WebsitePainter 2.2 Phần mềm thiết kế web chuyên nghiệp
WebsitePainter là phần mềm hữu hiệu để hỗ trợ người sử dụng tạo ra trang web mang tính chuyên nghiệp mà không cần có kiến thức HTML hay kỹ năng lập trình. Chỉ với vài cú nhấp chuột, bạn đã có thể tạo ra trang web với các yếu tố như nút Web 2.0, đường viền tròn, hiệu ứng di chuột, độ trong suốt, văn bản liền mạch,…
Bên cạnh đó, WebsitePainter còn được tích hợp nhiều template khác nhau đồng thời hỗ trợ toàn diện cho các tiêu chuẩn Web quan trọng như HTML, CSS, PHP và ASP.

Tính năng:
Tạo trang web hiện đại chỉ với vài cú nhấp chuột
Bạn có thể dễ dàng truy cập vào Web 2.0 Buttons, Transparent Shapes, Gradients trong WebsitePainter chỉ với vài cú nhấp chuột để tạo ra tất cả những hình dạng cần thiết cho trang web. Bạn sẽ không còn phải vẽ ảnh, chỉnh sửa CSS style và các thành phần HTML nữa.
Đặt các thành phần một cách chính xác
WebsitePainter cho phép bạn đặt tất cả các thành phần của trang web một cách chính xác vào địa điểm mong muốn chỉ bằng cách click và di chuyển chúng. Không cần bận tâm về những quy luật bố cục phức tạp, WebsitePainter sẽ chăm sóc việc này và tạo trang HTML theo ý muốn của bạn. Mặc dù nghe có vẻ bình thường, nhưng thực tế đáng buồn là hệ thống bố cục của tiêu chuẩn HTML ngày nay đã trở thành tác vụ khó nhằn đối với nhà thiết kế web.
Tạo trình chiếu slide, menu và triển lãm ảnh chỉ với vài cú nhấp chuột
WebsitePainter tích hợp tính năng hỗ trợ cho nội dung HTML động. Bạn có thể tạo trình chiếu slide cùng với danh sách hình ảnh hiển thị và biến dần với tốc độ điều chỉnh được. Nó cho phép tạo một vài nút hoặc đường link để tăng tính tương tác cho trình chiếu slide, để tự chuyển đổi sang ảnh kế tiếp hoặc trước đó. Bạn cũng có thể dễ dàng tạo menu và triển lãm ảnh chỉ với vài cú nhấp chuột mà không cần kỹ năng lập trình.
Hỗ trợ bố cục trang web toàn diện
Không giống với nhiều trình soạn thảo trang web khác, WebsitePainter không chỉ hỗ trợ toàn diện cho bố cục trang web mà còn có thể tạo ra nhiều yếu tố khác: Muốn có thanh biên mở rộng toàn bộ bên trái màn hình? Cần khu vực menu bên dưới? Hay cả hai? Không thành vấn đề với WebsitePainter. Chỉ cần sử dụng 'Layout Containers' để thực hiện việc đó.
Tạo trang HTML, PHP và ASP
WebsitePainter không chỉ giới hạn với việc tạo trang HTML mà còn có thể tạo ra trang PHP, ASP và nhiều trang khác. Chỉ cần thiết lập phần mở rộng cho trang và WebsitePainter sẽ thực hiện công đoạn còn lại giúp bạn. Với thành phần HTML-Code, bạn còn có thể trực tiếp chỉnh sửa PHP, ASP hoặc bất cứ code nào trong WebsitePainter.
Kiểm soát toàn diện code HTML đã tạo
Nếu muốn kiểm soát code HTML đã tạo ra bởi WebsitePainter, bạn có thể tự chỉnh sửa nó. Chỉ cần click chuột phải vào thành phần bất kỳ và lựa chọn menu 'HTML Code...'. Ở đây bạn có thể xem code HTML đã tạo cho thành phần đó, hoặc chèn thuộc tính HTML riêng, bộ xử lý javascript,… nếu muốn..
Hỗ trợ tất cả các ngôn ngữ thông qua Unicode
WebsitePainter hỗ trợ Unicode, điều này có nghĩa rằng bạn có thể tạo ra trang web với mọi ngôn ngữ như Anh, Đức, Hàn Quốc, Trung Quốc, Nga, Nhật Bản,…
Cách tạo trang web
Bước 1: Download và cài đặt WebsitePainter
Nếu bạn chưa làm việc này, hãy download và cài đặt chương trình ngay bây giờ.
- Đi tới trang web WebsitePainter thông qua đường link sau đây.
- Download chương trình từ đó.
- Khi download xong, click đúp vào tập tin đó để bắt đầu bộ cài đặt, và sau đó khởi chạy nó.
Bước 2: Thiết kế trang web
Khi khởi chạy WebsitePainter, nó sẽ yêu cầu bạn lựa chọn template để bắt đầu. Lựa chọn trang trắng và trình soạn thảo sẽ có giao diện như hình sau:

Khu vực màu trắng lớn ở giữa là trang đầu tiên của trang web. Ở bên phải, bạn có một loạt các thành phần để thêm vào trang này như hình ảnh, văn bản, nút,… Cửa sổ 'Documents' ở bên trái hiển thị tất cả các trang của trang web, hiện đang có một trang có tên 'index.html'. Và với thành phần 'Properties' ở phía dưới bên trái, bạn có thể thay đổi thành phần đã lựa chọn.
Bây giờ, click thành phần 'Text' ở bên phải để lựa chọn nó, và click vào trong trang web nơi bạn muốn đặt văn bản. Thành phần văn bản mới sẽ được tạo ra và bạn có thể nhập văn bản vào đó. Chỉ cần lựa chọn tên cho trang web, chẳng hạn "This is my website".

Nếu không thích vị trí và kích thước của thành phần văn bản đó, chỉ cần di chuyển nó bằng cách kéo hình chữ nhật màu trắng cùng với các mũi tên trong nó.
Để làm cho thành phần văn bản đó trông giống với văn bản tựa đề hơn, lựa chọn phông chữ đẹp hơn và kích thước khác.

Giờ đây bạn đã biết cách tạo ra văn bản tùy chỉnh trên trang web. Bạn có thể sử dụng các nút trong thanh công cụ bên trên để làm đậm, nghiêng, gạch dưới văn bản đó,… Và với nút được tô màu hiển thị HTML color #000000 theo mặc định, bạn có thể lựa chọn màu sắc khác cho văn bản đó.

Bước 3: Nút và đường link
Bởi vì trang web sẽ không có gì nếu không chứa đường link, do đó bạn nên tạo ra trang khác và liên kết nó từ trang đã có. Click lên nút 'Add page' trong thanh công cụ, hoặc lựa chọn menu 'Insert' -> 'Add Page'.

Sau đó WebsitePainter sẽ hỏi bạn xem có tạo ra trang trắng mới hay sao chép cái đang có, hãy lựa chọn tạo ra trang trắng mới. Tiếp đến, chương trình sẽ tạo và mở trang mới được đặt tên đại loại như 'UntitledPage1.html' mà bạn có thể chỉnh sửa theo cách tương tự với cái đầu tiên. Thêm văn bản và lựa chọn 'Web2.0 shape' ở bên phải và click lên vị trí mà bạn muốn đặt nó vào trang này.

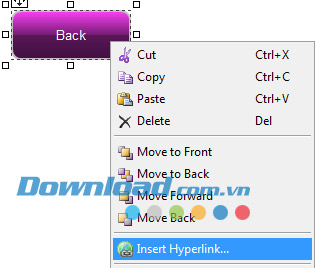
Khi click vào giữa hình dạng vừa tạo ra, bạn có thể bắt đầu nhập văn bản ở đó. Chẳng hạn nhập từ 'Back'. Bạn còn có thể điều chỉnh màu sắc và phông chữ của văn bản nếu muốn.
Nếu muốn thay đổi màu sắc của nút đó, chỉ cần lựa chọn hình dạng và tra cứu bên trong cửa sổ 'Properties' ở bên trái. Ở đó, bạn sẽ thấy một entry 'GradientBegin' với màu sắc đó. Chỉ cần lựa chọn cái này và một cái khác.
Nếu muốn hình dạng đó trông giống như một nút để khi người sử dụng click lên nó, sẽ trở lại trang web chính đã tạo có tên 'index.html'. Để làm điều này, bạn cần tạo ra 'hyperlink' thông qua cách click chuột phải vào nút đó và lựa chọn 'Insert Hyperlink'.

Thêm vào đó, bạn còn có thể lựa chọn nút đó và click nút 'Insert Hyperlink' màu xanh trong thanh công cụ.
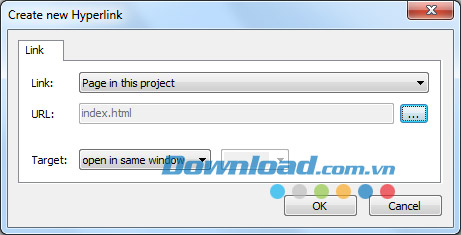
Hộp thoại sẽ hiện lên yêu cầu bạn xác định nơi sẽ liên kết đường link. Chỉ cần lựa chọn 'Page in this project' và 'index.html'.

Giờ các trang của bạn đã được liên kết. Để xem nó hoạt động, chỉ cần xem trước trang đó trong trình duyệt. Lựa chọn Menu Command 'Publish' -> 'Preview' hoặc click lên nút 'Preview' trong thanh công cụ. Trang đó sẽ được mở trong trình duyệt cục bộ của bạn (Internet Explorer, Safari, Chrome, Opera hay Firefox) và nếu bạn click lên nút đó, trang 'index.html' sẽ mở ra.
Tất nhiên bạn cũng có thể thêm hyperlink vào các phần của thành phần văn bản hay hình ảnh với cách tương tự. Nếu muốn liên kết trang thứ 2 để quay lại từ trang 'index.html', bạn có thể thêm đường link vào đó để quay lại.
Bước 4: Đăng tải trang web tới Internet
Để đăng tải trang web của bạn tới Internet, chỉ cần lựa chọn dòng lệnh menu 'Publish -> Publish to the Internet'. Hộp thoại sẽ hiện ra hỏi bạn địa chỉ và dữ liệu đăng nhập cho server. Với phần địa chỉ, bạn có thể xác định FTP server, chẳng hạn ftp://ftp.yourhost.com. Thông thường bạn sẽ lấy thông tin này từ nhà cung cấp của mình. Khi nhấn 'ok', WebsitePainter sẽ cố gắng upload toàn bộ các tập tin lên server này. Ngoài ra, bạn còn có thể sử dụng FTP client bằng cách sử dụng 'Publish to local disk'.
Cách tạo form liên hệ PHP
Việc tạo ra trang web với sự hỗ trợ của WebsitePainter hoàn toàn khá đơn giản. Nhưng việc thêm nhiều thành phần phức tạp hơn như code PHP và trang web lại là một thử thách nếu như bạn không biết cách lập trình PHP. Hướng dẫn này sẽ chỉ cho bạn cách tạo ra form liên hệ mail với chức năng tự gửi mail thông qua PHP.
Bước 1: Download WebsitePainter và tạo ra trang web cơ bản
Nếu bạn chưa làm việc này, bạn cần download và cài đặt WebsitePainter.
Bước 2: Tạo trang liên hệ
Khi bạn đã có trang web, bạn có thể bắt đầu thêm trang liên hệ vào đó. Click lên nút 'Add page' trong thanh công cụ, hoặc lựa chọn menu 'Insert' -> 'Add Page'.

Trang mới tạo ra sẽ có tên 'UntitledWebpage.html' hoặc tương tự, bạn có thể đổi lại tên nó cho phù hợp như 'contact.php'. Lưu ý rằng tên mới cần phải kết thúc với '.php' thay vì '.html', nếu không form liên hệ của bạn sẽ không hoạt động. Bạn được phép thay đổi tên của trang trong cửa sổ 'Properties' ở bên trái thông qua entry 'Filename'.
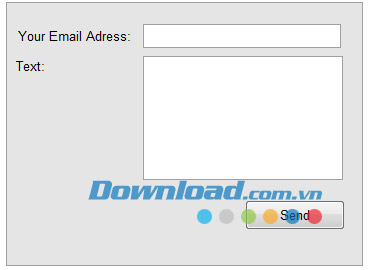
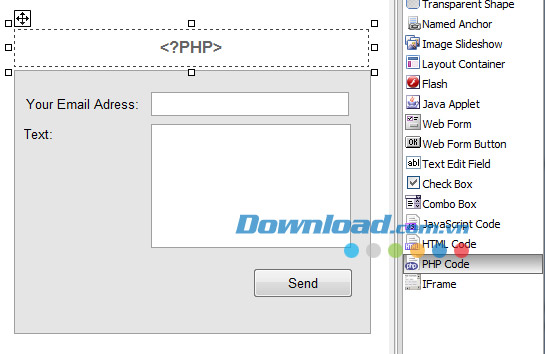
Giờ hãy thiết kế form liên hệ trong trang đó. Sử dụng thành phần webform để tạo ra khu vực mà bạn muốn đặt form.

Và sử dụng thành phần 'text', 'text edit field' và 'Web Form button' để tạo ra form.

Lưu ý rằng đường viền màu xám xung quanh form này cần là thành phần 'Web Form', và tất cả các trường văn bản và nút cần đặt trong form đó, nếu không nó sẽ không hoạt động.
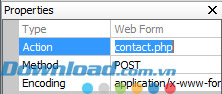
Giờ đây, bạn chỉ cần thiết lập một số thuộc tính của các thành phần đã tạo để giúp chúng hoạt động. Click vào background màu xám của form, thành phần 'Web Form', và thay đổi thuộc tính 'Action' của nó trong cửa sổ thuộc tính tới tên của trang liên hệ ('contact.php') bạn đã tạo.
Đảm bảo rằng 'Method' được thiết lập tới 'POST' và 'Encoding' được thiết lập tới 'application/x-www-form-urlencoded'.

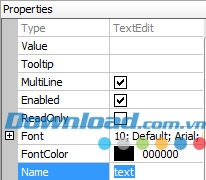
Tiếp đó, thiết lập tên của các trường văn bản để mô tả nội dung của chúng, chẳng hạn 'email' và 'text'.

Hơn nữa, bạn có thể đánh dấu vào tùy chọn 'multiline' đối với văn bản lớn hơn để khách truy cập có thể nhập nhiều hơn một dòng văn bản.
Đối với nút 'Send', bạn có thể thiết lập thuộc tính 'label' tới bất cứ văn bản nào muốn, nhưng chắc chắn rằng 'ButtonType' được thiết lập tới 'Submit'.
Bước 3: Tạo code PHP
Giờ đây trang liên hệ đã được thiết kế. Cái còn thiếu là code PHP để kích hoạt khi người sử dụng click 'Send Button'. Chỉ cần tạo thành phần code PHP và đặt nó vào địa điểm bất kỳ trên trang của bạn. Tất nhiên bạn có thể thay đổi màu sắc background và chế độ đường viền của nó theo ý muốn.

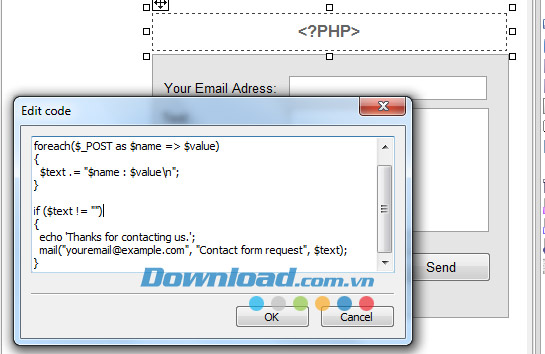
Click đúp lên thành phần PHP mới đó hoặc click chuột phải vào nó và lựa chọn 'Edit Code...', và dán code sau vào trong hộp thoại:
$text = "";
foreach($_POST as $name => $value)
{
$text .= "$name : $value\n";
}
if ($text != "")
{
echo 'Thanks for contacting us.';
mail("youremail@example.com", "Contact form request", $text);
}
Đây là một số code PHP để gửi văn bản khi khách truy cập click nút 'send'. Lưu ý rằng ở cuối code trên, có phần youremail@example.com. Bạn nên thay thế địa chỉ email này bằng địa chỉ email của mình, vì vậy email mới được gửi tới bạn.

Như vậy, form liên hệ của bạn đã hoàn tất.
Bước 4: Thử nghiệm form
Nếu xem trước form liên hệ qua 'Publish -> Preview', bạn sẽ thấy rằng code PHP mà bạn vừa viết xuất hiện trên trang. Đừng lo lắng về điều đó, vì nó chỉ xảy ra trong trình xem trước và được thiết kế để hoạt động như thế. Để chạy form liên hệ theo ý muốn, bạn cần chạy nó từ webserver có hỗ trợ PHP. Chỉ cần upload trang web tới webserver này và form liên hệ của bạn sẽ hoạt động sau khi hoàn tất các thiết lập trên.
Đặng Hương



























