ColorZilla cho Chrome 0.5.6 Lấy mã màu của bất kỳ điểm ảnh nào trên web
ColorZilla là tiện ích lấy mã màu hết sức tiện lợi cho các nhà thiết kế. Ngoài ra nó cũng cung cấp tính năng phân tích mã màu CSS được sử dụng trong trang web.
Màu sắc là phần không thể thiếu trong các thiết kế, nó không chỉ mang lại sự hài hòa cho các chi tiết, làm nổi bật những chi tiết quan trọng mà còn giúp cho thiết kế trở nên sinh động, bắt mắt và thu hút cảm tình của người xem. Do đó, chọn được một màu sắc tốt cho bản thiết kế là rất quan trọng. Bạn có thể tự mình tạo được những màu sắc, hoặc bắt gặp nó đâu đó trên các trang web và muốn áp dụng nó trong thiết kế của mình, đó là lúc bạn cần đến ứng dụng lấy mã màu như ColorZilla.

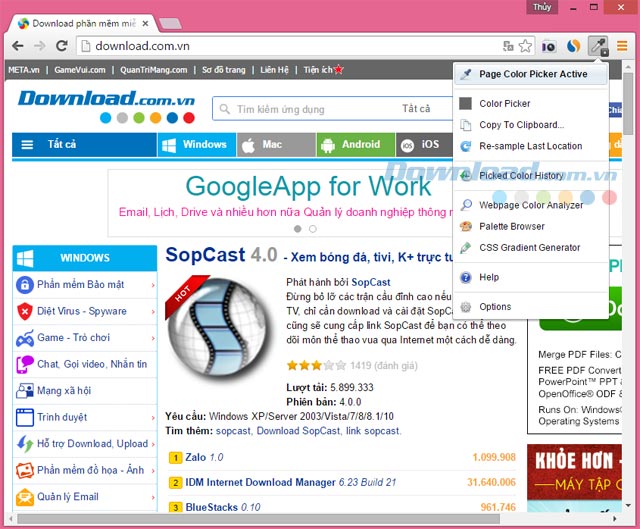
Giao diện của add-on lấy mã màu ColorZilla
Những tính năng chính của ứng dụng lấy mã màu ColorZilla
- Eyedropper: lấy màu sắc của bất kỳ điểm ảnh nào trên trang.
- Tính năng Color Picker tiên tiến: tương tự như của Photoshop và Paint Shop Pro.
- CSS Gradient Generator.
- Webpage Color Analyzer: phân tích yếu tố màu sắc DOM trên bất kỳ trang web nào, xác định vị trí các yếu tố tương ứng.
- Palette Viewer với 7 bảng màu được cài sẵn.
- Các phím tắt để nhanh chóng lấy mẫu màu.
- Color History: chọn màu sắc được sử dụng gần đây.
- Hiển thị thông tin phần tử như tên thẻ, lớp, id, kích thước, v.v...
- Tự động sao chép những màu sắc đã lấy được đến clipboard trong định dạng CSS RGB, Hex, và những định dạng khác.
- Lấy màu sắc của các yếu tố được chuột di qua.
- Lấy màu sắc của các đối tượng flash.
- Lấy màu sắc từ bất kỳ cấp độ phóng (zoom) nào.
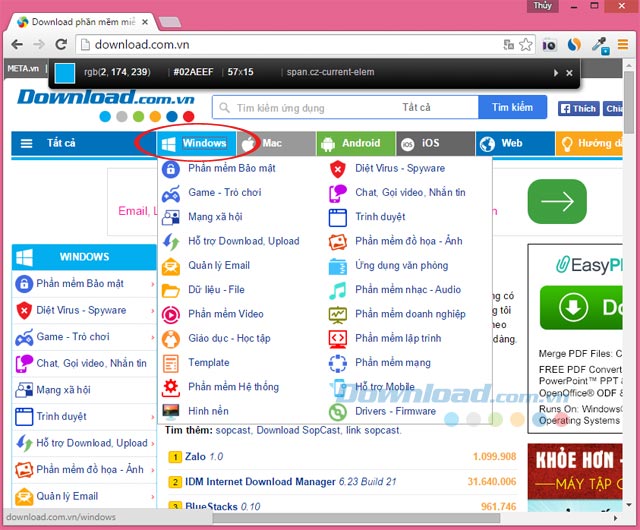
Sau khi cài đặt ColorZilla cho Chrome, bạn có thể ngay lập tức lấy mã màu ưng ý mà không cần khởi động lại trình duyệt. Chỉ cần nhấp chuột vào biểu tượng của ColorZilla trên trình duyệt, chọn Page Color Picker Active và di chuột vào điểm màu bạn muốn. Nhấp chuột vào điểm đó để ColorZilla sao chép mã vào clipboard, sau đó bạn có thể nhấn tổ hợp phím Ctrl + V trên bất kỳ trình soạn thảo nào để lấy mã màu hoặc dán vào Photoshop để có được màu ưng ý. (Phần cần lấy mã màu sẽ được bao trong một khung có đường kẻ đứt).

Lấy mã màu của bất kỳ điểm ảnh nào chỉ với một cú nhấp chuột nhờ ColorZilla
Tóm lại, ColorZilla cung cấp cách thức nhanh chóng, đơn giản nhất giúp bạn lấy được mã màu của những màu sắc bạn tâm đắc, nhờ đó làm cho dự án thiết kế của bạn hoàn hảo hơn.
Bích Thủy
- Phát hành:
- Version: 0.5.6
- Sử dụng: Miễn phí
- Dung lượng: 214 KB
- Lượt xem: 3.293
- Lượt tải: 1.307
- Ngày:
- Yêu cầu: Windows XP/Vista/7/8/8.1/10


























