốt lõi của ứng dụng PhoneGap là sử dụng HTML5 và CSS3 để kết xuất và JavaScript cho các tính toán logic. HTML dùng để biểu diễn giao diện, CSS làm giao diện trở nên sinh động với các hiệu ứng và làm tăng trải nghiệm, cảm nhận của người dùng. JavaScript dùng để truy cập tới các tính năng của thiết bị và thực hiện xử lý các tính toán logic. Dù giờ đây HTML5 cung cấp quyền truy cập vào các phần cứng ẩn như camera, GPS, trình duyệt hỗ trợ cho thiết bị dựa trên HTML5 không thống nhất giữa các thiết bị di động, đặc biệt là các phiên bản cũ của Android. Nhằm giúp vượt qua những trở ngại này, PhoneGap nhúng mã HTML5 vào Native Webview trên thiết bị, sử dụng chức năng ngoại lai để can thiệp vào quyền truy cập các nguồn tài nguyên của thiết bị.
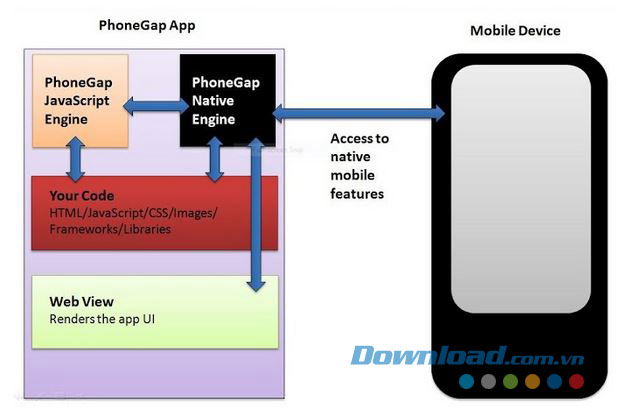
 Sơ đồ làm việc của ứng dụng lai PhoneGap
Sơ đồ làm việc của ứng dụng lai PhoneGap
PhoneGap cũng cho phép mở rộng với các plugin bản địa cho phép nhà phát triển thêm tính năng, được gọi là JavaScript, cho phép giao tiếp trực tiếp giữa các lớp bản địa và HTML5. PhoneGap bao gồm các plugin cơ bản cho phép truy cập vào camera, microphone, hệ thống file, cảm biến gia tốc... của thiết bị.
Là một nền tảng mã nguồn mở viết ứng dụng điện thoại sử dụng HTLM, CSS và JavaScript, PhoneGap là cái tên khá phổ biến và được tin tưởng sử dụng bởi những tính năng mà nó mang lại. Những ứng dụng mobile của các trang tin tức lớn hiện nay ở nước ta như Vnexpress hay Dantri đều sử dụng những ứng dụng lai như vậy. Dưới đây là những ưu và nhược điểm của công cụ chuyển đổi ứng dụng PhoneGap.
Những ưu điểm và nhược điểm của công cụ chuyển đổi ứng dụng PhoneGap
Ưu điểm
- Bất kể sử dụng nền tảng hay ngôn ngữ nào trên khắp thế giới thì HTML, CSS và JavaScript là khái niệm quen thuộc với tất cả các nhà phát triển. PhoneGap cho phép những nhà phát triển nâng cao những kỹ năng hiện có của mình chỉ với những kiến thức căn bản về HTML, CSS và JavaScript.
- PhoneGap được cài đặt giống như một ứng dụng gốc và do đó các ứng dụng viết bằng Phonegap có thể làm việc như một ứng dụng viết bằng ngôn ngữ chính thống.
- PhoneGap sử dụng cấu trúc plugin, điều này có nghĩa là quyền truy cập vào các APIs của thiết bị gốc có thể được mở rộng theo hàm modun. Có rất nhiều plugin để lựa chọn, cho phép nhà phát triển tập trung vào những kỹ năng web mà họ đã có.
- Cho phép viết một lần, chạy trên mọi thiết bị. (Thuật ngữ "Write one, run any where").
- PhoneGap là nền tảng mã nguồn mở, hoàn toàn miễn phí, không đòi hỏi chi phí bản quyền.
- Hiển thị nội dung trên tất cả các thiết bị di động.
- Tận dụng tối đa các tính năng của thiết bị di động của GPS, camera, cảm biến gia tốc...
Nhược điểm
- Một điều hiển nhiên là thứ gì miễn phí thì sẽ không thể đảm bảo thành công hoàn toàn. Thực tế là sự ra đời của PhoneGap Build và Icenium cho thấy là barebones (khung sườn chứa các bộ phận cho phép nhiều tùy biến) PhoneGap là không hoàn toàn hoàn thiện. Khi muốn mở rộng ứng dụng với PhoneGap plugin, bạn có thể nhận ra nó đã lỗi thời hoặc không hỗ trợ nền tảng mà bạn đang muốn xây dựng.
- Hiệu quả hoạt động của PhoneGap thường bị chỉ trích bởi UI gốc luôn tốt hơn các giải pháp lai (hybrid) nhưng những cải thiện trên phần cứng và Webview cũng giúp nới rộng khoảng cách này. Nhà phát triển web cần chú trọng tới hiệu quả hoạt động. Điều này có nghĩa là kiến thức về các công cụ phân tích cũng như nền tảng UI nào thân thiện với thiết bị di động là rất cần thiết.
- Cấu trúc plugin sẽ là rất ổn nếu bạn có thể tìm được plugin mình cần hoặc nhà phát triển web cho phép bạn tùy chỉnh plugin theo yêu cầu. Nhưng thực tế bạn lại chọn PhoneGap để tránh đi sâu vào các kỹ năng nền tảng gốc nên điều này có chút mâu thuẫn.
- Việc sử dụng công nghệ dựa trên web khiến ứng dụng PhoneGap có thể chạy chậm hơn các ứng dụng bản địa cùng chức năng. Adobe Systems cảnh báo rằng ứng dụng được xây dựng bởi PhoneGap có thể bị Apple từ chối do quá chậm hoặc không đủ "bản địa" (có giao diện và tính năng tương thích với những gì người dùng mong đợi ở các nền tảng khác)
PhoneGap giúp tiết kiệm thời gian, giúp bạn nhanh chóng tạo ra những sản phẩm đa nền. Bất cứ ai khi viết ứng dụng đều mong muốn ứng dụng của mình bán được càng nhiều càng tốt, khả năng chạy trên nhiều nền tảng chính là công cụ hỗ trợ đắc lực nhất. Và PhoneGap sẽ là lựa chọn giúp bạn đạt được mục tiêu đó.
Các bước cài đặt phần mềm viết ứng dụng mobile PhoneGap trên Windows
Dưới đây là hướng dẫn cài đặt cũng như sử dụng phần mềm viết ứng dụng mobile PhoneGap với 4 bước rất đơn giản.
Bước 1: Cài đặt PhoneGap Desktop trên máy tính
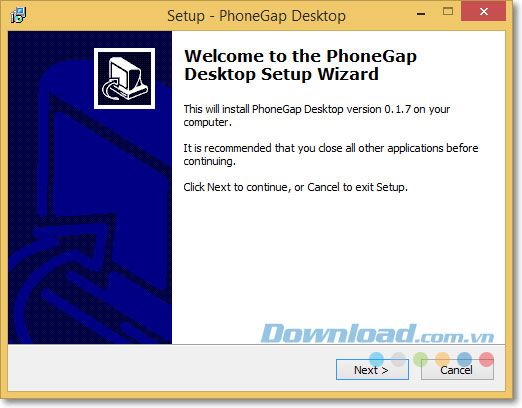
Click đúp vào file đã tải để chạy chương trình cài đặt, một cửa sổ PhoneGap Desktop Setup Wizard sẽ hiện ra.
 Cửa sổ Wizard hiện ra sau khi chọn chạy chương trình
Cửa sổ Wizard hiện ra sau khi chọn chạy chương trình
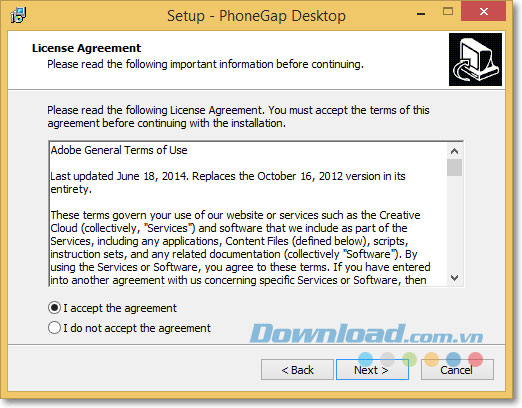
Click chọn chấp nhận vào I accept the agreement.
 Chọn I accept the agreement để tiếp tục quá trình cài đặt
Chọn I accept the agreement để tiếp tục quá trình cài đặt
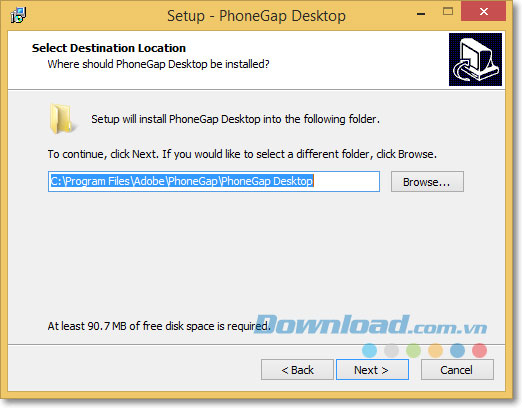
Chọn Next rồi chọn nơi lưu ứng dụng.
 Chọn đường dẫn lưu PhoneGap trong máy tính
Chọn đường dẫn lưu PhoneGap trong máy tính
Sau khi click Next, chọn nơi đặt Shortcut và chọn Next.
 Chọn đường dẫn lưu Shortcut cho PhoneGap
Chọn đường dẫn lưu Shortcut cho PhoneGap
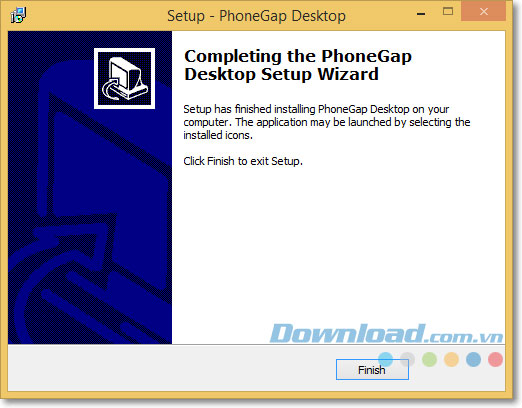
Bước cuối cùng nhấp Install để chương trình tự cài đặt và khi quá trình cài đặt kết thúc thì nhấp chọn Finish.
 Nhấp Finish để kết thúc quá trình cài đặt
Nhấp Finish để kết thúc quá trình cài đặt
Sau đó, hãy mở ứng dụng lên và chuyển sang bước tiếp theo, cài đặt PhoneGap Developer App lên thiết bị di động để xem trước ứng dụng mà bạn đã xây dựng.
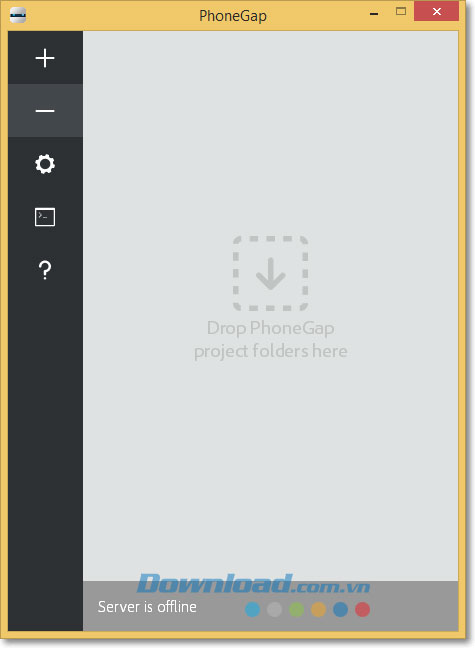
 Giao diện PhoneGap sau khi mở ứng dụng trên máy tính
Giao diện PhoneGap sau khi mở ứng dụng trên máy tính
Bước 2: Cài đặt PhoneGap Developer App trên điện thoại
PhoneGap Developer App là ứng dụng di động cho phép bạn xem trước và kiểm tra ứng dụng mà bạn đã xây dựng mà không cần cài đặt nền tảng phụ trợ SDK. Điều đó có nghĩa là các nhà phát triển có thể tạo và kiếm tra ứng dụng PhoneGap nhanh chóng với việc tối thiểu hóa các bước cài đặt. Trước tiên, hãy chọn ứng dụng PhoneGap Developer từ iTunes, Google Play hoặc Windows Phone Store và cài đặt vào điện thoại của mình. Khi đã cài đặt, nhấp chọn vào biểu tượng của ứng dụng trên màn hình điện thoại để mở ứng dụng và chuyển sang bước tiếp theo để tạo ứng dụng với PhoneGap.
 Giao diện PhoneGap trên điện thoại sau khi cài đặt
Giao diện PhoneGap trên điện thoại sau khi cài đặt
Bước 3: Tạo ứng dụng
Khi đã cài đặt PhoneGap Desktop trên máy tính và ứng dụng PhoneGap Developer trên điện thoại, bạn đã sẵn sàng tạo PhoneGap project với khả năng chạy trên nhiều thiết bị và hệ điều hành khác nhau chỉ trong vài phút.
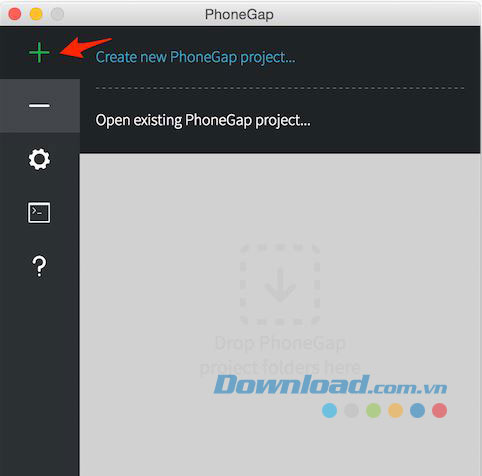
PhoneGap Desktop có một Project mặc định mang tên Hello World project cho những người mới bắt đầu. Đây là cách nhanh và đơn giản nhất để hiểu được cách xây dựng ứng dụng PhoneGap trên điện thoại. Hãy bắt đầu bằng việc click chọn Create new PhoneGap project.
 Chọn Create new project bằng cách click vào biểu tượng hình dấu cộng góc trên cùng bên trái
Chọn Create new project bằng cách click vào biểu tượng hình dấu cộng góc trên cùng bên trái
Màn hình sẽ hiện ra để bạn nhập thông tin. Hãy chọn đường dẫn là ổ cứng của bạn để chứa ứng dụng, chọn tên và ID. Sau khi đã điền đầy đủ thông tin hãy click chọn ô màu xanh mang tên Create project. Hãy chú ý là vùng ID được biết đến là package identifier với hệ điều hành Android, còn với iOS thì nó là bundle indentifier.
 Thêm thông tin trước khi nhấp chọn Create project
Thêm thông tin trước khi nhấp chọn Create project
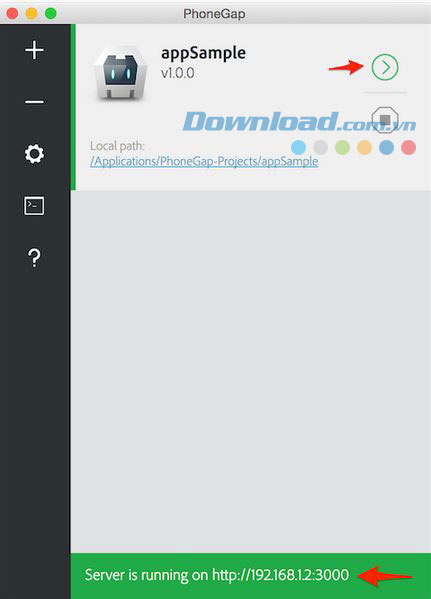
Sau đó ứng dụng của bạn sẽ hiện ra như hình dưới đây, được đánh dấu là thanh màu xanh lá cây phía bên trái, một biểu tượng để chạy màu xanh lá cây phía bên phải và phía dưới cùng là một thanh màu xanh lá khác. Bạn nên nhớ là địa chỉ server cho thấy ứng dụng của bạn đang chạy và active. Trong một thời điểm chỉ có thể có một ứng dụng active. Vì địa chỉ server này sẽ được dùng trong bước tiếp theo nên bạn có thể ghi chú lại hoặc nhớ đừng tắt nó đi.
 Chương trình đang chạy trên PhoneGap
Chương trình đang chạy trên PhoneGap
Bước 4: Chạy ứng dụng
PhoneGap cho phép xem trước ứng dụng trên thiết bị mà không cần cài đặt nền tảng SDKs, đăng kí hay mã trình biên dịch (compiling code). Web server của PhoneGap Deskop sẽ lưu trữ ứng dụng của bạn và quay trở lại địa chỉ server để bạn nhập vào ứng dụng PhoneGap Developer đã được cài đặt trên điện thoại. Các thao tác đó là tự động nhưng bạn cũng có thể thao tác thủ công bằng cách click chọn biểu tượng màu xanh lá cây hình tròn bên phải ứng dụng.
Trước khi xem trên thiết bị, hãy kiểm tra thật kỹ để đảm bảo bạn đang chạy máy tính và thiết bị di động trên cùng một mạng.
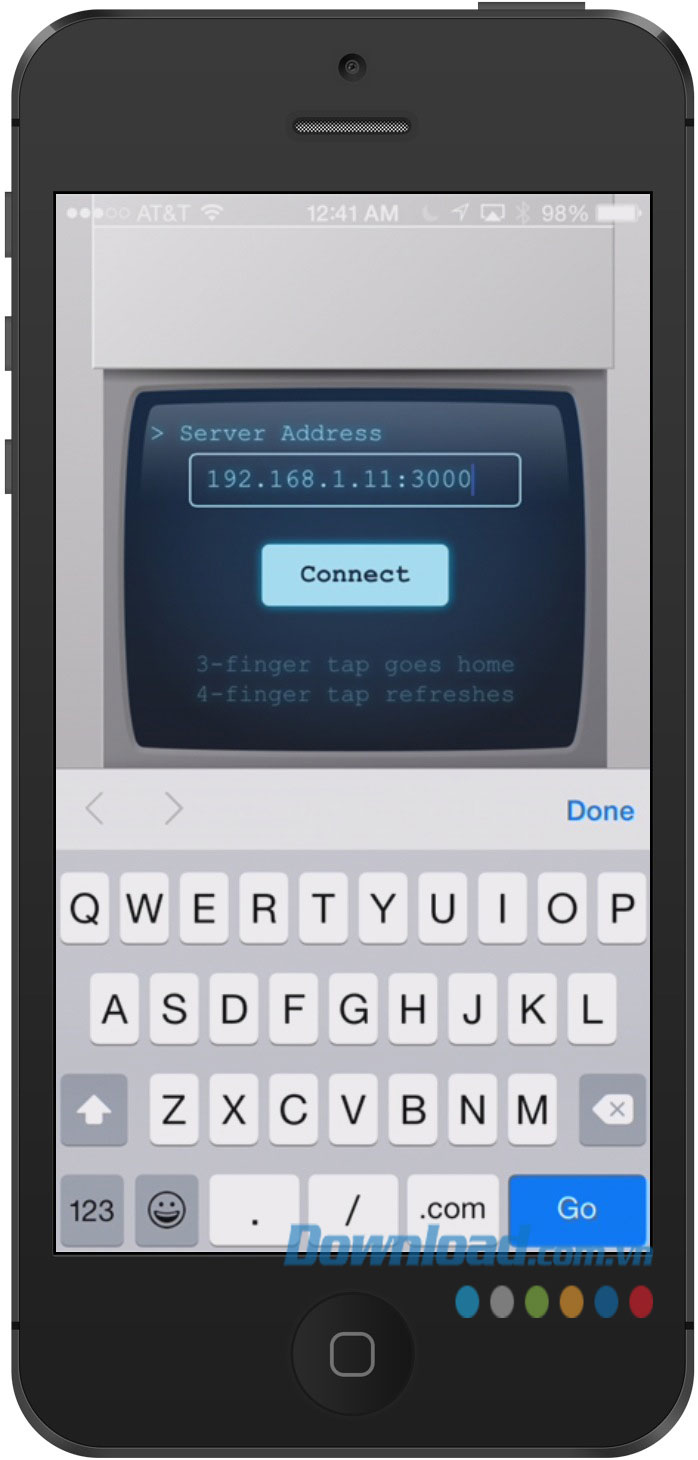
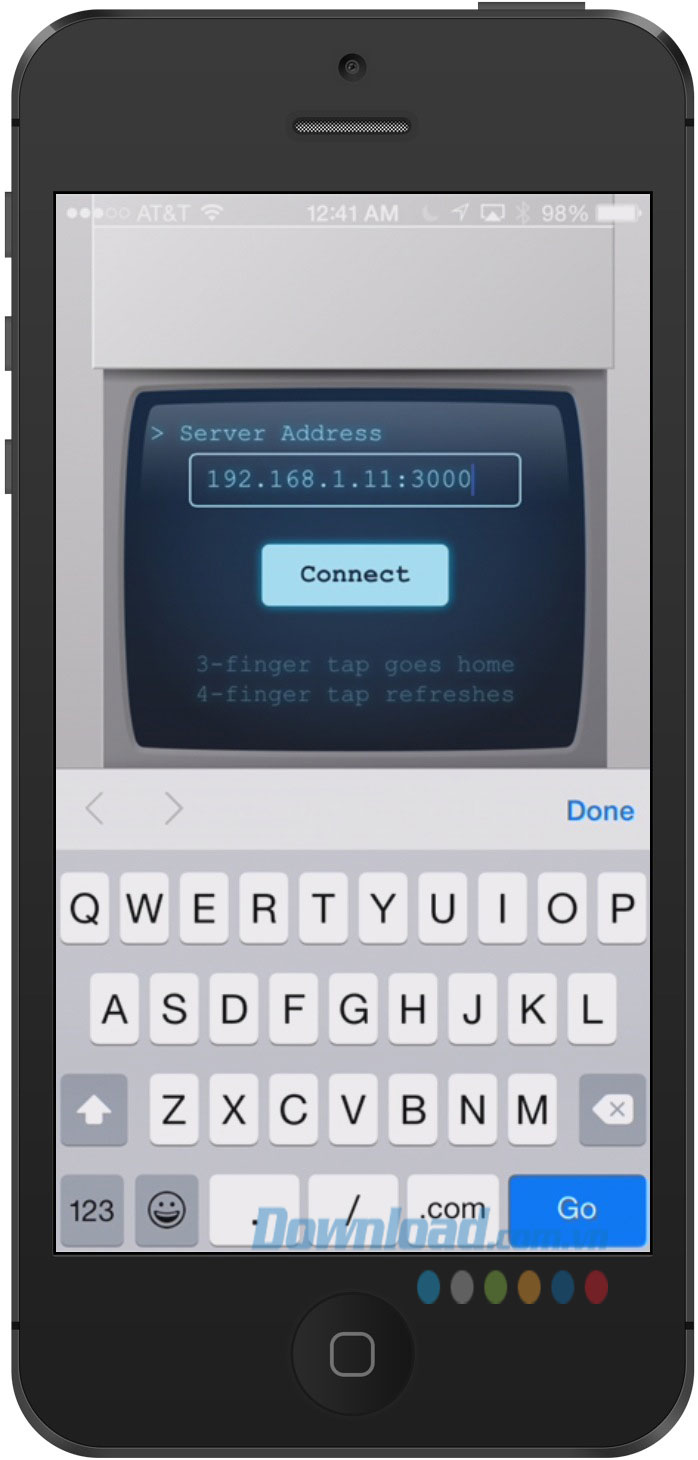
Hãy vào ứng dụng PhoneGap Developer trên điện thoại, nhập địa chỉ server vào màn hình chính và chọn Connect.
 Nhập địa chỉ server ở bước trước vào PhoneGap Developer trên điện thoại và click chọn Connect
Nhập địa chỉ server ở bước trước vào PhoneGap Developer trên điện thoại và click chọn Connect
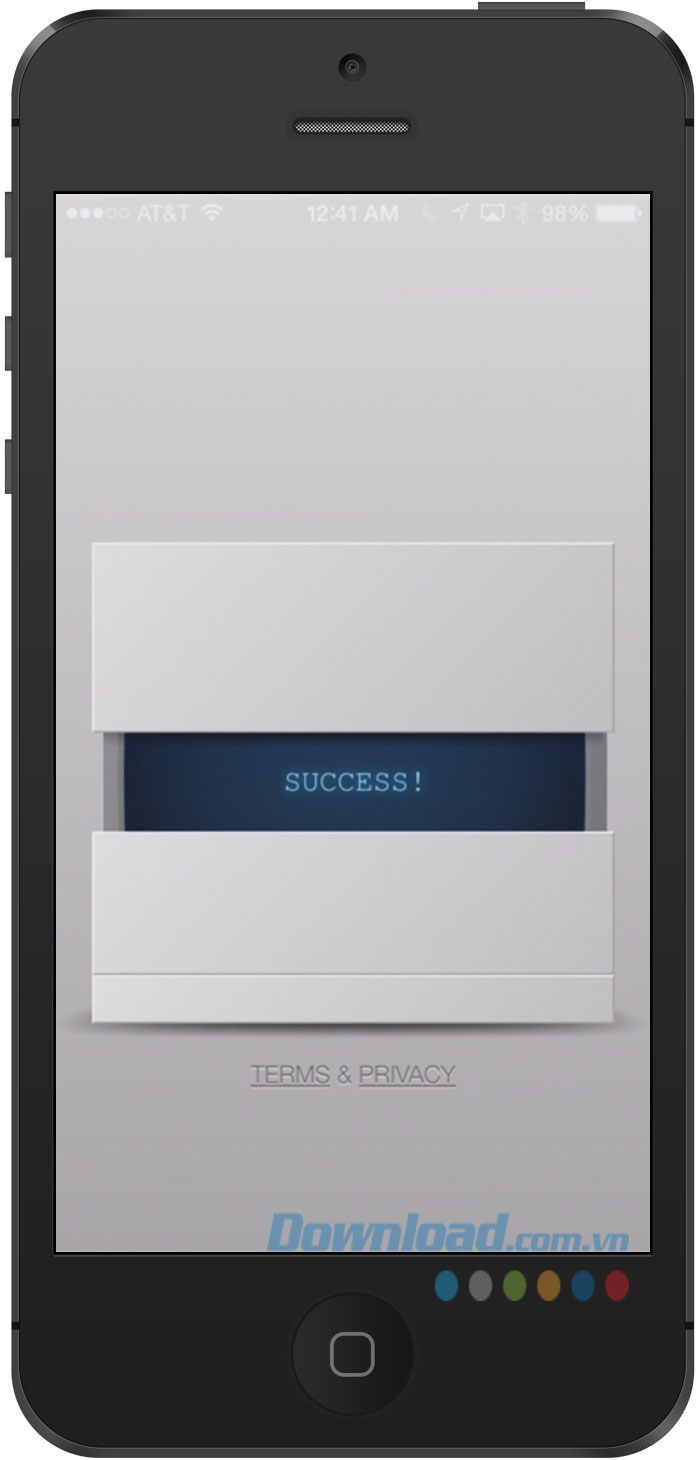
Quá trình kết nối hoàn tất nếu bạn nhận được tin nhắn báo Success. Nếu không, hãy kiểm tra lại và đảm bảo máy tính và điện thoại của bạn kết nối trên cùng một mạng. Một khi PhoneGap Developer đã được kết nối thì quá trình tải sẽ bắt đầu và ứng dụng của bạn sẽ được hiển thị. Trong quá trình xem ứng dụng, bạn có thể sử dụng thao tác chạm 3 ngón lên điện thoại để quay trở lại màn hình chính, chạm 4 ngón để refresh.
 Tin nhắn thông báo thành công
Tin nhắn thông báo thành công
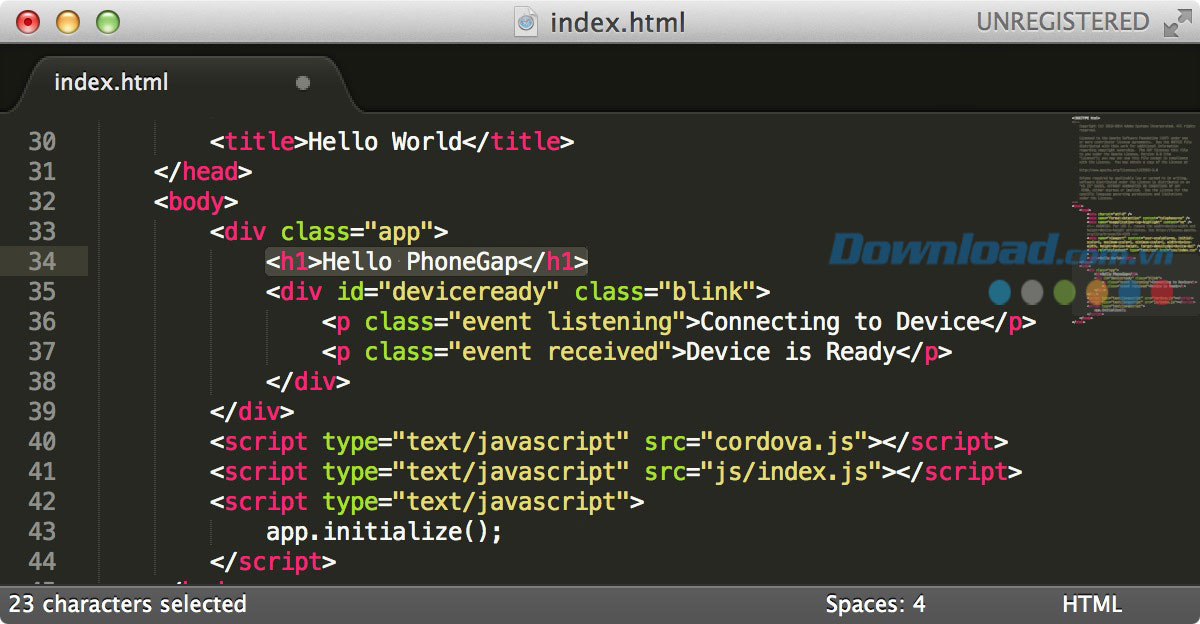
Bây giờ hãy thử sử dụng một số đoạn mã để tạo ra một vài thay đổi. Mở file index.html trong tệp tin www nằm trong ứng dụng của bạn. Ví dụ ~appSample/www/index.html
Sau đó chọn cách mà bạn muốn thay đổi, ví dụ như hãy thay đổi đoạn văn bản PHONEGAP xuất hiện trong ứng dụng <h1>PhoneGap</h1> to <h1>Hello PhoneGap</h1> (Đoạn văn bản này sử dụng CSS ký tự viết hoa mặc định). Khi hoàn tất hãy lưu lại và chuyển sang bước tiếp theo.
 Sửa đoạn mã để thay đổi dòng chữ xuất hiện trong PhoneGap
Sửa đoạn mã để thay đổi dòng chữ xuất hiện trong PhoneGap
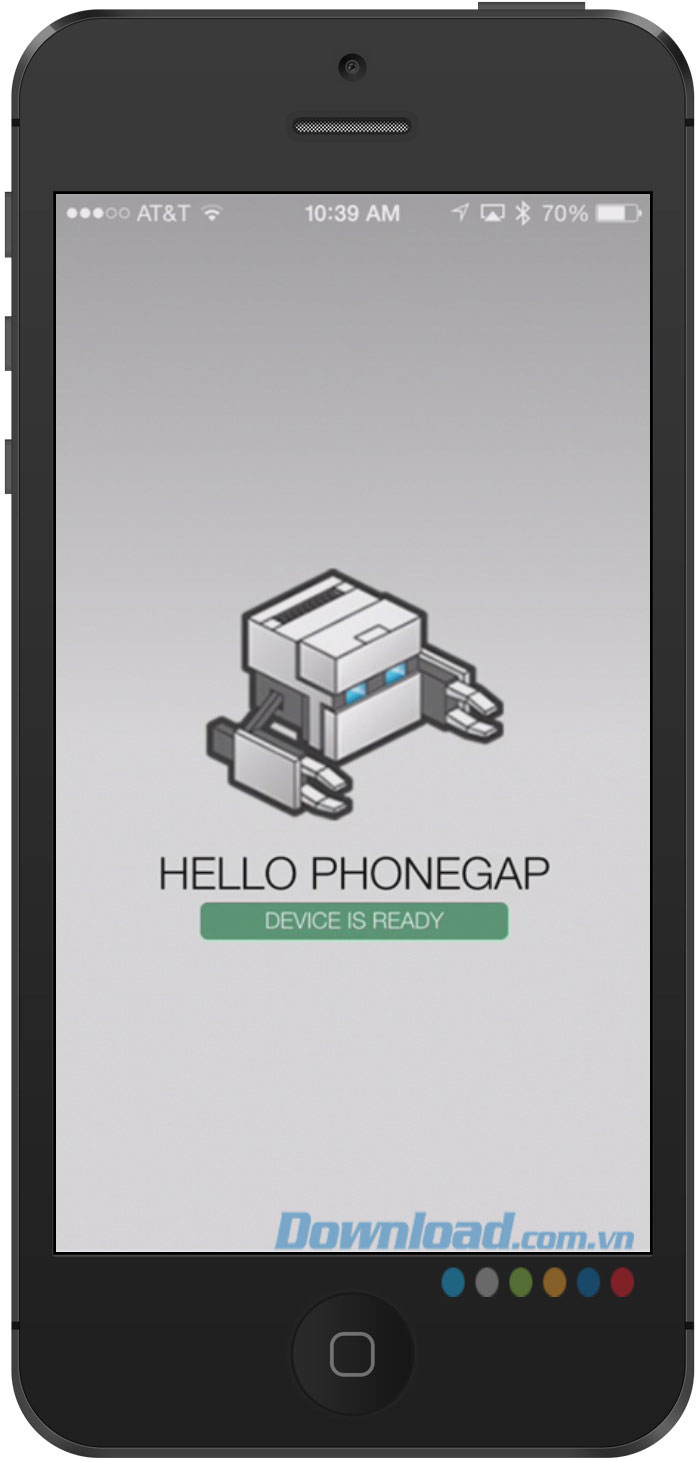
Kiểm tra ứng dụng PhoneGap Develop đang chạy trên điện thoại và bạn sẽ thấy ứng dụng được tải lại và tự động hiển thị với đoạn văn bản mới mang tên HELLO PHONEGAP thay vì PHONEGAP như ban đầu.
 HELLO PHONEGAP thay cho PHONEGAP sau khi sửa mã CSS
HELLO PHONEGAP thay cho PHONEGAP sau khi sửa mã CSS
Video thao tác các quy trình dưới đây sẽ cung cấp cho bạn cái nhìn trực quan về các bước cài đặt và sử dụng phần mềm tạo ứng dụng trên điện thoại PhoneGap.
Nguyễn Thúy
- Phát hành:
- Version: Beta 1.0.9
- Sử dụng: Miễn phí
- Dung lượng: 27 MB
- Lượt xem: 1.805
- Lượt tải: 221
- Ngày:
- Yêu cầu: Windows XP/Vista/7/8





















