Easy Website Pro
Chỉ với một ít thời gian “vọc” Photon FX Easy Website Pro (EWP), bạn sẽ có ngay một website dạng flash không “đụng hàng”.

Ở lần đầu khởi động, chương trình sẽ hiển thị danh sách các giao diện có sẵn để bạn lựa chọn. Bạn chỉ việc nhấn lần lượt từng mẫu, rồi chọn nút Preview Website để xem chi tiết hơn trên cửa sổ lớn. Khi muốn xem thử tiếp một mẫu khác, bạn nhấn Load trước khi nhấn Preview Website. Nếu chưa ưng ý với các mẫu có sẵn, bạn nhấn Download Templates và tải về thêm các giao diện khác bắt mắt hơn (cần đăng ký thành viên trước khi tải). Sau khi tải về, bạn chỉ việc chạy file *.ewt để thêm giao diện mới vào danh sách. Xong, bạn nhấn Load để bắt tay vào việc thiết kế web.

Quy trình thiết kế web được thực hiện lần lượt thông qua tám biểu tượng trên giao diện EWP, cụ thể:
1. Layout

Dựa trên giao diện mẫu có sẵn, trường Colors giúp bạn thay đổi bốn mảng màu sắc trên web gồm: Background Color (màu nền bao phủ toàn bộ web), Elements Color (màu của các thành phần quan trọng như: thanh menu, nút bấm), Text Color (màu chữ), Hyperlink Color (màu của các liên kết chèn trong web). Sau khi chọn xong, bạn nhấn Preview Website để xem thử. Nếu không phối được màu một cách hài hòa, bạn có thể nhờ EPW gợi ý màu sắc chủ đạo cho web, bằng cách nhấp vào hộp Schemes và chọn một trong các kiểu phối màu theo chủ đề riêng như: Bluesky (xanh da trời), Chrome (màu kim loại), Rose (màu hồng), Vanilla (màu vàng nhạt của vani),…
Banner cũng là một thành phần quan trọng của web, nên bạn đánh dấu vào mục Image rồi chọn một trong các mẫu banner có sẵn (nếu muốn sử dụng ảnh riêng làm banner, bạn chọn mẫu *Custom* rồi nhấn Choose để tìm hình). Ngoài ra, bạn có thể đánh dấu vào mục Theme rồi chọn một trong các ảnh nhỏ để đặt chúng vào banner, làm nổi bật lên chủ đề của website. Sau khi chọn, bạn tùy chỉnh kích thước của ảnh tại mục Location phía dưới, nhấn Preview Website để xem thử, rồi chuyển sang bước tiếp theo.
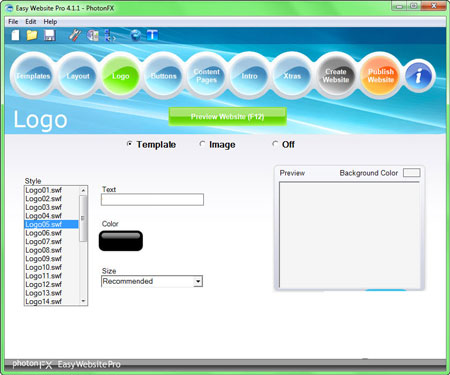
2. Logo

Logo là bức ảnh nhỏ tượng trưng cho “thương hiệu website”. Nếu không muốn chèn logo trực tiếp vào banner, bạn đánh dấu vào mục Off. Ngược lại, bạn đánh dấu vào một trong hai kiểu logo: Template (chèn logo flash qua các các mẫu được thiết kế sẵn), Image (nhấn Choose Image để chọn ảnh logo của riêng bạn, sau đó nhấn Change Size điều chỉnh kích thước logo).
3. Content Pages
Đến phần soạn nội dung, bạn cần xác định website sẽ gồm bao nhiêu trang (mỗi trang là một chuyên mục), rồi tạo thêm trang bằng cách nhấn vào nút tại hộp Add/Delete Page bên trái (nhấn để bỏ bớt).
Tương ứng với mỗi trang, bạn nhấn nút Edit để xây dựng nội dung cho trang đó. Khung soạn thảo khá đơn giản nhưng đầy đủ các công cụ cần thiết để bạn thỏa sức sáng tạo nội dung. Muốn nhanh chóng hơn, bạn nhấp vào hộp Page Templates và chọn một trong các mẫu cho trang web như: Blog Template (giao diện trình bày tin theo dạng blog), Gallery Content (trang “triển lãm” ảnh đẹp), Product Content (trang trưng bày sản phẩm),… Chọn xong mẫu, bạn chỉ việc nhấp vào thành phần có sẵn để sửa lại theo ý thích. Bên cạnh đó, khung Object Templates còn cung cấp nhiều ảnh, icon sinh động trang trí thêm cho nội dung trang web.
Nếu muốn “góp vui” cho website bằng một bản nhạc nền du dương, bạn đánh dấu vào ô Background Music rồi nhấn Settings. Trong hộp Music Settings, bạn chọn một trong mười bản nhạc nền có sẵn tại khung Media File, nhấp nút để nghe thử, rồi nhấn OK để chèn nhạc nền vào web. Bạn có thể nhấn Import Media File và tìm file nhạc nền từ máy tính (hỗ trợ các định dạng MP3, MID, WAV, AU), nên đánh dấu vào cả ba ô bên dưới: Autostart (tự động phát nhạc), Hide controls (giấu đi trình phát nhạc trên web), Loop (tự động lặp lại khi phát hết bài).
Nút Edit Footline bên cạnh cho phép bạn nhập nội dung cho phần footer, bỏ dấu chọn tại ô Footline nếu không muốn hiển thị footer trên trang web.
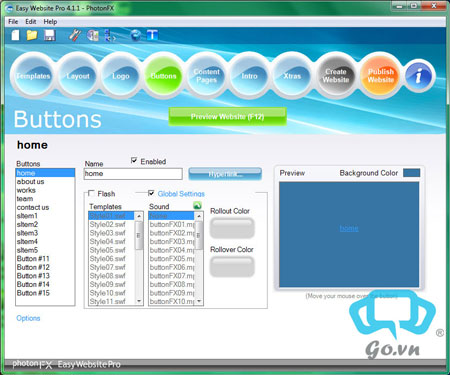
4. Buttons
Sau khi tạo xong nội dung các trang, bạn cần tạo liên kết đến từng trang bằng cách chèn liên kết vào thanh menu, để khi người xem nhấn vào các mục trên menu thì sẽ được xem nội dung tương ứng. Khung Buttons bên trái hiển thị các mục trên menu, bạn nhấn vào từng mục và sửa lại tên cho chúng thông qua ô Name bên cạnh. Để áp dụng hiệu ứng flash cho từng mục trên thanh menu, bạn đánh dấu vào ô Flash rồi chọn mẫu tại khung Templates, chọn tiếp hiệu ứng âm thanh khi rê chuột vào nút tại khung Sound. Hai nút Rollout Color và Rollover Color cho phép bạn chọn màu sắc mặc định của nút (khi không rê chuột vào) và màu sắc khi rê chuột vào nút bấm.

Đến phần chèn liên kết cho từng nút, bạn chọn Hyperlink, đánh dấu vào một trong ba ô: Link to Page (liên kết đến một trang trong website), URL (liên kết đến một website khác), e-Mail (chèn liên kết gửi email đến một địa chỉ cụ thể). Xong, nhấn OK để chèn.
Theo goonline
























