CopperLicht 1.11 Phần mềm làm game và ứng dụng 3D
CopperLicht là phần mềm làm game và ứng dụng 3D trên trình duyệt mã nguồn mở với nhiều tính năng và một trình chỉnh sửa đầy đủ, được viết bằng tay với ngôn ngữ JavaScript và đặc biệt là khá nhỏ gọn.

CopperLicht có thể được dùng độc lập hoặc dùng với phần mềm CopperCube
Dù tương đối nhỏ gọn nhưng CopperLicht lại sở hữu nhiều tính năng như tạo hiệu ứng động cho nhân vật, đổ bóng, bản đồ, các hiệu ứng hạt, ánh sáng chân thực, hiệu ứng phản chiếu bề mặt nước, sương mù, vẽ 2D, các hiệu ứng vật lý đơn giản và nhiều tính năng khác. Là thư viện JavaScript và engine WebGL 3D miễn phí, CopperLicht có thể hoạt động cùng với phần mềm CopperCube như 1 trình chỉnh sửa tích hợp hoặc sử dụng độc lập.
Khởi nguồn của CopperLicht là backend trích xuất WebGL của phần mềm CopperCube. Do đó, phần mềm này cũng sở hữu 1 trình chỉnh sửa 3D và hỗ trợ nhiều tính năng để tạo game 3D trên trình duyệt. Không giống những bộ engine WebGL 3D khác, các mesh 3D (mesh là các asset trong game, tức là các đồ vật trong cảnh game, ví dụ như sàn nhà, bức tường, địa hình, bầu trời...) được gói vào file nhị phân nhỏ và cho phép tải nhanh chóng, giảm thiểu lượng sử dụng băng thông cho người dùng. Người dùng có thể dễ dàng nhập file 3D vào CopperCube và xuất cảnh trong CopperLicht dưới dạng WebGL.

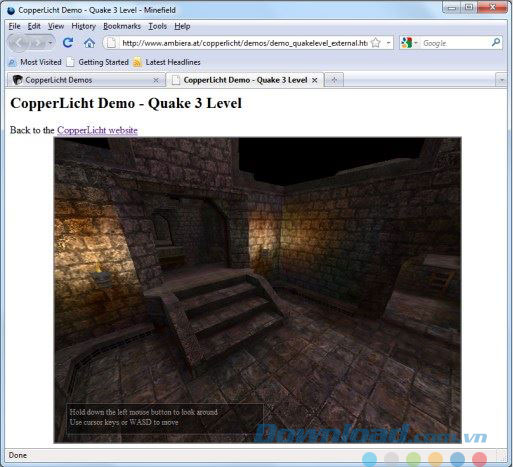
Hiệu ứng ánh sáng và đổ bóng chân thực
Một số game sử dụng CopperLicht
- PostCollapse - một tựa game sinh tồn thế giới hậu khải huyền sử dụng kết hợp CopperLicht và CopperCube.
- Cylontis - tựa game phiêu lưu huyền diệu được phát triển bởi Ingo Sobolewski và hiện vẫn đang trong giai đoạn phát triển. Dựa trên CopperLicht, game này sử dụng công nghệ WebGL và chạy hoàn toàn bên trong trình duyệt web.
- T-World là game nền tảng web đa ngôn ngữ với các AI thực hiện nghiên cứu và giáo dục, được tạo bởi ergio Burdisso đến từ Đại học quốc gia San Luis.
- Mafia Empires - tựa game MMORPG (game nhập vai nhiều người chơi với bối cảnh thế giới tối tăm và xa lạ và chỉ những người giỏi nhất mới có thể lên thế giới bên trên. Game hiện được phát triển bởi Wizard Workshop Limited.

Game Mafia Empires được tạo bằng CopperLicht
Tính năng chính của phần mềm tạo ứng dụng 3D và game CopperLicht
- Tích hợp với trình chỉnh sửa 3D đầy đủ CopperCube.
- Nhiều tính năng thiết kế đồ họa 3D.
- Nhanh chóng và nhỏ gọn: được tối ưu hóa để kết xuất và tạo hiệu ứng ngay cả cho những cảnh 3D rộng lớn.
- Viết tay bằng JavaScript, dễ đọc và dễ debug nên khởi động và chạy rất nhanh.
- Hiệu ứng nhân vật: Hỗ trợ phát lại cảnh có hiệu ứng với các liên kết mắt xích (joint) và trọng số (weight).
- Dễ sử dụng : SceneGraph API với nhiều hướng dẫn và ví dụ.
- Nén nhị phân: Không giống các phần mềm khác, CopperLicht nén 3D mesh vào các file nhị phân nhỏ gọn và giúp tải nhanh chóng.
- Hỗ trợ nhiều định dạng file 3D: 3DS, OBJ, X, LWO, B3D, CSM, DAE, DMF, OCT, IRRMESH, MS3D, MY3D, MESH, IMTS, BSP, STL, MD2, ASE, PLY, DXF, COB, SCN và nhiều hơn thế.
- Hoàn toàn miễn phí.

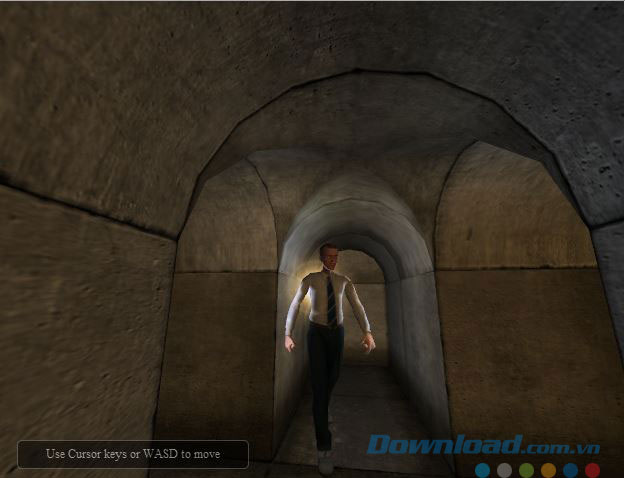
Cải thiện camera góc nhìn thứ 3 cho nhân vật
Các tính năng về đồ họa 3D của CopperLicht
- Nhiều vật liệu và bóng tạo trước.
- Hỗ trợ ánh sáng chân thực.
- Hỗ trợ lightmap (đổ bóng thực).
- Hệ thống hiệu ứng hạt.
- Hiệu ứng phản chiếu bề mặt nước thời gian thực.
- Tạo sương mù.
- Hiệu ứng xương nhân vật.
- Kết xuất hình ảnh 3D dựa trên các cảnh theo thứ tự.
- Đồ vật dạng trong: Tự động chỉnh sửa thứ tự các item khi kết xuất đồ vật 3D dạng trong.
- Hệ thống hiệu ứng và hành động.
- Hỗ trợ màu vertex.
- Hiệu ứng texture.
- Tích hợp hệ thống kết xuất nguyên bản 3D và 2D.
- Tự động vẽ lại: Thay vì phải vẽ lại toàn cảnh 3D ở mỗi khung hình, CopperLicht sẽ chỉ vẽ lại khi thực sự cần thiết, ví dụ như khi cảnh 3D thay đổi hay camera chuyển động. Tính năng này rất hữu ích để giảm sức tải cho CPU.

Hình ảnh game PostCollapse sử dụng kết hợp CopperLicht và CopperCube
Tính năng liên quan tới Web/HTML/JavaScript
- Khả năng phát hiện WebGL: CopperLicht phát hiện khi trình duyệt có thể trích xuất đồ họa 3D, nếu không nó sẽ tự động hiển thị thông tin text.
- Quản lý đầu vào: Chuột và bàn phím không làm việc giống nhau trên các trình duyệt, CopperLicht có 1 lớp giup làm việc với input chuột và bàn phím.
- Là 1 thư viện JavaScript nén đơn giản, gọn nhẹ.

Hệ thống Collision và Response giúp tạo các hình ảnh va chạm và tương tác
Phát hiện các va chạm và hiệu ứng vật lý tích hợp
- Hệ thống Collision và Response giúp đơn giản thêm các hiệu ứng vào đồ vật 3D, di chuyển chân thực cho hành động như leo thang hay đâm vào tường...
- Các lớp 3D có thể dùng lại và được tối đa hóa.
- AnimatorOnClick: dễ dàng gọi JavaScript vào các nút cảnh (scenenode) khi bạn click vào chúng.
Thuy Nguyen


























