Tất cả những điều cần biết về tệp SVG
Định dạng tệp SVG là một công cụ phổ biến để hiển thị đồ họa hai chiều, biểu đồ và hình minh họa trên các trang web. Thêm vào đó, dưới dạng tệp vectơ, SVG có thể được phóng to hoặc thu nhỏ mà không làm mất đi độ phân giải. Trong bài viết này, hãy cùng tìm hiểu tệp SVG là gì, các tính năng chính của hình ảnh SVG, ưu và nhược điểm của chúng, cách mở và tạo file SVG.
Tệp SVG là gì?
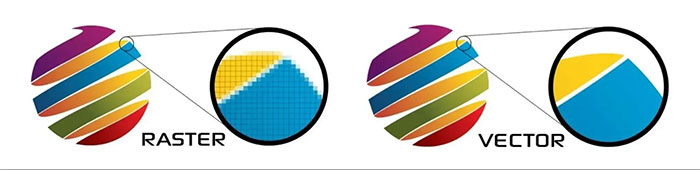
Scalable Vector Graphics (SVG) là định dạng tệp vector thân thiện với web. Trái ngược với các tệp raster dựa trên pixel như JPEG, tệp vector lưu trữ hình ảnh thông qua các công thức toán học dựa trên các điểm và đường trên lưới. Điều này có nghĩa là các tệp vector như SVG có thể được thay đổi kích thước đáng kể mà không làm giảm chất lượng, khiến chúng trở nên lý tưởng cho logo và đồ họa trực tuyến phức tạp.
Không chỉ khả năng thay đổi kích thước của chúng khiến SVG trở nên cực kỳ phổ biến với các nhà thiết kế web. SVG được viết bằng mã XML, nghĩa là chúng lưu trữ bất kỳ thông tin văn bản nào dưới dạng văn bản chứ không phải hình dạng. Điều này cho phép các công cụ tìm kiếm như Google đọc đồ họa SVG để tìm từ khóa của chúng, điều này có khả năng giúp trang web tăng thứ hạng tìm kiếm.
Ưu điểm của tệp SVG
SVG được tạo thành từ các pixel, đồ họa vector nên luôn duy trì độ phân giải của chúng, bất kể kích thước lớn hay nhỏ. Người dùng không phải lo lắng về việc hình ảnh SVG mất chất lượng trong một số trình duyệt nhất định hoặc khi thay đổi kích thước để hiển thị ở những nơi khác nhau.

Các tệp SVG cơ bản thường nhỏ hơn hình ảnh raster, được xây dựng từ nhiều pixel màu thay vì sử dụng thuật toán toán học.
Vì tệp SVG coi văn bản là văn bản (không phải là thiết kế) nên trình đọc màn hình có thể quét bất kỳ từ nào có trong hình ảnh SVG. Điều này rất hữu ích cho những người cần trợ giúp để đọc trang web. Công cụ tìm kiếm cũng có thể đọc và lập chỉ mục văn bản hình ảnh SVG.
Cách mở tệp SVG
Từ Chrome và Edge đến Safari và Firefox, tất cả các trình duyệt chính hiện nay đều cho phép mở tệp SVG, cho dù bạn đang sử dụng máy Mac hay Windows. Chỉ cần khởi chạy trình duyệt và nhấp vào File. Sau đó, mở để chọn tệp muốn xem và nó sẽ được hiển thị trong trình duyệt.
Việc mở hình ảnh SVG bằng chương trình tích hợp trên máy tính cũng dễ dàng như vậy. Nhấp đúp vào tên tệp và mọi người sẽ nhận được danh sách các chương trình có thể mở tệp đó, hoặc tệp sẽ tự động mở trong một chương trình tương thích.
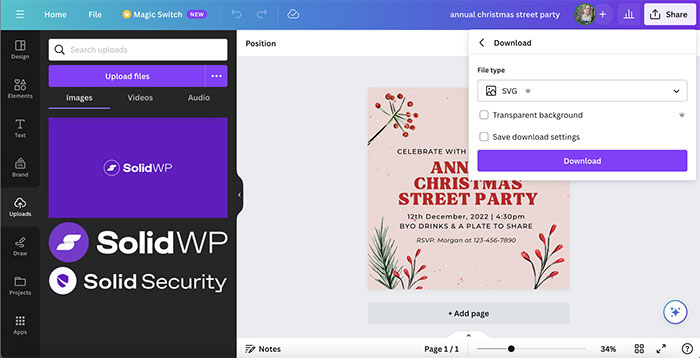
Cách tạo và chỉnh sửa tệp SVG
Thực hiện theo các bước sau khi sử dụng Adobe Photoshop:
- Sau khi đã ghép một hình ảnh trong Photoshop, hãy nhấp vào File > Export > Export As.
- Nhấp vào menu thả xuống Format rồi chọn SVG.
- Chọn Export All và lưu tệp.
Một lưu ý hữu ích khác, Photoshop là trình chỉnh sửa đồ họa raster nên người dùng có thể tạo và chỉnh sửa tệp SVG trong Adobe Illustrator, trình chỉnh sửa đồ họa vector.

File Types
-

Tất cả những điều cần biết về tệp AVI
-

Tất cả những điều cần biết về tệp APK
-

Tất cả những điều cần biết về tệp GIF
-

Tất cả những điều cần biết về tệp ODP
-

Tất cả những điều cần biết về tệp WAV
-

Tất cả những điều cần biết về tệp WebP
-

Tất cả những điều cần biết về tệp SVG
-

Tất cả những điều cần biết về tệp ZIP
-

Tất cả những điều cần biết về tệp ODT
-

Tất cả những điều cần biết về tệp ODP
-

Tất cả những điều cần biết về tệp PDF
-

Tất cả những điều cần biết về tệp APK















