Serif WebPlus Starter Edition
Nếu bạn đang tập thực hiện một website nhưng cảm thấy khó khăn với những phần mềm thiết kế web thông dụng thì hãy thử dùng Webplus Starter Edition xem sao. Chương trình có giao diện rõ ràng, cung cấp sẵn các mẫu web, có sẵn các công cụ cần thiết và đặc biệt là miễn phí.
1. Giao diện chương trình
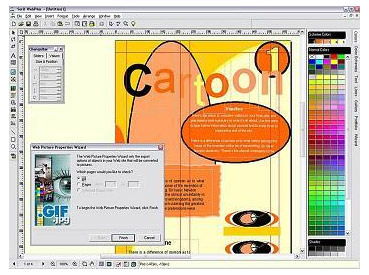
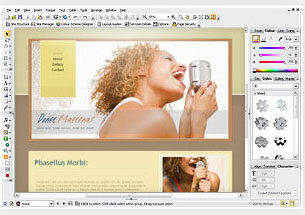
Nhìn chung, chương trình có giao diện thân thiện, các tính năng được gom gọn vào từng menu, chỉ để lại các công cụ cần thiết trên cửa sổ. Giao diện gồm có các khu vực: thanh menu, thanh công cụ chuẩn (Standard, View, Web Properties), thanh công cụ quản lý và thiết lập website, thanh công cụ chèn và quản lý nội dung đa phương tiện (nằm dọc bên trái cửa sổ), khung tương tác với các đối tượng trên mẫu website, khung chứa các thẻ tính năng Studio Tabs (nằm dọc bên phải cửa sổ), thanh trạng thái và chuyển trang (phía dưới cùng). Nếu muốn thêm hay bớt thanh công cụ hiển thị trên cửa sổ thì bạn vào menu View và chọn trong danh sách xổ xuống của hai nhóm Toolbars, Studio Tabs. Trong quá trình sử dụng chương trình, cửa sổ Upgrade Information có thể xuất hiện khi thực hiện một tính năng nào đó, bạn bấm nút Close để tiếp tục tiến trình (vì đây là phần mềm miễn phí nên sẽ có một số quảng cáo như thế).
2. Thiết kế mẫu website
Khi khởi động vào chương trình thì bạn sẽ được lựa chọn một trong hai hình thức Start New Site hoặc Use Design Template. Nếu chưa quen làm việc với giao diện của chương trình thì bạn có thể chọn Use Design Template để làm quen với các tính năng thông qua mẫu web có sẵn, thay vì chọn Start New Site để bắt đầu từ trang web trắng. Trong cửa sổ Create New Site From Template, bạn chọn một mẫu trong khung bên trái rồi kéo thanh trượt bên trái để xem qua các trang thành phần. Trường Color Scheme giúp thay đổi nhóm màu sắc chủ đạo trên mẫu website. Khi xong bấm Open
- Tạo sơ đồ web:
Để xây dựng một hệ thống trang web có cấu trúc và bố trí khoa học, giúp cho người xem định hướng tốt những công việc của họ trên website, tránh cho họ sự lúng túng, mất kiên nhẫn, bạn cần xây dựng một sơ đồ web và hệ thống liên kết phù hợp. Trong thẻ Site ở khung Studio Tabs ở bên phải, bạn bấm vào biểu tượng Add new page or link. Ở hộp thoại hiện ra, bạn chọn kích thước trang tại hai mục Width và Hight của khung Appearance, chọn vị trí đặt trang mới ở khung Placement (Before - trước trang, After - sau trang, Child of - trang con của trang đang chọn), bấm OK. Ngoài ra, bạn có thể tạo ra nhiều Master Page (trang quy định các yếu tố nền tảng như biểu tượng, hình nền, thanh điều hướng) bằng cách bấm vào nút Add new master page hoặc bấm chuột phải vào Master A chọn Copy để tạo trang chính giống với Master A. Trong hộp thoại Copy Master Page, bạn chọn các thuộc tính Copy Objects - sao chép các đối tượng, Copy Background - sao chép cả hình nền, Copy attached HTML - sao chép mã HTML đính kèm.
- Tạo thanh điều hướng:
Bạn bấm đôi chuột vào trang chính Master A và bấm vào thanh menu (thanh điều hướng) mặc định của website mẫu. Trong hộp thoại Navigation Bar Settings, chọn thẻ Type rồi chọn Create New Navigation Bar, bấm Select ở dạng cần chọn. Thẻ Navigation Type, bạn chọn kiểu xổ xuống của các trang con (menu con) ở mục Base on site structure hoặc tự tạo thanh menu theo cách riêng ở mục Custom. Bạn có thể dùng chuột kéo thả để thay đổi kích thước của thanh điều hướng.

- Thiết lập thuộc tính trang:
Để thiết lập thuộc tính cho trang web, bạn bấm chuột phải vào một vùng trống trên trang, chọn Page Properties. Ở hộp thoại hiện ra, bạn thay đổi thiết lập trong các thẻ Navigation (tên trang, tên tập tin, thuộc tính thanh điều hướng), Appearance (canh chỉnh nội dung, quy định kích thước trang), Effects (hiệu ứng chuyển trang), Page Security (chỉ định nhóm người được phép truy cập trang web thông qua danh sách thành viên tại Serif Web Resources), Search Engine (tối ưu các thẻ meta để giúp cho các robot tìm kiếm phân tích và thu thập dữ liệu nhanh hơn).
3. Thêm nội dung vào trang
Webplus Starter Edition cung cấp cho người dùng đầy đủ công cụ giúp quản lý tốt nội dung ở các trang. Những công cụ này tập trung ở các menu Insert, Text, Table và thanh công cụ nằm dọc ở bên trái cửa sổ.
- Chèn văn bản: Bạn bấm vào biểu tượng chữ A (Artistic Text Tool) trên thanh công cụ để thêm nội dung văn bản vào bất kỳ một vị trí nào trên trang. Bên cạnh đó, bạn có thể sử dụng tính năng Freehand Path Text Tool (đường cong vẽ bằng tay), Straight Path Text Tool (đường thẳng), Curved Path Text Tool (đường cong) trong biểu tượng chữ A để nhập văn bản theo những đường vẽ tương ứng. Ngoài ra, bạn sử dụng tập tin văn bản sẵn có để nhập vào trang web, bằng cách sử dụng tính năng Text File trong menu Insert. Định dạng tập tin văn bản mà tính năng này hỗ trợ là txt, doc, odt, rtf.
- Chèn bảng biểu: Có các dạng bảng HTML Table Tool (bảng có hỗ trợ ngôn ngữ HTML, thích hợp với các bộ máy tìm kiếm), Creative Table Tool (bảng sáng tạo, hỗ trợ nhiều tính năng, có cả hiệu ứng 3D), Insert Calendar (chèn bảng dạng lịch).
- Chèn hình ảnh: Bạn sử dụng công cụ Import Image để đưa hình ảnh từ thư mục trên máy tính vào từng trang web. Với hình ảnh đưa vào, chương trình còn cung cấp một số công cụ chỉnh sửa cơ bản giúp cho hình ảnh thêm bắt mắt hơn. Ví dụ như tính năng Boder trong menu Format giúp tạo khung viền cho hình ảnh.
- Chèn các nội dung đa phương tiện khác: Bạn bấm vào nút xổ xuống cạnh biểu tượng hình nốt nhạc trên thanh công cụ rồi chọn nội dung cần chèn, gồm có: Sound Clip - âm thanh, Video Clip - đoạn phim, Flash File - tập tin dạng swf, YouTube Video - đường dẫn đến tập tin video trên YouTube, Google Map - bản đồ, Animated GIF - hình ảnh động, Java Applet - ứng dụng Java trên trình duyệt, Animated Marquee - hình ảnh động chuyển động ngang trên web.

4. Xuất bản website
Sau khi đã hoàn tất việc thiết kế, bạn cần sử dụng tính năng Preview Site trong menu File để xem lại sản phẩm trước khi xuất bản nội dung. Để kiểm tra tính tương thích trên các trình duyệt, bạn hãy xem trước website bằng tính năng Preview Site in Mozilla Firefox (Internet Explorer hoặc Browse Preview List). Khi không có gì thay đổi thì bạn vào menu File > Publish Site, chọn hình thức xuất bản:
- Publish to Disk Folder: giúp xuất bản website ra một thư mục trên máy tính, bạn chọn thư mục lưu trữ tại khung Output Folder. Khi đó, bạn có thể sao lưu toàn bộ website vào đĩa CD/DVD hoặc tải lên máy chủ một cách độc lập nhờ vào chương trình FTP.
- Publish to Web: Tính năng này giúp đưa website vào hoạt động ngay trên Internet. Bạn cần có một tài khoản quản lý máy chủ (hosting), điền thông tin cần thiết vào các ô trong hộp thoại Account Details như: Account name - tên tài khoản tại WebPlus, FTP Address - địa chỉ máy chủ, Username và Password - tên tài khoản và mật khẩu đăng nhập hosting. Nếu cần tải tất cả các trang web lên máy chủ thì bạn đánh dấu chọn vào ô Publish All Pages tại khung Page Range.
Theo vietcntt
Điền địa chỉ email của bạn vào hộp thoại, rồi nhấn Continue. Một trang mới xuất hiện, các bạn tiếp tục điền đầy đủ thông tin vào khung hộp thoại, sau đó nhấn Continue.
Kiểm tra email, bạn sẽ nhận được một tin nhắn từ donotreply@serif.com với tiêu đề Activate your Serif.com Account. Các bạn nhấn vào confirm your account set up để kích hoạt tài khoản.
Tại trang web mới, các bạn nhấn Continue. Tiếp tục điền mật khẩu bạn vào, rồi nhấn Continue. Trang web mới sẽ hiển thị đầy đủ thông tin tài khoản của bạn và đường dẫn để tải phần mềm này về(nhấn vào Download).
Lưu ý, bạn cần sao chép số Product Keys tại dòng Webplus Starter Edition để phục vụ cho quá trình cài đặt phần mềm.
Câu hỏi thường gặp
Webplus Starter Edition là một phần mềm thiết kế web miễn phí có giao diện rõ ràng, cung cấp sẵn các mẫu web và các công cụ cần thiết giúp người dùng dễ dàng thiết kế website.
Giao diện gồm các khu vực: thanh menu, thanh công cụ chuẩn (Standard, View, Web Properties), thanh công cụ quản lý và thiết lập website, thanh công cụ chèn và quản lý nội dung đa phương tiện (nằm dọc bên trái cửa sổ), khung tương tác với các đối tượng trên mẫu website, khung chứa các thẻ tính năng Studio Tabs (nằm dọc bên phải), thanh trạng thái và chuyển trang (phía dưới cùng).
Vào menu View và chọn trong danh sách xổ xuống của hai nhóm Toolbars, Studio Tabs để thêm hoặc bớt các thanh công cụ hiển thị.
Khi khởi động chương trình, bạn có thể chọn Start New Site để bắt đầu với trang trắng hoặc Use Design Template để chọn các mẫu web sẵn có làm quen với giao diện và tính năng.
Trong thẻ Site ở khung Studio Tabs bên phải, bấm vào biểu tượng Add new page or link, chọn kích thước trang và vị trí đặt trang mới, sau đó bấm OK. Bạn cũng có thể tạo nhiều Master Page bằng cách bấm nút Add new master page hoặc sao chép Master Page hiện tại.
Bấm đôi chuột vào trang chính Master A và bấm vào thanh menu mặc định. Trong hộp thoại Navigation Bar Settings, chọn Create New Navigation Bar, chọn dạng cần thiết, và chọn kiểu xổ xuống của trang con (menu con) theo cấu trúc trang hoặc tự tạo thanh menu riêng.
Nhấp chuột phải vào vùng trống trên trang, chọn Page Properties. Tại hộp thoại, bạn có thể thay đổi các thuộc tính như Navigation, Appearance, Effects, Page Security và Search Engine để tối ưu trang web.
Có các công cụ chèn văn bản (Artistic Text Tool và các biến thể), bảng biểu (HTML Table Tool, Creative Table Tool, Insert Calendar), hình ảnh (Import Image và chỉnh sửa cơ bản), và nội dung đa phương tiện như âm thanh, video, Flash, YouTube, Google Map, hình ảnh động, Java Applet, và ảnh động marquee.
Sử dụng tính năng Preview Site để kiểm tra, sau đó vào menu File > Publish Site, chọn hình thức xuất bản: Publish to Disk Folder để lưu ra thư mục trên máy tính hoặc Publish to Web để đăng tải lên hosting với thông tin tài khoản FTP.
Điền địa chỉ email vào hộp thoại đăng ký, nhận email từ donotreply@serif.com để kích hoạt tài khoản bằng cách nhấn vào liên kết confirm your account set up, sau đó đăng nhập và tải phần mềm về. Cần lưu lại số Product Keys tại dòng Webplus Starter Edition để dùng trong quá trình cài đặt.






















