Cách tạo Mockup cho trang web bằng Canva
Mockup là những mô hình thiết kế có kích thước thu nhỏ, hoặc bằng kích thước thật, dùng để mô phỏng ý tưởng thiết kế. Nó là một cách tuyệt vời để giới thiệu trang web, ứng dụng hoặc bất kỳ sản phẩm nào của thương hiệu. Mockup cung cấp cho người dùng ý tưởng rõ ràng về sản phẩm và truyền tải thông điệp đến người xem.

Canva là một công cụ toàn diện, cung cấp hàng chục mẫu và tính năng để mọi người nâng cao thiết kế của mình. Ngay cả khi không phải là designer chuyên nghiệp, người dùng vẫn có thể dễ dàng tạo ra các thiết kế tuyệt vời trên nền tảng này ngay lập tức.
Trong bài viết này, hãy cùng tìm hiểu cách dùng Canva để tạo Mockup giới thiệu trang web trên một thiết kế.
Cách tạo Mockup cho trang web bằng Canva
Đăng ký hoặc Đăng nhập vào Canva
Để bắt đầu sử dụng Canva, mọi người cần đăng ký tài khoản mới hoặc đăng nhập vào tài khoản của mình. Canva có trên trình duyệt web, phiên bản PC và di động để người dùng tùy ý lựa chọn cho thiết bị.
Mặc dù người dùng không cần tài khoản Canva Pro để tạo Mockup, nhưng nó sẽ cung cấp quyền truy cập vào nhiều mẫu và yếu tố thiết kế hơn, đồng thời có thể giúp tận dụng tối đa tính năng của Canva.
Chọn kích thước thiết kế
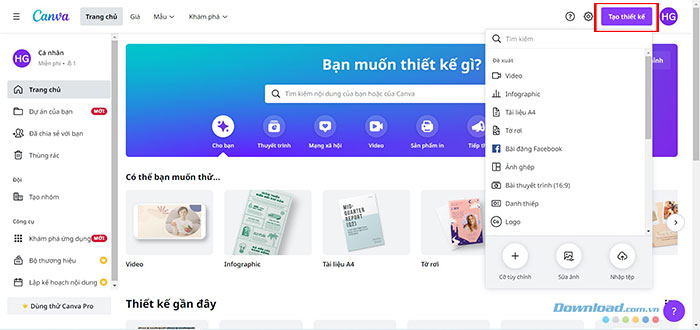
Khi đã đăng nhập vào nền tảng, hãy chọn kích thước thiết kế mong muốn cho dự án của mình. Nhấp vào nút Tạo thiết kế ở góc trên cùng bên phải của màn hình và chọn kích thước phù hợp.

Sau đó, Canva sẽ điều hướng tới một tab mới để người dùng có thể tùy chỉnh thiết kế của mình theo ý muốn.
Tải lên hình ảnh trang web
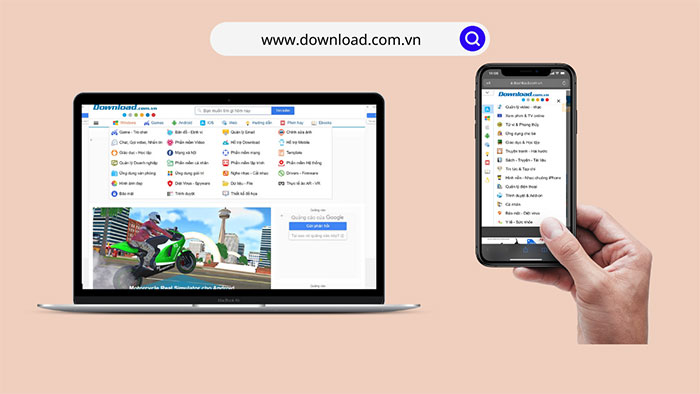
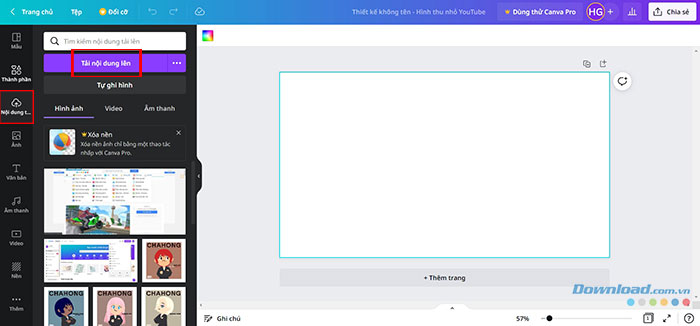
Bước tiếp theo là chọn ảnh chụp màn hình trang web để chuyển thành Mockup. Mọi người có thể thêm 2 ảnh chụp màn hình trang web — một ảnh chụp màn hình máy tính và một ảnh chụp điện thoại. Để làm như vậy, hãy nhấp vào tab Nội dung tải lên ở thanh công cụ bên trái và sau đó chọn hình ảnh để thêm chúng vào khu vực thiết kế.

Chọn Smartmockups
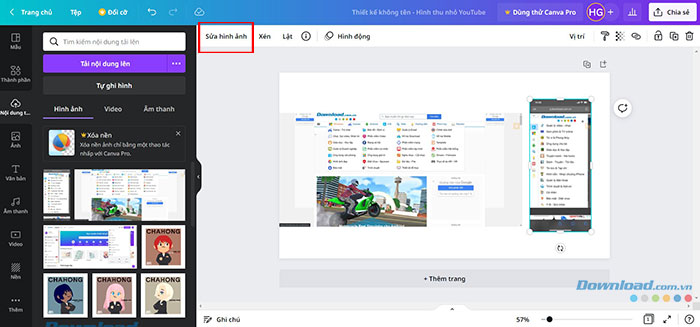
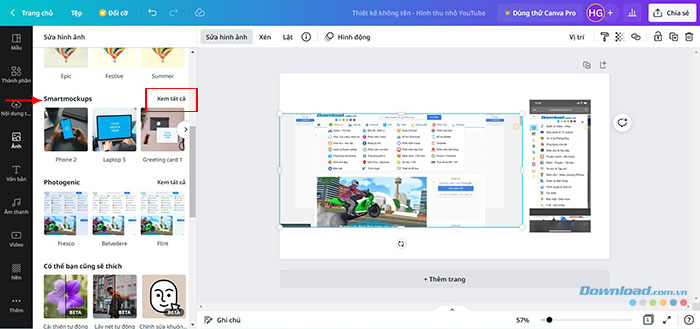
Sau khi thêm ảnh xong, hãy nhấp vào hình ảnh đó để hiển thị Sửa hình ảnh trong thanh công cụ phía trên khu vực thiết kế. 
Cuộn xuống Smartmockups và nhấn Xem tất cả.

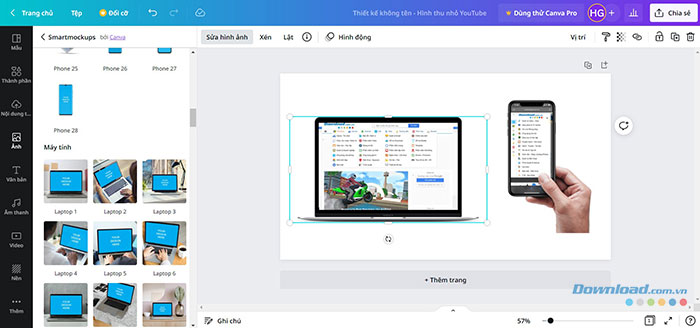
Sau đó nhấn vào một trong các tùy chọn với máy tính, điện thoại hoặc máy tính xách tay để giới thiệu trang web.

Tùy chỉnh Mockup
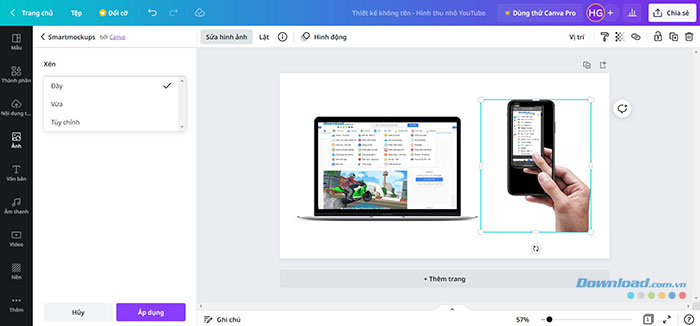
Người dùng có thể tùy chỉnh Mockup để sửa vị trí và kích thước. Để làm như vậy, hãy nhấp vào Mockup đã chọn để xem 3 tùy chọn: Đầy, Vừa và Tùy chỉnh. Chọn Đầy nếu muốn Mockup lấp đầy hoàn toàn hình ảnh và Vừa nếu muốn nó vừa vặn.

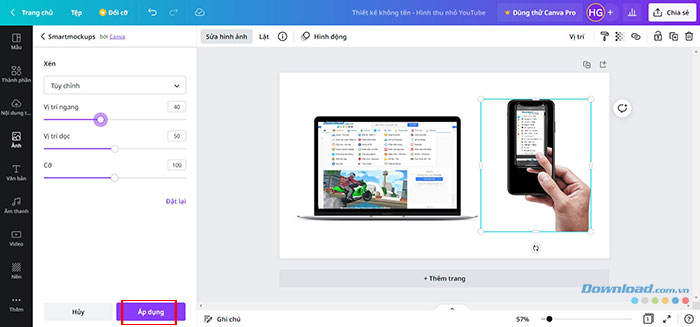
Để sửa vị trí hình ảnh theo cách thủ công, hãy chọn Tùy chỉnh và kéo các thanh trượt cho đến khi Mockup ở chính xác vị trí mình muốn. Nhấn nút Áp dụng để lưu thay đổi.

Thêm văn bản và thành phần
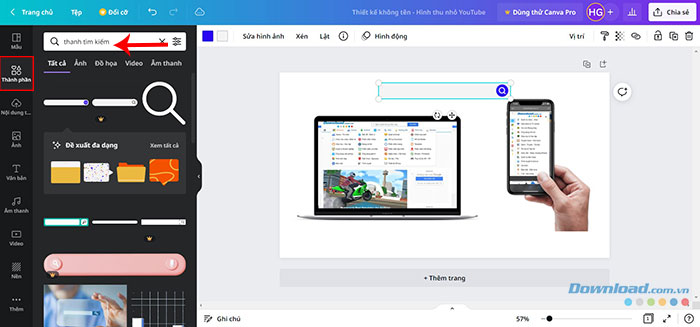
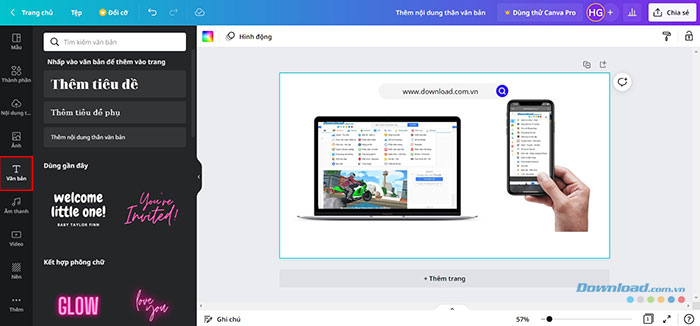
Canva cung cấp rất nhiều yếu tố thiết kế và tùy chỉnh khác nhau. Để tận dụng tối đa công cụ này, người dùng có thể thêm các thành phần như thanh tìm kiếm và nhập tên trang web vào đó.


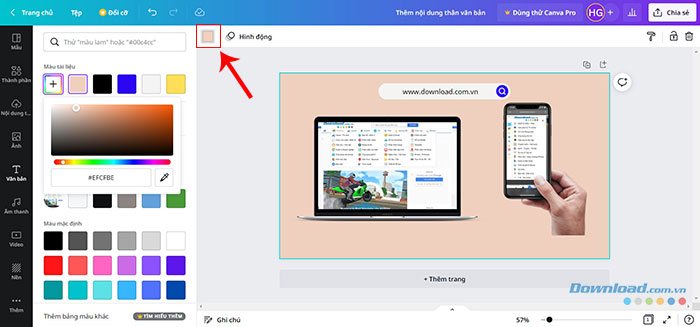
Ngoài ra, mọi người có thể thay đổi màu nền, thêm văn bản và chọn phông chữ phù hợp nhất để hoàn thành thiết kế của mình.

Tải xuống và chia sẻ thiết kế
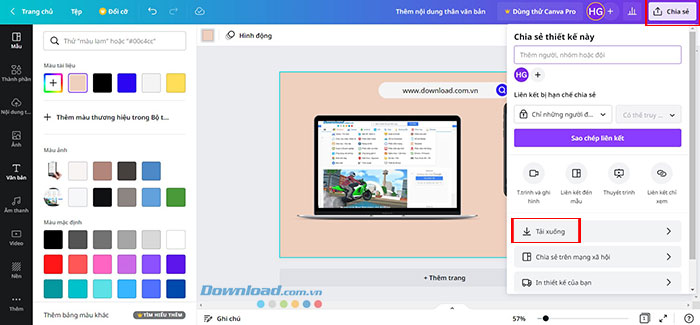
Khi đã hài lòng với thiết kế Mockup, hãy nhấn vào biểu tượng mũi tên ở góc trên bên phải để tải xuống.
Canva tự động đề xuất tải xuống Mockup dưới dạng PDF, nhưng mọi người có thể thay đổi thành bất kỳ định dạng nào bằng cách nhấn vào menu thả xuống trong Loại tệp.
Nếu không thấy nút mũi tên, hãy nhấn vào Chia sẻ và chọn Tải xuống.

Hướng dẫn
-

Hướng dẫn lồng tiếng vào bài thuyết trình trong Canva
-

Hướng dẫn tạo sơ đồ tư duy bằng Canva
-

Hướng dẫn thiết kế danh thiếp bằng Canva
-

TOP tính năng ẩn của Canva vô cùng hữu ích trong thiết kế
-

Hướng dẫn đăng ký tài khoản Canva miễn phí bằng email
-

Hướng dẫn tạo sticker đơn giản bằng Canva
-

Hướng dẫn chia sẻ bài viết Instagram bằng mã QR
-

Hướng dẫn tải video Facebook Reels về điện thoại
-

inZOI: Cách giữ cho Zoi luôn hạnh phúc
-

TOP trình giả lập Nintendo tốt nhất hiện nay
-

Minecraft: Hướng dẫn tìm và mẹo tiêu diệt Warden dễ dàng
-

Tất cả trang phục trong Infinity Nikki và cách mở khóa



















