Hướng dẫn tạo game Flappy Bird trên Scratch
Scratch là một ngôn ngữ lập trình cho phép người dùng tạo những câu chuyện, hoạt ảnh, trò chơi,... theo cách của riêng mình. Trong bài viết này, hãy cùng tìm hiểu cách tạo game Flappy Bird trong Scratch. Đây là trò chơi yêu cầu điều khiển một chú chim hoặc bất kỳ nhân vật nào bằng phím cách, di chuyển thành công qua các trụ và nhận được một số điểm.
Hướng dẫn tạo game Flappy Bird trên Scratch
Chọn một sprite (nhân vật)
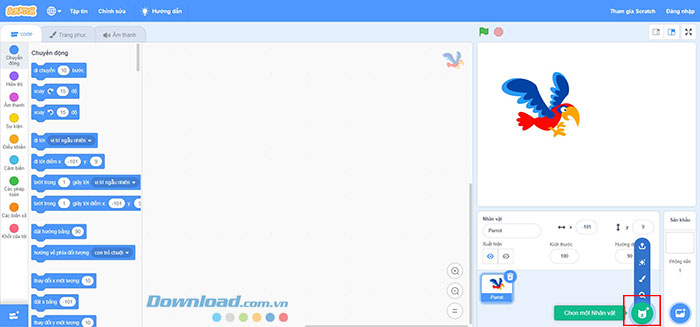
Điều đầu tiên cần làm là chọn một sprite, nhân vật sẽ di chuyển qua các trụ trong trò chơi, bằng các nhấn vào hình tròn có biểu tượng con chó để Chọn một nhân vật. Người dùng nên chọn những sprite có 2 trang phục để có hình ảnh di chuyển khác biệt.

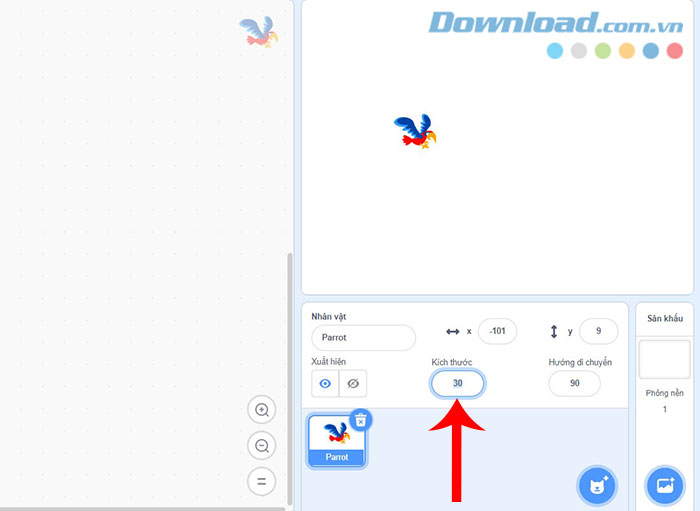
Để phù hợp với trò chơi, mọi người nên chọn sprite là các loài chim, trong hướng dẫn này là con vẹt. Nếu muốn con vẹt đủ nhỏ để bay qua các cột trụ, hãy đặt Kích thước của sprite thành 30.

Thêm code để tạo chuyển động flappy
Sau khi đã chọn được nhân vật, nhấn vào biểu tượng con vẹt ở khu vực góc dưới bên phải, nhằm đảm bảo thêm các khối code vào đúng vị trí.
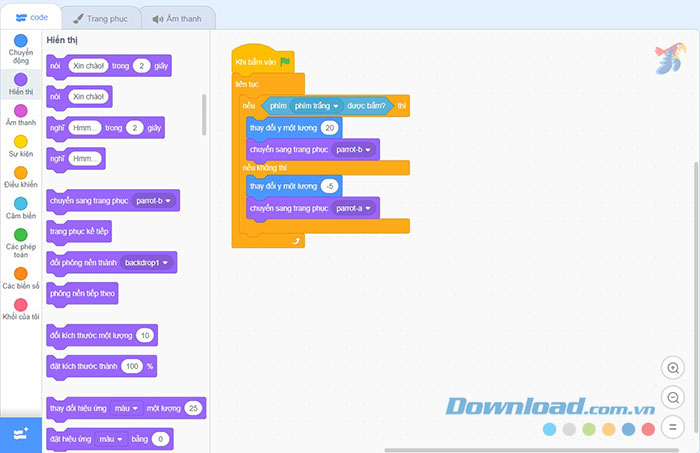
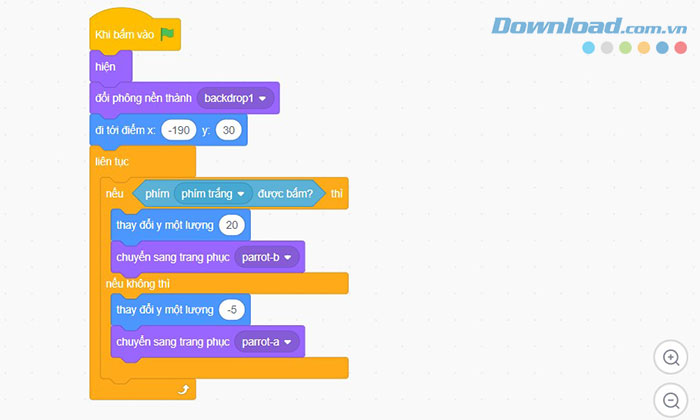
Bắt đầu với khối khi bấm vào lá cờ màu xanh từ Sự kiện, tiếp tục chọn liên tục trong Điều khiển để sprite luôn có chuyển động flappy miễn là trò chơi đang diễn ra.
Bên trong liên tục, đặt khối nếu thì/ nếu không thì từ Điều khiển. Nhấn nút mũi tên trong khối đó và chọn phím trắng để sprite bay lên mỗi lần nhấn phím cách.
Sử dụng khối thay đổi y một lượng và đặt số thành 20. Để con vẹt trông giống như đang bay, sau khi thay đổi y, chọn khối chuyển trang phục sang parrot-b ở mục Hiển thị.
Để làm cho con vẹt rơi xuống một chút khi người chơi không nhấn phím cách, đặt khối thay đổi y một lượng -5 bên dưới nếu không thì. Để tạo chuyển động trông giống như con vẹt đang bay, chọn khối chuyển sang trang phục parrot-a.

Tạo các cột trụ mà sprite sẽ bay qua
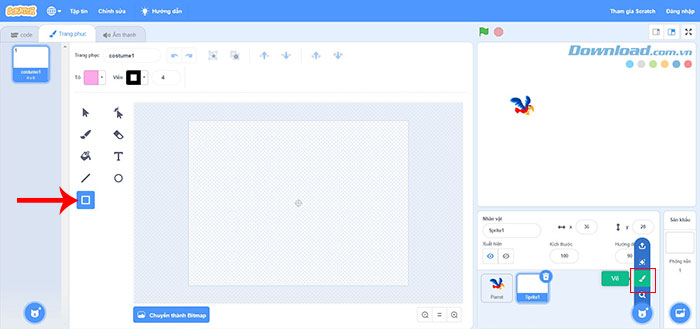
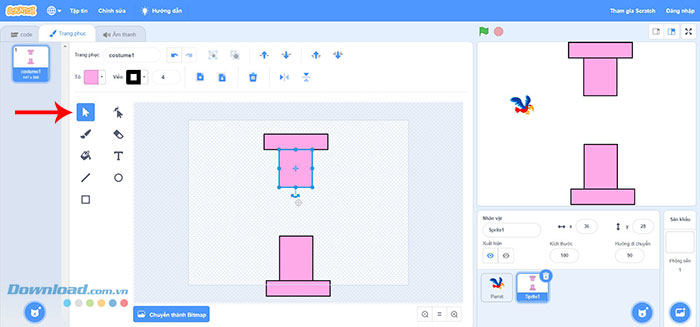
Bước tiếp theo, mọi người cần thêm các trụ để chú vẹt bay qua bằng cách tạo một sprite tùy chỉnh. Di chuột qua nút hình tròn thêm sprite ở bước 1 và chọn Vẽ.
Sử dụng biểu tượng hình chữ nhật từ tùy chọn cuối cùng trong các công cụ ở khu vực bên trái để vẽ hình trụ. Tham khảo ảnh bên dưới để tạo cột trụ từ các hình chữ nhật.

Mọi người có thể sử dụng Ctrl + C đế sao chép và Ctrl + V để dán các hình chữ nhật, nhằm đảm bảo kích thước giống nhau.
Để điều chỉnh vị trí và kích thước các hình khối, nhấn biểu tượng mũi tên đầu tiên ở khu vực bên trái.

Làm nền cho phần cuối game
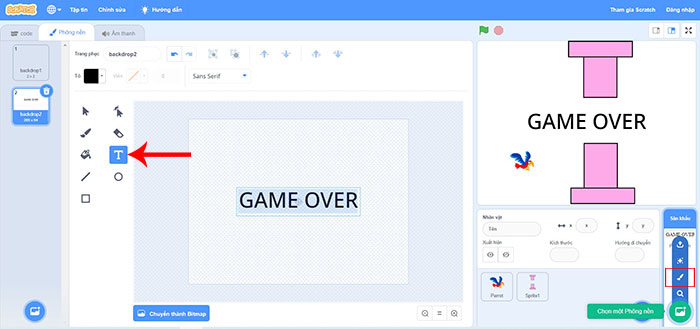
Hãy tạo một nền tùy chỉnh mới cho biết sự kết thúc của trò chơi. Nhấn nút hình trò Chọn một phông nền, và chọn Vẽ.
Chọn T trong khu vực bên trái để thêm văn bản hiển thị thông báo cho người chơi rằng trò chơi đã kết thúc.

Kết thúc trò chơi nếu chú vẹt chạm vào trụ
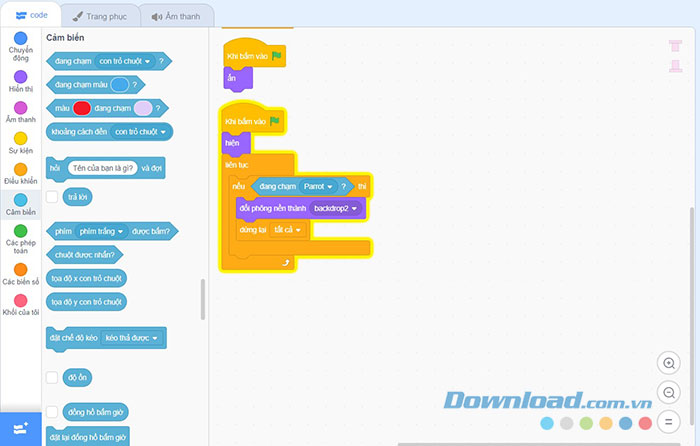
Nhấn vào tab code để quay lại khu vực thêm code, sau đó nhấn vào sprite của cột trụ để thêm mã cho nó.
Để làm trò chơi dừng lại khi con vẹt chạm vào cột chọn các khối sau: Khi bấm vào lá cờ xanh > liên tục > nếu thì > đặt đang chạm Parrot? vào bên trong > đổi phông nền thành backdrop2 > dừng lại tất cả.

Chú ý các chi tiết để bắt đầu và kết thúc trò chơi
Nhấn vào sprite con vẹt để thực hiện một số thay đổi dựa trên phông nền mới. Thêm 2 khối khi phông nền chuyển sang backdrop2 và ẩn để không thứ gì hiển thị sau khi trò chơi kết thúc.
Tiếp tục thêm đoạn mã phía dưới vào sprite con vẹt để con vẹt hiển thị ở đầu mỗi trò chơi và thiết lập vị trí ban đầu.

Sau đó lặp lại 2 đoạn mã trên cho sprite cột trụ để nó cũng hiển thị vị trí bắt đầu và biến mất khi trò chơi kết thúc.
Đặt các trụ để di chuyển trên màn hình
Để các trụ di chuyển trên màn hình, hãy thêm đoạn code sau vào sprite cột trụ.

Tạo một biến số tính điểm
Cuối cùng, để người chơi biết được điểm số của mình, cần thêm một đoạn code biến số vào sprite con vẹt.
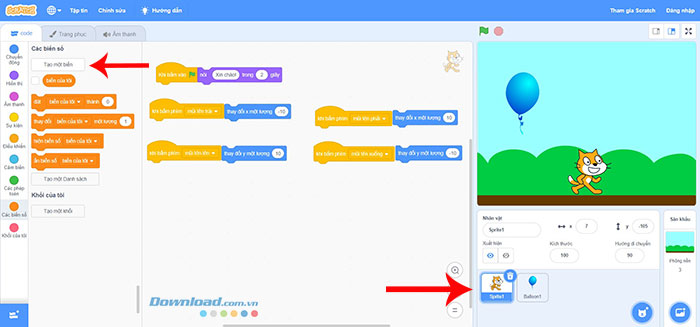
Đầu tiên chuyển đến mục Các biến số > chọn Tạo một biến.

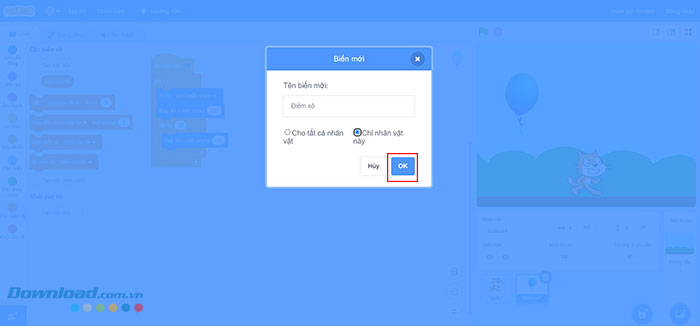
Trong cửa sổ tạo Biến mới, nhập Điểm số vào ô trống và nhấn OK.

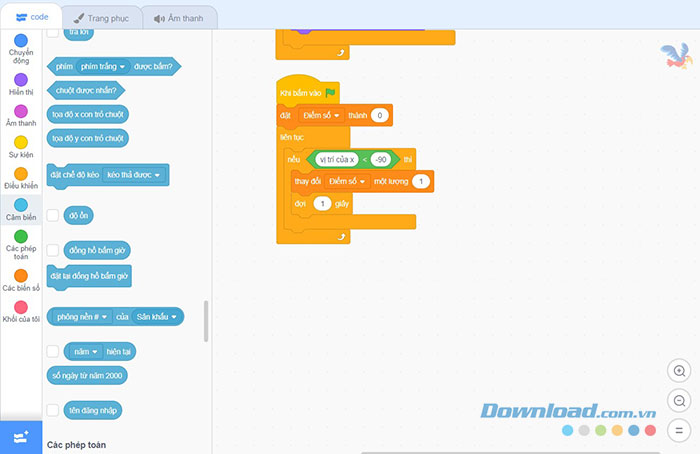
Sau khi hoàn thành bước này, mọi người sẽ thấy một nhãn Điểm số nhỏ ở trên cùng bên trái của phân cảnh. Cuối cùng, nhập các khối code sau đây và trò chơi Flappy Bird đã hoàn thành.

Học tập - Giáo dục
-

Cách thức hoạt động của các khối code trong Scratch
-

Hướng dẫn thêm âm nhạc vào dự án Scratch
-

Hướng dẫn tải và sử dụng Kids Games Learning Science
-

Hướng dẫn tạo trò chơi cờ ca-rô trên Scratch
-

Cách tạo game đập chuột chũi trên Scratch
-

Tổng hợp phím tắt Scratch thường dùng
-

Hướng dẫn tham gia góp ý SGK lớp 4, 8, 11
-

Hướng dẫn tham gia thi IOE năm học 2024-2025
-

TOP ứng dụng và trang web tạo flashcard giúp học từ mới hiệu quả
-

Thể lệ, lịch thi Đấu trường Tài chính năm học 2025-2026
-

Hướng dẫn cách lấy lại mật khẩu VnEdu
-

Hướng dẫn tạo flashcard trên Quizizz để học từ vựng




















