Stylebot cho Chrome 2.2 Phần mềm chỉnh sửa CSS miễn phí
Stylebot cho Chrome là phần mở rộng CSS cho các nhà phát triển web. Nó giúp bạn tùy chỉnh sự xuất hiện của bất kỳ trang web nào bằng cách chọn các yếu tố và thay đổi phong cách của nó từ trình soạn thảo một cách dễ dàng.
Những template có sẵn cho trang web, blog thường vẫn có những điểm khiến bạn không ưng ý, hoặc bạn muốn chỉnh sửa những thiết kế của mình để chúng hoàn thiện hơn. Với những tùy chọn mà Stylebot cung cấp, bạn có thể dễ dàng đạt được mục đích của mình mà không tốn quá nhiều công sức.
Ngoài ra nó còn có một tab CSS nâng cao cho phép bạn viết trực tiếp các quy tắc của riêng mình. Nó đặc biệt hữu ích cho những người đang học CSS.
Những tính năng chính của phần mềm chỉnh sửa CSS Stylebot
- Dễ sử dụng: Chọn một phần trên trang web và chỉnh sửa chúng như trong Firebug.
- Đơn giản và nhanh chóng: Các thay đổi sau khi chỉnh sửa được lưu lại ngay lập tức.
- Chia sẻ, xem trước và cài đặt các phong cách: Khi bạn đang ở trên một trang web, bạn có thể dễ dàng xem trước và cài đặt các phong cách được tạo ra bởi những người dùng khác cho trang web đó.
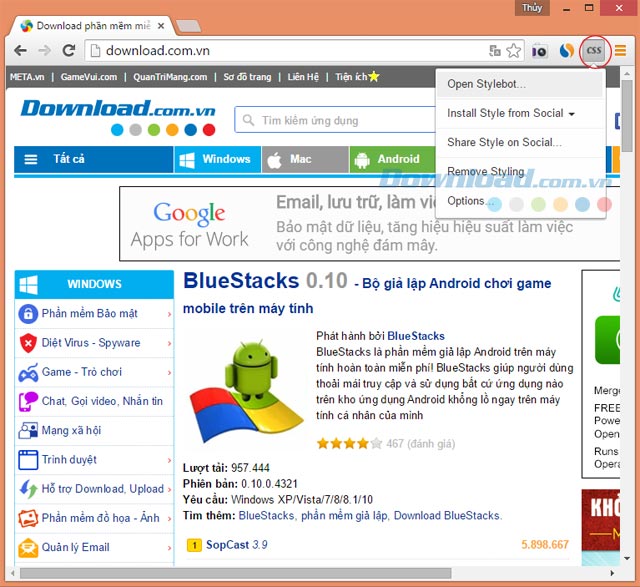
Ngay sau khi cài đặt, bạn có thể sử dụng Stylebot để bắt đầu công việc của mình mà không cần khởi động lại trình duyệt. Để bắt đầu chỉnh sửa, bạn gõ địa chỉ trang web muốn chỉnh sửa lên thanh địa chỉ, nhấp vào biểu tượng của Stylebot trên trình duyệt, chọn Open Stylebot.

Chọn Open Stylebot để mở bảng chỉnh sửa CSS
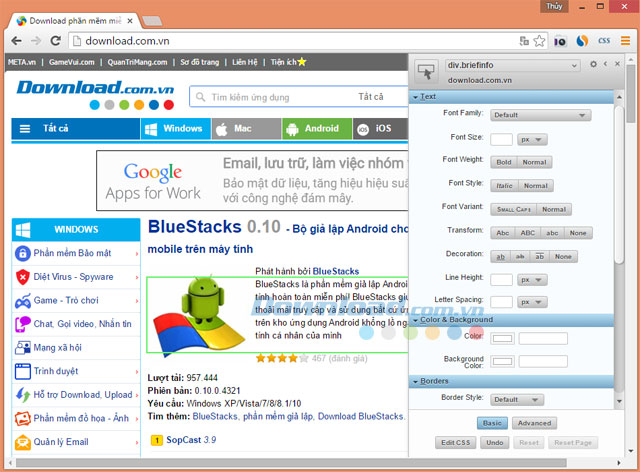
Một bảng hiện ra, bạn chọn thành phần muốn chỉnh sửa, phần đó sẽ được bao trong một khung màu xanh lá. Ngoài ra, bạn có thể chọn đối tượng cần chỉnh sửa bằng cách nhấn chuột phải vào đối tượng, chọn Stylebot > Style Element.

Chọn thành phần trên trang web cần chỉnh sửa CSS
Bạn có thể thay đổi họ phông, kích thước phông, kiểu phông chữ, màu và nền, đường viền, lớp. Nếu chưa vừa lòng với những thay đổi vừa tạo ra, bạn nhấp vào nút Reset phía dưới cửa sổ để thiết lập lại các tùy chỉnh.
Khi các thiết lập đã ứng ý, bạn nhấp vào nút Edit CSS để ứng dụng tự động sinh mã CSS, bạn sao chép mã này và chèn vào blog, website của mình. Vậy là bạn đã có được một trang web, blog như ý.
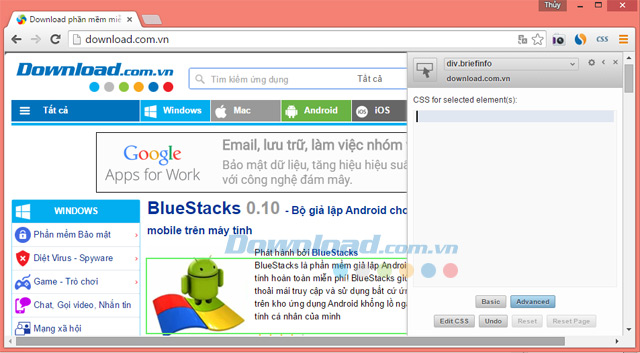
Không chỉ vậy bạn có thể nhấp vào nút Advanced để tự tạo CSS cho thành phần được chọn và xem trước những thay đổi do đoạn CSS này tạo ra.

Tự tạo CSS cho thành phần đã chọn với Stylebot trong chế độ Advanced
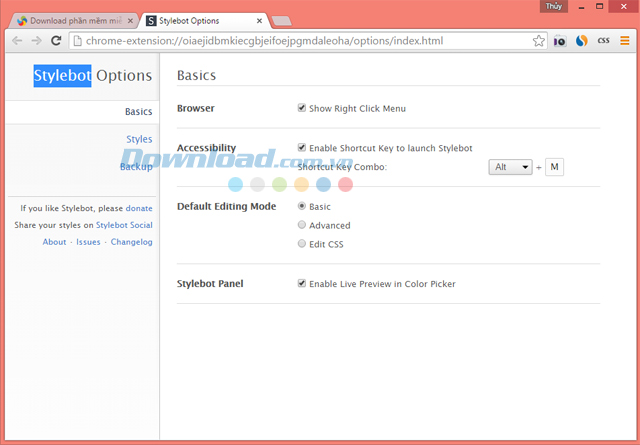
Stylebot cũng có một số tùy chọn khác như sao lưu giúp bạn dễ dàng khôi phục lại CSS cho trang trong trường hợp cần thiết.

Các tùy chọn thêm của ứng dụng chỉnh sửa CSS blog Stylebot
Một lưu ý nhỏ: Khi đã tùy chỉnh blog, website trong Stylebot nhưng bạn không áp dụng những thay đổi này, nó vẫn sẽ hiển thị cho dù bạn thoát khỏi trình duyệt và tải lại trang, để loại bỏ điều này, mở blog, trang web của bạn và bấm vào nút Reset Page trên cửa sổ của Stylebot.
Tóm lại, với Stylebot bạn không cần quá am hiểu về CSS mà cũng có thể tạo ra được những blog, website có giao diện ưng ý một cách dễ dàng.
Video giới thiệu ứng dụng chỉnh sửa CSS Stylebot
Bích Thủy
- Phát hành:
- Version: 2.2
- Sử dụng: Miễn phí
- Dung lượng: 388 KB
- Lượt xem: 233
- Lượt tải: 106
- Ngày:
- Yêu cầu: Windows XP/7/8/10
























