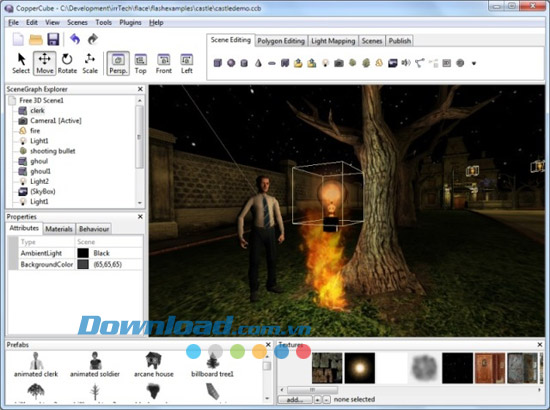
CopperCube 4.2 Thiết kế ứng dụng, trò chơi 3D
CopperCube là trình soạn thảo hữu hiệu để tạo ra các ứng dụng, trò chơi và trang web 3D. Nó cho phép người sử dụng nhập hoặc tạo mô hình 3D, thiết lập bộ điều khiển camera, vật liệu, hành vi sau đó click 'publish' để hoàn tất. Bạn có thể tạo mọi thứ từ trình xem mô hình đơn giản cho tới trò chơi 3D hoàn hảo mà không cần có kỹ năng lập trình. CopperCube có thể hoạt động giống như trang WebGL, Flash .swfs.

Điểm nổi bật:
Nhập tập tin 3D từ phần mềm tạo mô hình 3D ưa thích
CopperCube cho phép nhập 22 định dạng tập tin, chẳng hạn như Lightwave, 3DS Max, Maya, Blender, Milkshape, Truespace, DeleD hoặc AutoCAD. Sau khi nhập, bạn có thể chỉnh sửa các mô hình và vật liệu của nó trực tiếp trong chương trình hoặc update chúng ngay nếu bạn thay đổi chúng trong phần mềm tạo mô hình 3D.
Không cần kỹ năng lập trình
Bạn có thể tạo cảnh 3D tương tác thông qua CopperCube mà không cần phải viết dòng code nào.
Script API dành cho người sử dụng nâng cao
Nếu muốn sử dụng code để tạo ra trò chơi và ứng dụng, bạn có thể tận dụng tính năng script API tích hợp trong CopperCube. Sử dụng JavaScript, bạn có thể tự tạo Actions và Behaviors riêng, đồng thời chia sẻ chúng dễ dàng với người khác, hoặc thậm chí chạy code JavaScript nhờ vào hoạt động Execute JavaScript. Hơn nữa, đối với Flash, bạn có thể sử dụng ActionScript 3.
Tạo mọi thứ từ trình xem mô hình cho tới trò chơi hoàn chỉnh
CopperCube là phần mềm lý tưởng để tạo chương trình giáo dục, mô phỏng kiến trúc, mô phỏng quân đội, trò chơi, ứng dụng đào tạo điện tử 3D,… Không hề có bất kỳ giới hạn nào với khả năng sang tạo của bạn thông qua CopperCube.
Chỉnh sửa WebGL
Ambiera CopperCube hỗ trợ chỉnh sửa cảnh WebGL 3D kể từ phiên bản 1.2.0 trong năm 2011. Do đó, cho đến ngày nay, CopperCube đã được tích lũy rất nhiều kinh nghiệm về WebGL để có thể tạo ra cảnh và trò chơi 3D WebGL hoàn hảo.
WebGL JavaScript 3D Library miễn phí
Phụ trợ WebGL của CopperCube còn được cung cấp như thư viện JavaScript độc lập với tên gọi CopperLicht.
Tính năng:
CopperCube là công cụ/trình soạn thảo 3D với mục tiêu triển khai dành cho Flash (.swf), WebGL (.html), ứng dụng Windows (.exe). Bạn có thể tạo cảnh hoặc toàn bộ trò chơi 3D tương tác mà không cần viết dòng code nào (kỹ năng lập trình).
Định dạng tập tin được hỗ trợ
Nhập mô hình 3D vào trong CopperCube và đăng tải chúng trực tiếp dưới dạng tập tin Flash .swf hay ứng dụng WebGL cho trang web, hoặc tập tin Windows .exe độc lập.
CopperCube hỗ trợ những định dạng tập tin sau:
Định dạng đầu vào
- AutoCAD exchange files (.dxf);
- 3D Studio ASE files (.ase);
- 3D Studio meshes (.3ds);
- Alias Wavefront Maya (.obj);
- B3D files (.b3d);
- Blender files (.blend);
- Cartography shop 4 (.csm);
- COLLADA (.xml, .dae);
- DeleD (.dmf);
- FSRad oct (.oct);
- Irrlicht static meshes (.irrmesh);
- Lightwave 3D meshes (.lwo);
- Microsoft DirectX (.x);
- Milkshape (.ms3d);
- My3DTools 3 (.my3D);
- OGRE meshes (.mesh);
- Pulsar LMTools (.lmts);
- Quake 3 levels (.bsp);
- Quake 2 models (.md2);
- STL meshes (.stl);
- Stanford Polygon Lib files (.ply);
- Truespace files (.cob and .scn).
Định dạng đầu ra
- Alias Wavefront Maya (.obj);
- COLLADA (.xml, .dae);
- Irrlicht static meshes (.irrmesh);
- Irrlicht scenes (.irr);
- STL meshes (.stl).
Phiên bản 3, CopperCube còn hỗ trợ chỉnh sửa trực tiếp vì vậy bạn có thể tạo ra mô hình mà không cần có công cụ tạo mô hình bên ngoài.
Hỗ trợ ứng dụng di động chuyên dụng
Phiên bản 4, CopperCube hỗ trợ tạo ứng dụng cho thiết bị di động thông qua các tính năng sau:
- Hỗ trợ phiên bản Android 2.2 trở lên, có nghĩa là các ứng dụng được tạo với CopperCube còn có thể chạy trên thiết bị đời cũ hơn.
- Chèn đầu vào chuyên dụng, chẳng hạn dành cho di chuyển màn hình cảm ứng và kiểm soát trình xem, bao gồm cả hỗ trợ đa điểm.
- OpenGL ES renderer được tối ưu hóa và tùy chỉnh mạnh mẽ.
Và tất nhiên là những ứng dụng đã tạo với CopperCube có thể được bán dễ dàng, thậm chí trên cửa hàng Google Play chính thống.
Ảnh động nhân vật
CopperCube hỗ trợ ảnh động nhân vật 3D thời gian thực. Bạn có thể tạo mô hình và ảnh động nhân vật thông qua bất cứ phần mềm 3D nào, xuất nó ra một trong những định dạng tập tin sau và nhập chúng vào Coppercube:
- Milkshape (.ms3d);
- Microsoft DirectX (.x);
- B3D (.b3d).
Coppercube còn được tích hợp công cụ chỉnh sửa ảnh động đơn giản để cắt và xác định các chu kỳ ảnh động đã đặt tên.
Triển khai web hoặc ứng dụng chỉ với một cú nhấp chuột
Bạn muốn trình chiếu cảnh 3D trực tiếp lên trang web? Với CopperCube, bạn hoàn toàn có thể:
- Nhập tập tin 3D vào chương trình.
- Chỉnh sửa cảnh.
- Lựa chọn 'Flash SWF' hay 'WebGL' và click 'Publish' để hoàn tất.
Bạn muốn tạo Windows .exe? Hoặc ứng dụng di động Android? Chỉ cần lựa chọn mục tiêu đó và click 'Publish'.
OpenGL, Direct3D, WebGL và Stage3D
Khi đăng tải cảnh 3D tương tác của bạn, CopperCube sử dụng OpenGL, OpenGLES, Direct3D, WebGL hoặc Stage3D/Molehill để dựng cảnh đó với công cụ dựng cảnh được tăng tốc phần cứng với tốc độ cao. Tất cả những công cụ này gồm có các tính năng:
- Được tối ưu hóa và viết trong từng nền tảng riêng (Java, ActionScript, JavaScript hay C++).
- Massive Particle System với nhiều thông số có thể tùy chỉnh.
- Realtime Skeletal Animation không giới hạn về khớp nối hay cân nặng.
- Tính năng nâng cao như BillBoards, Skyboxes và âm thanh 3D.
- Hỗ trợ map ánh sáng chân thực và map thông thường thời gian thực.
- Độ chính xác cao để giữ khung hình cao mỗi giây.
Thêm vào đó, trên Windows, những tính năng sau còn được hỗ trợ:
- Đồng bộ theo chiều dọc.
- Âm thanh 3D phần cứng (.wav, .ogg, .mod, .it,…).
- Chế độ toàn màn hình.
Toàn bộ tính năng cần thiết cho trò chơi
CopperCube tích hợp khả năng tạo các lớp phủ 2D để giúp bạn dễ dàng tạo trò chơi và ứng dụng với giao diện chương trình. Bạn có thể tạo nút, văn bản và hình ảnh. Văn bản có thể được thay đổi linh hoạt và hình ảnh có thể được làm động hoặc thay thế trong thời gian chạy. Thêm vào đó, CopperCube còn hỗ trợ các hiệu ứng phân tử. Chỉ với vài cú nhấp chuột, bạn đã có thể tạo ra mô phỏng phân tử phức tạp, tạo hiệu ứng như: lửa và khói, mưa và tuyết, sương mù, thác nước,…
Lightmapper
CopperCube được tích hợp lightmapper để nâng cao hiển thị cảnh 3D của bạn. Chỉ cần cho thêm chút ánh đèn và click 'calculate'. Lightmapper là tiện ích rất dễ sử dụng và còn mang đặc tính của các hiệu ứng minh họa toàn cầu.
Hỗ trợ script, sự kiện và hành động
Để tăng tính tương tác cho cảnh 3D, bạn có thể sử dụng hệ thống sự kiện/hành động đơn giản của CopperCube hoặc thậm chí là các script để gây hiệu ứng lên mọi khía cạnh của toàn cảnh.
CopperCube được tích hợp hệ thống Event/Action. Bạn có thể dễ dàng xác định các hành động nên diễn ra (như phát âm thanh, mở trang web, hiển thị mục,…) khi có sự kiện (như người sử dụng click lên một mục hoặc tiếp cận khu vực nào đó) mà không cần kỹ năng lập trình.
Bạn có thể sử dụng Javascript cho tất cả mục đích đăng tải qua cùng script API.
Khi đăng tải dưới dạng Flash .swf, bạn có thể sử dụng ActionScript 3.
Khi sử dụng mục tiêu WebGL, JavaScript API thứ hai được cung cấp.
Tích hợp AI trò chơi
Khi bạn muốn tạo trò chơi 3D đơn giản hay tạo thử nghiệm tiêu đề AAA, CopperCube tích hợp các hành vi và hành động AI trò chơi được tạo sẵn kể từ phiên bản 2. Không cần phải lập trình gì cả, chỉ cần click vào nhân vật và kẻ địch trong trò chơi của bạn cùng lúc.
Hướng dẫn sử dụng CopperCube
Cách tạo 3D Walkthrough
Hướng dẫn này sẽ chỉ cho bạn cách tạo ra bộ điều khiển camera dạng người đầu tiên mà với nó bạn có thể bước đi qua cảnh 3D và chạm vào những bức tường.
Bắt đầu – Tạo cảnh 3D
Để bắt đầu, bạn cần cảnh 3D để có thể đi qua. Nhập mô hình 3D, thêm skybox, ánh đèn và bất cứ thứ gì bạn muốn cho đến khi thấy hài lòng với cảnh 3D đó. Bạn còn có thể sử dụng dòng lệnh 'Create plane' và 'Create box' hoặc các Prefab để tạo cảnh đơn giản dành cho mục đích thử nghiệm.

Lưu ý: Bạn còn có thể nhanh chóng tạo các mắt lưới 3D bằng cách sử dụng công cụ tạo phòng tích hợp trong CopperCube: Sử dụng Menu Command 'Edit -> Insert -> Create a room mesh from a 2D map' và vẽ một căn phòng đơn giản.
Thêm camera
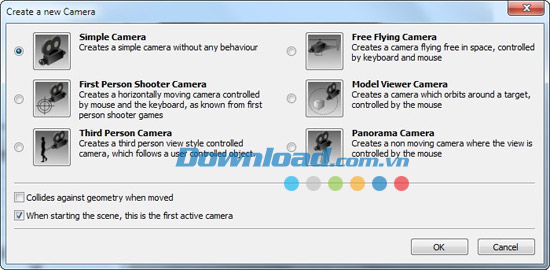
Khi đã thiết lập cảnh xong, bạn cần có camera để người sử dụng có thể bước đi vòng quanh trong cảnh 3D đó. Click lên tab 'Scene editing' và click biểu tượng camera để tạo ra camera mới (Hoặc sử dụng menu: Edit -> Insert -> Create a Camera).

Lựa chọn 'First Person Shooter Camera'. Hãy chắc chắn rằng cả tùy chọn "Collides against geometry when moved" và "When starting the scene, this is the first active camera" đều được đánh dấu. Click 'OK' để tạo camera mới và lựa chọn nó.

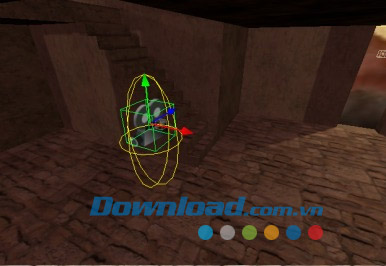
Để ý đường viền màu vàng của ellipsoid xung quanh camera. Đây là phần cơ thể va chạm, cơ bản là kích thước của người đi xung quanh cảnh này. Có thể bạn cần điều chỉnh kích thước của ellipsoid này để cho phù hợp với cảnh. Bạn cần làm nó đủ to để người sử dụng leo cầu thang nhưng cũng vừa đủ để lọt qua các cửa ra vào. Bạn có thể sử dụng công cụ mở rộng (shortcut 'R') để thay đổi kích thước của ellipsoid đó.
Ngoài ra, chắc chắn rằng ellipsoid màu vàng đó bay lơ lửng trên không và không chạm vào tường hay sàn khi bắt đầu, nếu không người sử dụng sẽ bị mắc kẹt vào tường khi bắt đầu ứng dụng và sẽ không di chuyển được.
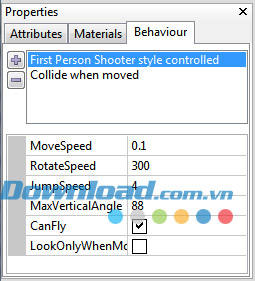
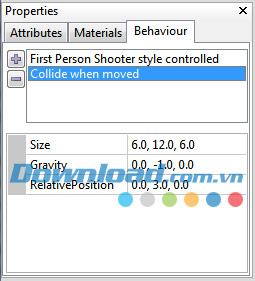
Giờ hãy đi tới cửa sổ thuộc tính của camera, mở tab 'Behaviors' và lựa chọn 'First Person Shooter style controlled'.

Bạn có thể thiết lập một số tùy chọn ở đây, như tốc độ di chuyển hoặc xoay. Nếu muốn camera có thể bay thay vì đi bộ, hãy đánh dấu tùy chọn 'CanFly' nhưng bạn cũng cần thiết lập trọng lực của hành vi 'Collide when moved' về 0.
Hành vi này sẽ ngăn chặn camera di chuyển qua các bức tường. Nếu muốn người sử dụng có thể đi xuyên qua tường, chỉ cần click nút '-' và xóa hành vi đó.

Thuộc tính 'Size' là kích thước của ellipsoid, bạn còn có thể tự điều chỉnh nó ở đây nếu muốn. Nếu muốn điều chỉnh vị trí của đầu hoặc mắt trong cơ thể, hãy thay đổi giá trị trong 'Relative Position'. Để có trọng lực lớn hơn hoặc nhỏ hơn, điều chỉnh giá trị của 'Gravity'. Chẳng hạn, lựa chọn "0, -100, 0" để đi xuống với trọng lực mạnh, hoặc "0, 0, 0" để không có trọng lực.
Giờ đây, bạn có thể đi xung quanh trong cảnh 3D bằng cách thử nghiệm ứng dụng (menu: Tools -> Test as Windows .exe or Flash .swf). Nếu có nhiều hơn một camera trong cảnh đó, chắc chắn rằng camera với ellipsoid đã được kích hoạt thiết lập 'active' trong tab 'attributes' của cửa sổ thuộc tính.
Tạo trình xem mô hình 3D
Bắt đầu – tạo cảnh 3D
Để bắt đầu, bạn cần có cảnh 3D muốn xem trong trình xem mô hình. Nhập mô hình 3D bạn muốn xem trong ứng dụng, thêm skybox, đèn và bất cứ thứ gì bạn cần cho đến khi hài lòng với cảnh 3D đó.
Xác định bộ điều khiển camera
Khi đã thiết lập cảnh xong, bạn cần có bộ điều khiển camera mà có thể di chuyển xung quanh tòa nhà ở giữa cảnh và hiển thị tòa nhà từ mọi phía. Để làm việc này, chỉ cần tạo camera mới: Click lên tab 'Scene editing' và click vào biểu tượng camera để tạo camera mới (Hoặc sử dụng menu: Edit -> Insert -> Create a Camera).
Lựa chọn 'Model Viewer Camera' và click 'OK'.
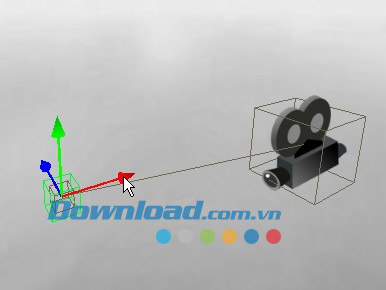
Camera mới đã được tạo ra và khi được lựa chọn, các đường viền xung quanh nó sẽ có màu vàng.
Camera mới này sẽ xoay quanh một trung tâm, gọi là 'camera target'. Nó được đánh dấu như hình vuông màu xám, kết nối tới camera đó bằng đường màu xám. Bạn có thể lựa chọn điểm mục tiêu và di chuyển nó.

Trong ví dụ, camera target nên được đặt vào giữa tòa nhà, vì vậy camera sẽ di chuyển xung quanh tòa nhà này.
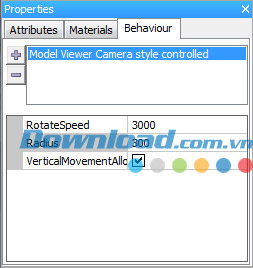
Khi di chuyển mục tiêu, bạn có thể thấy rằng camera sẽ tự đi theo mục tiêu với khoảng cách không đổi. Đó là bởi vì camera luôn có khoảng cách không đổi với trung tâm, bán kính, được chỉ thị bằng vòng tròn màu vàng. Để thay đổi bán kính, chỉ cần lựa chọn camera, và đi tới tab 'Behavior' trong cửa sổ thuộc tính, và lựa chọn hành vi 'Model viewer camera style controlled'.

Điều chỉnh giá trị bán kính để đường viền quả cầu vàng quay xung quanh toàn cảnh 3D.
Giờ đây, bạn có thể thử nghiệm ứng dụng (menu: Tools -> Test as Windows .exe or Flash .swf) để xem khả năng di chuyển xung quanh cảnh 3D bằng chuột. Nếu có nhiều hơn một camera trong cảnh, hãy chắc chắn rằng camera với hành vi trình xem mô hình đó đã được kích hoạt thiết lập 'active' trong tab 'attributes' của cửa sổ thuộc tính.

Đặng Hương

























