vintageJS
Không cần đến Photoshop hay những phần mềm chỉnh sửa ảnh cồng kềnh, vintageJS.com là công cụ được xây dựng trên nền HTML5 mà ở đó bạn có thể phủ lên các bức ảnh của mình một màu sắc rêu phong cũ kỹ chỉ bằng vài thao tác đơn giản.

Nhấn Try it out để bắt đầu upload ảnh của bạn:

Quá trình tải ảnh lên trang web được thể hiện ở phía dưới:

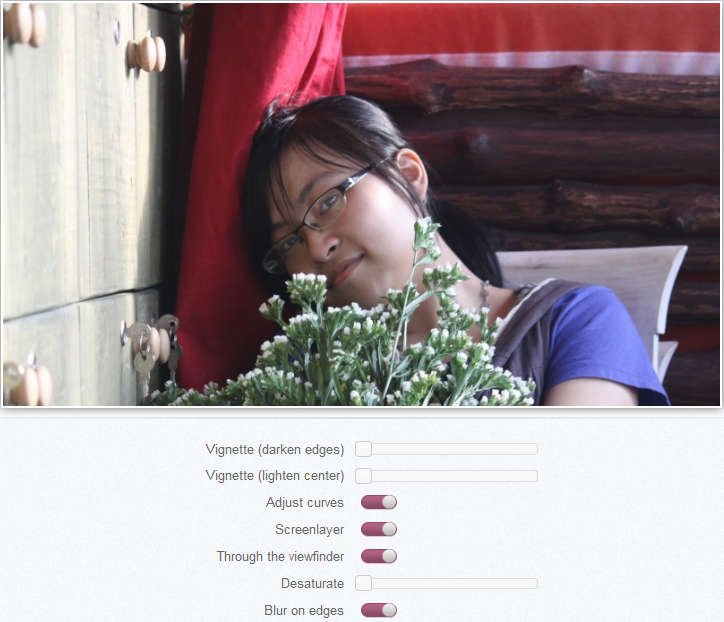
Sau khi tải ảnh thành công, bạn sẽ được chuyển đến trang chỉnh sửa ảnh với các nút và thanh trượt cùng với bức ảnh gốc mà bạn upload lên website:

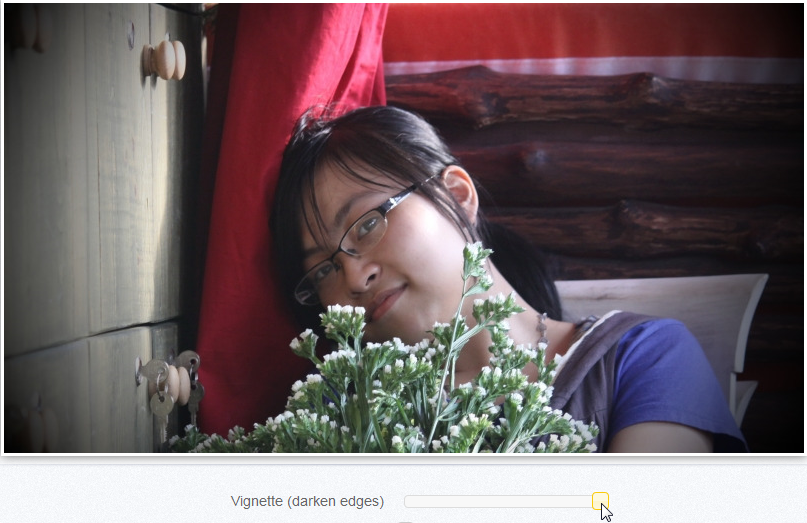
Ta sẽ lần lượt khám phá những tính năng mà vintageJS cung cấp. Thanh trượt đầu tiên Vignette (darken edges) giúp làm tối các đường viền của bức ảnh. Hiệu ứng tạo ra khi kéo tối đa thanh trượt Vignette (darken edges):

Thanh trượt Vignette (lighten center) có nhiệm vụ làm sáng vùng trung tâm của bức ảnh:

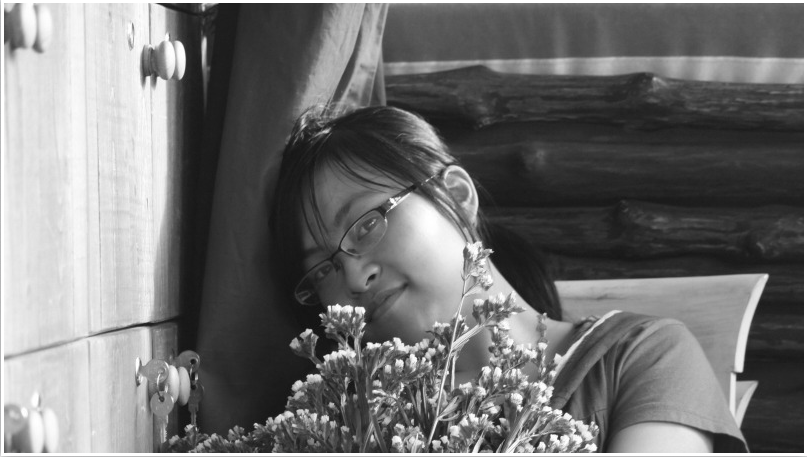
Thanh trượt Desaturate sẽ làm bức ảnh xỉn màu. Khi được kéo đến giá trị lớn nhất, bức ảnh sẽ trở thành ảnh đen trắng:

Các tùy chọn Adjust curves, Screenlayer mặc định ở trạng thái tắt (màu tím), khi chuyển sang trạng thái bật (màu xanh), một tông màu rêu phong mềm mại sẽ được khoác lên bức ảnh tạo cảm giác dịu nhẹ cho mắt:

Đặc biệt, khi bật thuộc tính Through the viewfinder, bức ảnh sẽ được thêm viền và những đốm nhỏ màu đen như đang nhìn qua kính ngắm:

Cuối cùng, tuỳ chọn Blur on edges sẽ làm mờ viền để làm nổi bật phần trung tâm của bức ảnh. Sau khi hoàn thành việc chỉnh sửa để có được tác phẩm ưng ý nhất, bạn nhấn Save image để kết thúc và tải ảnh về.
Bức ảnh gốc sau khi được "phù phép" qua "bàn tay" của vintageJS.com:

Theo XHTT
Câu hỏi thường gặp
VintageJS.com là công cụ chỉnh sửa ảnh trực tuyến xây dựng trên nền HTML5, giúp phủ lên ảnh màu sắc rêu phong cũ kỹ chỉ với vài thao tác đơn giản mà không cần dùng Photoshop hay phần mềm chỉnh sửa ảnh phức tạp.
Bạn nhấn nút Try it out để bắt đầu upload ảnh của mình lên VintageJS.com và tiến hành chỉnh sửa.
VintageJS cung cấp các thanh trượt và tùy chọn như: Vignette (darken edges) để làm tối các đường viền, Vignette (lighten center) làm sáng vùng trung tâm, Desaturate để làm xỉn màu hoặc chuyển ảnh thành đen trắng, Adjust curves và Screenlayer tạo tông màu rêu phong mềm mại, Through the viewfinder thêm viền và đốm nhỏ màu đen, Blur on edges làm mờ viền ảnh.
Vignette (darken edges) giúp làm tối các đường viền của bức ảnh, tạo hiệu ứng tối viền khi kéo thanh trượt đến mức tối đa.
Thanh trượt Desaturate giúp làm cho bức ảnh xỉn màu; khi kéo đến giá trị lớn nhất, ảnh sẽ chuyển sang đen trắng.
Through the viewfinder thêm viền và các đốm nhỏ màu đen lên bức ảnh giống như đang nhìn qua kính ngắm.
Sau khi hoàn thành việc chỉnh sửa, bạn nhấn nút Save image để kết thúc và tải ảnh về máy.




















