React 15.0.1 Thư viện JavaScript để xây dựng giao diện người dùng
React là một thư viện JavaScript được tạo bởi đội ngũ phát triển của Facebook và Instagram để xây dựng những giao diện người dùng tùy chỉnh sửa dụng cú pháp giống như XML.

Tải React - Thư viện JavaScripts để thiết kế giao diện người dùng tùy chỉnh
Những đặc điểm của React
Sử dụng để xây dựng giao diện người dùng
Rất nhiều người sử dụng React như V trong MVC. Vì React giúp dễ dàng để thử trên những tính năng nhỏ trong dự án hiện có.
DOM ảo
React lấy đi DOM từ bạn, mang đến một mô hình lập trình đơn giản hơn với hiệu suất tốt hơn. React có thể hiển thị trên các máy chủ sử dụng Node và có thể cung cấp sức mạnh cho các ứng dụng gốc (native app) sử dụng React Native.
Dòng dữ liệu
React thực hiện dòng dữ liệu phản ứng một chiều, làm giảm thủ tục và dễ dàng để suy luận hơn là các ràng buộc dữ liệu truyền thống.
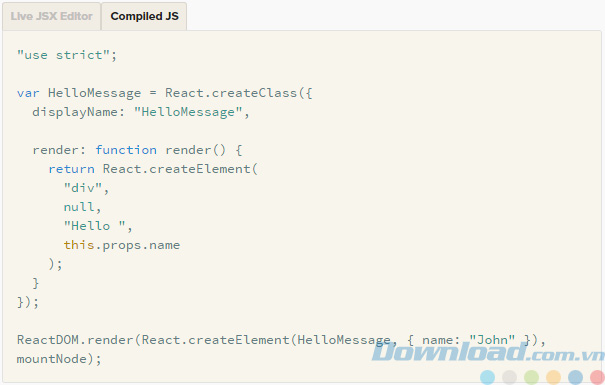
Một thành phần đơn giản
Các thành phần React thực hiện một phương pháp render() cần dữ liệu đầu vào và trả về những gì sẽ hiển thị. Ví dụ này sử dụng một cú pháp XML được gọi là JSX. Dữ liệu đầu vào được chuyển sang thành phần có thể truy cập bởi render() thông qua this.props.

JSX là tùy chọn và không yêu cầu sử dụng React. Compiled JS này sẽ giúp bạn xem code JavaScripts được tạo bởi trình biên dịch JSX.

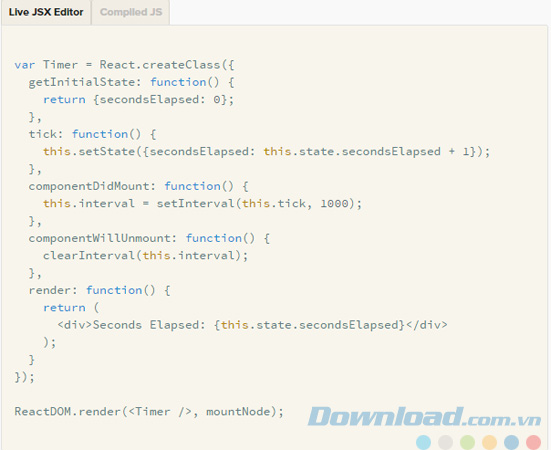
Một thành phần có trạng thái
Ngoài việc nhập dữ liệu đầu vào (thông qua this.props), một thành phần có thể duy trì trạng thái dữ liệu nội bộ (truy cập thông qua this.state). Khi trạng thái dữ liệu của thành phần thay đổi, đánh dấu kết xuất sẽ được cập nhật bằng cách gọi lại render().

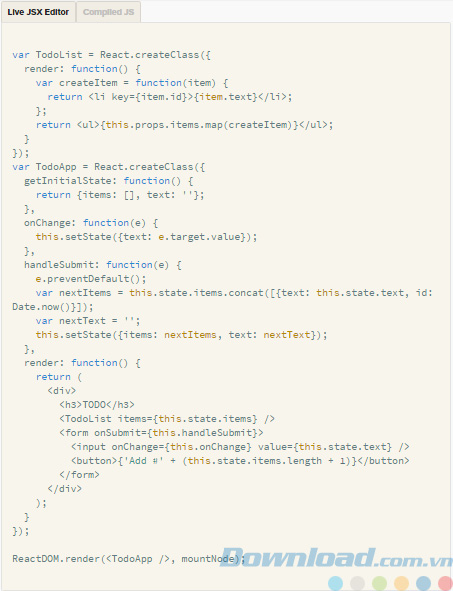
Một ứng dụng
Sử dụng props và state, chúng ta có thể đặt ứng dụng Todo nhỏ cùng nhau. Ví dụ dưới đây sử dụng state để theo dõi danh sách các đối tượng hiện tại cũng như những văn bản mà người dùng đã nhập vào.

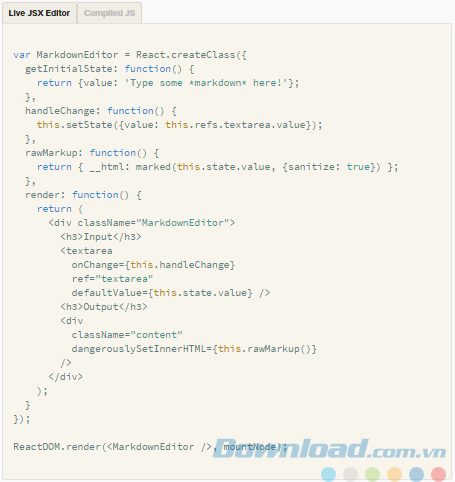
Một thành phần sử dụng các plugin bên ngoài
React rất linh hoạt và cung cấp các móc (hook) cho phép bạn tương tác với các thư viện và framework bên ngoài. Ví dụ dưới đây sử dụng marked - một thư viện Markdown bên ngoài để chuyển đổi giá trị của vùng văn bản trong thời gian thực.