WebStorm 2020 Công cụ hỗ trợ lập trình, phát triển tích hợp IDE
WebStorm là một môi trường phát triển tích hợp (IDE) mạnh mẽ nhưng vô cùng gọn nhẹ. Công cụ phát triển web này được trang bị hoàn hảo cho cả người dùng phía khách hàng và phía máy chủ với Node.js.

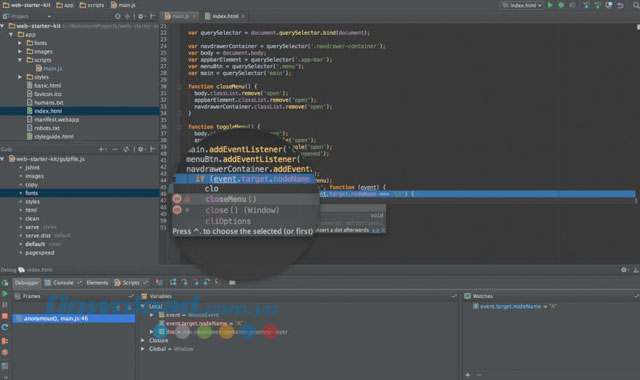
Giao diện chính trình soạn thảo code của môi trường phát triển tích hợp WebStorm
Là một môi trường phát triển tích hợp làm việc với nhiều ngôn ngữ lập trình phổ biến như JavaScript, HTML hay CSS, WebStorm là lựa chọn tuyệt vời cho những ai đang tìm kiếm một phần mềm lập trình web.
Tính năng chính của công cụ phát triển WebStorm
- Trình soạn thảo code với nhiều tính năng mạnh mẽ.
- Phân tích chất lượng lập trình và tự động phát hiện lỗi.
- Khả năng truy dấu, gỡ lỗi và test với Karma và Mocha.
- Các công cụ tích hợp vô cùng phong phú như Grunt, Gulp...
- Khả năng tùy chỉnh IDE mạnh mẽ từ shortcut cho tới theme hay giao diện trình soạn code...
- Làm việc với nhiều VCS (Version Control System) khác nhau.
Giới thiệu môi trường phát triển tích hợp WebStorm
Tất cả những gì bạn cần ở 1 công cụ phát triển web đều có thể được tìm thấy tại WebStorm. Một trình soạn code thông minh hỗ trợ JavaScript và Node.js, khả năng gỡ lỗi nâng cao cùng với nhiều công cụ khác. Tất cả đều có mặt trong môi trường phát triển tích hợp mang tên WebStorm.
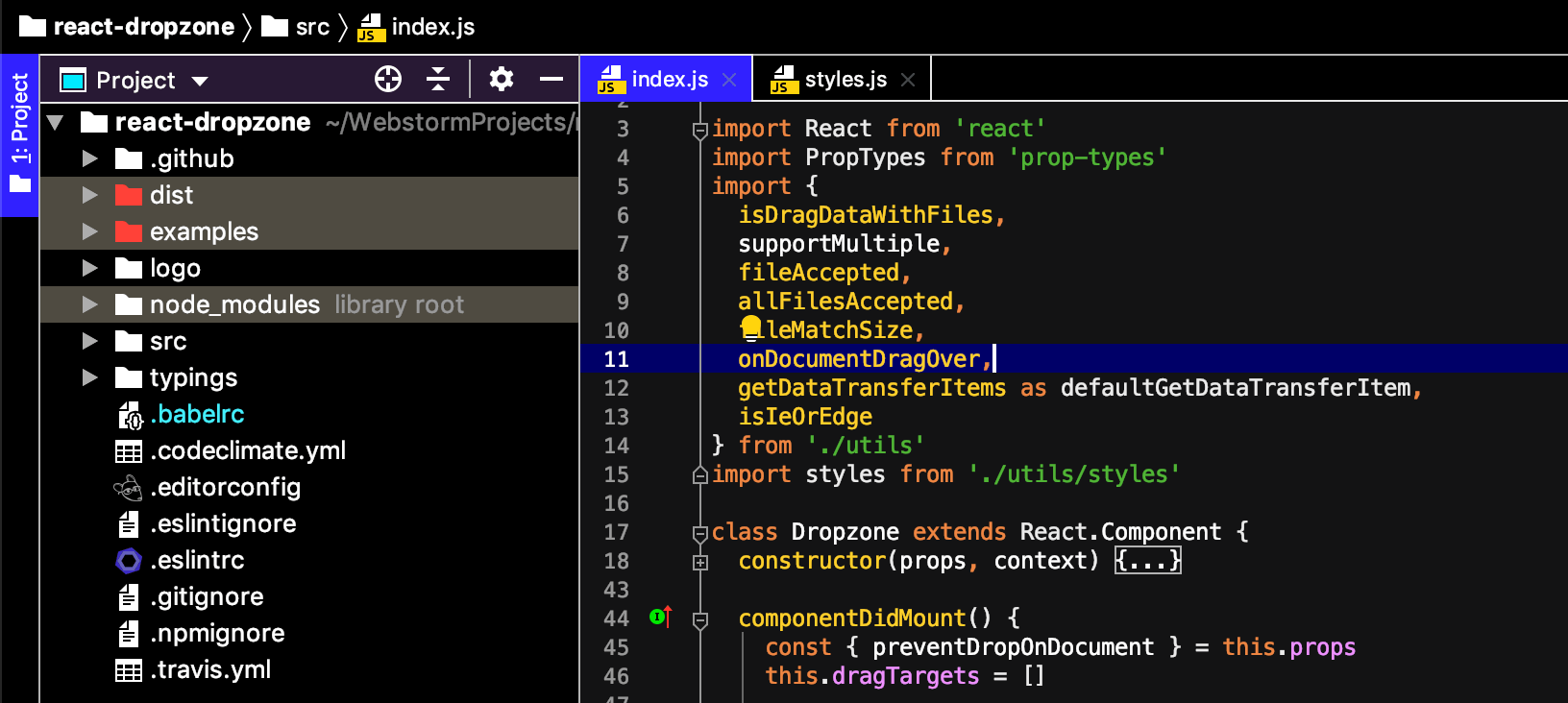
Trình soạn thảo code
Trình soạn thảo code thông minh của WebStorm cung cấp hỗ trợ cho JavaScript, Node.js, HTML và cả CSS. Không chỉ hỗ trợ code với các ngôn ngữ phổ biến, người dùng còn có thể tận hưởng hỗ trợ nâng cao cho các framework phổ biến như Meteor hay AngularJS và nhiều hơn thế. Trình soạn code của WebStorm sẽ phân tích và đưa ra gợi ý hoàn thiện cú pháp cho tất cả các phương pháp (method), chức năng (function), mô-đun (module), các biến (variables) và các lớp (class). Đặc biệt với ngôn ngữ HTML, người dùng còn có thể sử dụng thẻ đánh dấu để WebStorm tự động hoàn thiện hoặc tính năng viết tắt Emmet vô cùng hữu hiệu, giúp giảm thời gian và tăng hiệu suất làm việc.

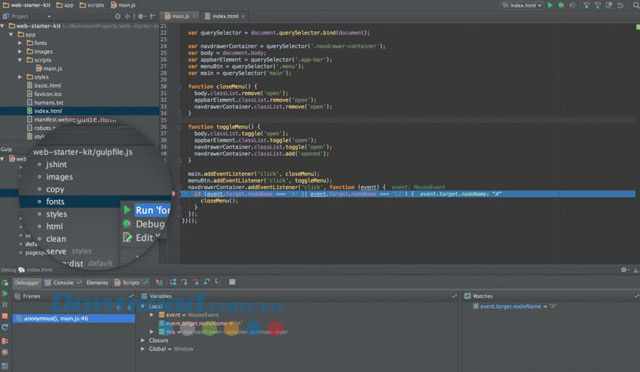
Các công cụ tích hợp rất phong phú của WebStorm
Khả năng điều hướng trong trình soạn thảo cũng giúp bạn làm việc với các file lớn mà không lo bị rối. Chỉ bằng tổ hợp phím Ctrl + Click là bạn có thể đi tới định nghĩa của bất kì phương pháp, chức năng hay biến nào trong trình soạn thảo. Việc tìm kiếm biểu tượng, tập tin hay tên lớp với Search Everywhere hay khả năng tự động phát hiện lỗi sai đi, cảnh báo ngay trong trình soạn thảo đi kèm với lựa chọn quick-fix (sửa lỗi nhanh) đều vô cùng hữu ích.
Gỡ lỗi, truy dấu và test
Công cụ gỡ lỗi, truy dấu ứng dụng viết bằng JavaScript và Node.js được tích hợp trong WebStorm không đòi hỏi người dùng phải thực hiện bất kì thao tác cài đặt nào. WebStorm cung cấp trình gỡ lỗi nâng cao cho client-side code cho Google Chrome (đối tượng được định nghĩa chỉ có thể sử dụng trên trình duyệt), được xây dựng ngay trong IDE nên người dùng không phải chuyển đổi giữa trình soạn thảo và trình duyệt để gỡ lỗi.

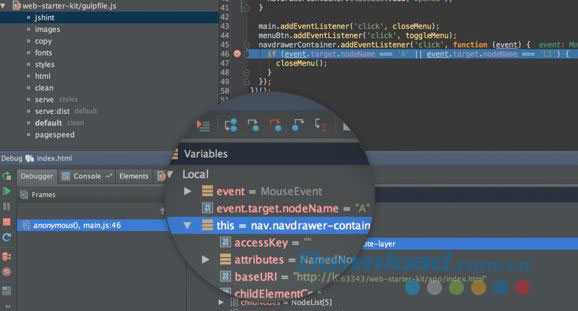
Khả năng gỡ lỗi JavaScript và Node.js của WebStorm
Với WebStorm, nhà phát triển có thể lựa chọn công cụ test Karma để kiểm tra code JavaScript client-side hoặc Mocha để kiểm tra code Node.js. Các công cụ này cho phép kiểm tra và gỡ lỗi ngay trong IDE, hiển thị kết quả dưới định dạng rất trực quan.
Tích hợp nhiều công cụ
WebStorm tích hợp nhiều công cụ command line phổ biến cho phát triển web. Đó có thể là công cụ Grunt và Gulp giúp chạy nhiệm vụ (run task) hay công cụ kiểm tra chất lượng code npm, ESLint, JSHint, Bower hoặc Cordova cho phép tạo ứng dụng mobile và chạy ứng dụng cùng rất nhiều kịch bản khác.
Ngoài ra, WebStorm cũng làm việc với nhiều Version Control System (Hệ thống kiểm soát phiên bản) trong cùng một UI, đảm bảo sự thống nhất cho trải nghiệm người dùng dù họ sử dụng git, SVN, Mercurial hay Perforce để quản lý và kiểm tra phiên bản mã nguồn của mình.

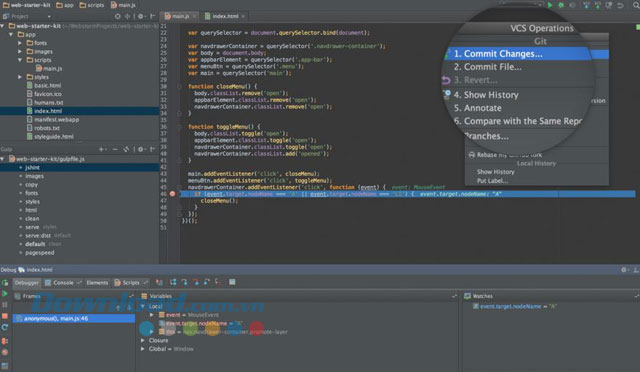
WebStorm làm việc với nhiều hệ thống kiểm soát phiên bản phổ biến
Sau khi xem xét tất cả các khía cạnh của WebStorm, có thể nói đây thực sự là công cụ phát triển web rất đáng để nhà phát triển dùng thử. Bản dùng thử 30 ngày cho phép bạn sử dụng tất cả các tính năng của WebStorm.
Điểm mới ở WebStorm 2018.3
JavaScript & TypeScript

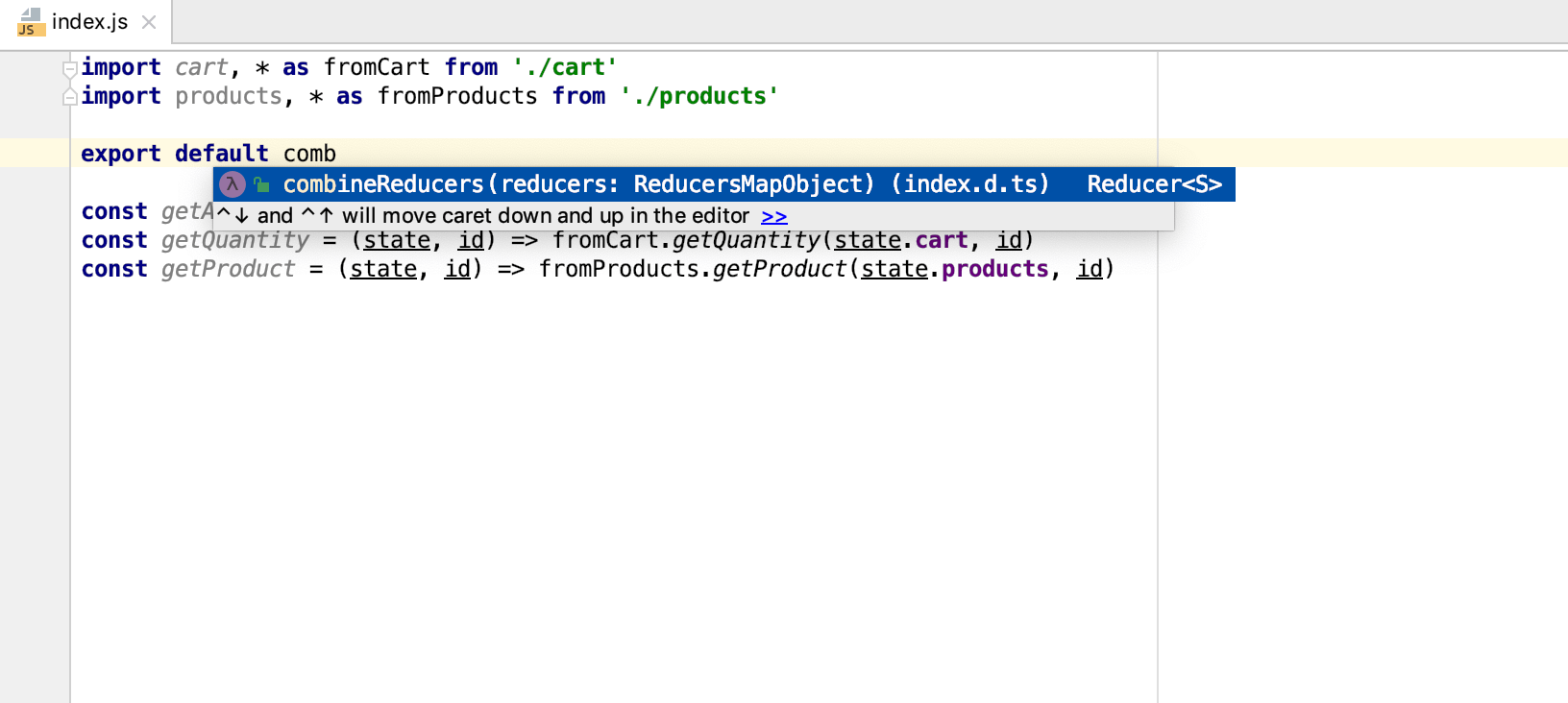
Tự động nhập dữ liệu trong JavaScript
Trong file JavaScript, WebStorm giờ có thể tự động thêm import không chỉ cho các biểu tượng xác định bên trong và phụ thuộc vào dự án. Tính năng này hoạt động khi thư viện có nguồn được viết dưới dạng mô đun ES hoặc file định nghĩa dạng TypeScript.
Gợi ý tham số
Gợi ý tham số giờ có sẵn trong file JavaScript. Chúng hiển thị tên tham số trong các phương thức và hàm số, giúp code của người dùng dễ đọc hơn.
Công cụ đa dòng
Giờ người dùng có thể thêm bình luận Todo nhiều dòng dạng todo hoặc fixme, sau đó, thêm thụt lề vào dòng tiếp theo để tiếp tục lệnh todo.
Phương pháp ghi đè
Khi bạn ghi đè một phương thức từ lớp cha (parent class) hoặc giao diện và chọn nó từ gợi ý hoàn thành, IDE tự động bổ sung các tham số, gọi super () và thông tin gõ.
Chuyển đổi biến số với Arrow Function
Một khái niệm mới (Alt-Enter) giúp chuyển đổi hàm số thành biến chứa Arrow Function hoặc phương thức lớp cho một trường.
“null” tốt hơn và kiểm tra “undefined”
WebStorm giờ có thể phát hiện các tình huống tốt hơn khi bạn gõ sai (TypeError) do phương thức được gọi trên một giá trị undefined, null hoặc qua một hàm số hay thuộc tính được dùng của nó.
Framework
Cải tiến hỗ trợ Angular
WebStorm giờ hỗ trợ chỉnh sửa các mẫu Angular tốt hơn. Hoàn thiện code và điều hướng tới định nghĩa các biến số, pipe, async pipe cũng như biến tham chiếu template chính xác hơn. Tổng số có hơn 50 vấn đề đã được sửa trong hỗ trợ Angular và Angular JS.
API Node.js
Thông tin tham số và tài liệu cho API Node.js giờ chi tiết hơn bởi chúng sử dụng dữ liệu từ node.d.ts. Định nghĩa Go to sẽ đưa bạn tới các nguồn Node.js nếu muốn xem triển khai thực tế của các phương thức.
Hỗ trợ Vuetify
WebStorm giờ cung cấp tính năng hoàn thiện code cho các thành phần từ phiên bản Vuetify 1.1 trở lên.
Cải tiến React
Trong các ứng dụng React, hoàn thiện code giờ đề xuất toàn bộ các phương thức chu kỳ thành phần. Unresolved variable inspection giờ sẽ cảnh báo người dùng về các thành phần chưa xác định.
HTML và bảng Style
Kiểm tra khả năng truy cập của HTML
Nhằm giúp người dùng viết code HTML dễ truy cập hơn, WebStorm thêm các yếu tố kiểm tra mới dựa trên đề xuất từ Web Content Accessibility Guidelines (WCAG). Các nhân tố thẩm tra này bao gồm 12 thủ thuật, đề xuất sửa lỗi nhanh hữu ích khi nhấn Alt-Enter.
Bộ quy tắc di chuyển và trích xuất
Với tác vụ Extract ruleset mới, có sẵn khi nhấn Alt-Enter, bạn có thể nhanh chóng trích xuất khai báo CSS từ một bộ quy tắc sang cái mới, cụ thể hơn.
Move refactoring giúp bạn di chuyển tất cả bộ quy tắc từ một CSS, SCSS, Sass, Less hoặc file Stylus sang vị trí khác.
Các tùy chọn kiểu code CSS mới
Kiểu code cho CSS, SCSS, Sass, Less, Stylus giờ có cấu hình cho việc sử dụng các dòng trống. Ngoài ra, giờ người dùng có thể phân loại các thuộc tính CSS bên trong khối - theo thứ tự bảng chữ cái hoặc theo thứ tự tùy chỉnh.
Tag Remove
Tác vụ Unwrap/Remove cho các tag HTML và JSX (sẵn có qua Alt-Enter hoặc Shift-Cmd-Backspace / Ctrl-Shift-Delete) giờ tự động cập nhật thụt lề.
Kiểm tra
Điều hướng dễ hơn cho các cuộc thử nghiệm
Structure view giờ hiển thị tên các cuộc thử nghiệm và bộ trong file. Bắt đầu gõ tên test vào bộ lọc danh sách, rồi nhanh chóng điều hướng tới vị trí cần trong file.
Nếu quá trình kiểm tra thất bại, click đúp vào tên test (hoặc tới Jump to Source) trong cửa sổ công cụ kiểm tra để tới dòng lỗi (nếu có).
Công cụ
Hỗ trợ các luồng triển khai Node.js
WebStorm giờ cung cấp tính năng hoàn thiện code cho API luồng triển khai và cho phép người dùng gỡ lỗi chúng - sử dụng Node.js 10.12 trở lên và flag --experimental-worker. Bạn sẽ biết luồng nào là điểm breakpoint quan trọng. Bạn cũng có thể chuyển đổi giữa các luồng để xem chuỗi cuộc gọi và các biến số.
Linh hoạt hơn với ESLint và TSLint
WebStorm sử dụng các cấp độ chặt chẽ từ file cấu hình linter, cả trong trình chỉnh sửa và lúc kiểm tra code trước khi xác nhận. Giờ bạn có thể ghi đè những cấp độ quan trọng trong IDE và xem toàn bộ vấn đề từ linter lỗi hoặc cảnh báo.
Đối với lỗi TSLint, nhấn Alt-Enter, sau đó, nhấn phím mũi tên bên phải để thêm bình luận loại bỏ quy tắc.
Hoàn thiện package.json
Đối với các yếu tố phụ thuộc vào file package.json, WebStorm giờ cung cấp đề xuất cho phiên bản cũ và mới nhất.
Chạy thử nghiệm Protractor
Sử dụng icon giống máng nước cho trình chỉnh sửa bên cạnh bài kiểm tra Protractor để chạy hoặc gỡ lỗi chạy thử nghiệm.
Chỉnh sửa trực tiếp
Tính năng Live Edit giờ hoạt động không cần tiện ích mở rộng Chrome.
Kiểm soát phiên bản

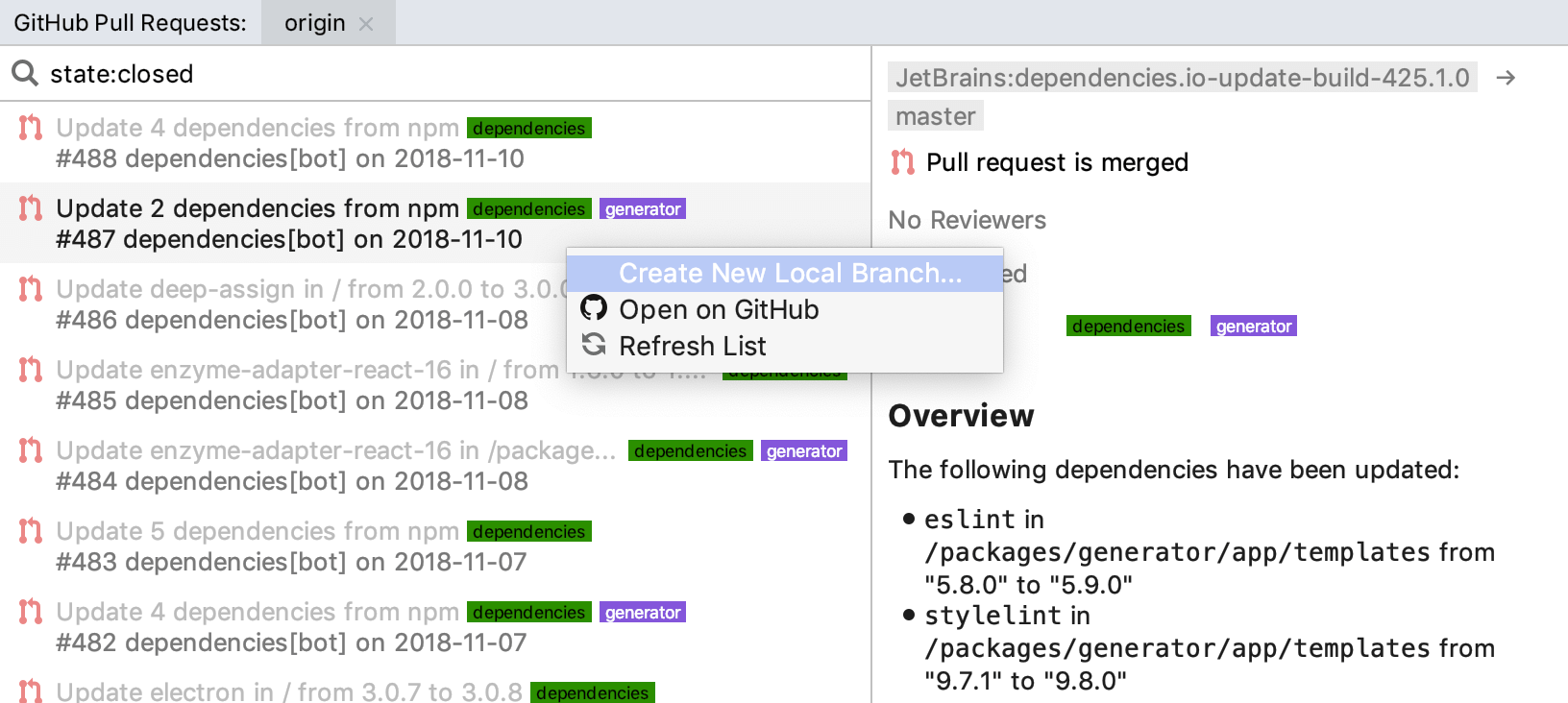
PR GitHub
Giờ bạn có thể xem toàn bộ Pull Request trong dự án trên GitHub ngay tại WebStorm. Ở menu VCS - Git, chọn View Pull Requests để mở cửa sổ công cụ mới hiển thị mô tả, nhãn dán, người được ủy nhiệm và cả file đã thay đổi. Tại đây, bạn dễ dàng thấy sự khác biệt hoặc tạo nhánh nội bộ mới.
Mô đun phụ Git
Sử dụng toàn bộ tính năng quen thuộc trong Git như cập nhật dự án, thay đổi cam kết, xem điểm khác biệt, độ phân giải xung đột, giờ làm việc với cả các mô đun Git phụ.
Bỏ qua khoảng trắng
Giờ người dùng có thể bỏ qua hoặc cắt các khoảng trắng trong khi hợp nhất dữ liệu - cấu hình có sẵn trong menu thả xuống phía trên đầu hộp thoại Merge Revisions for… Mặc định, các khoảng trắng cũng bị loại bỏ khi bạn sử dụng Annotate cho một file.
Hỗ trợ tốt hơn cho các hook lựa chọn trước
Hộp thoại Commit giờ hiển thị và xử lý chính xác các thay đổi file kèm hook đã chọn (ví dụ khi sử dụng lint-staged).
IDE
Popup tìm kiếm mới
Popup tìm kiếm thống nhất giúp người dùng dễ tìm kiếm các lớp, biểu tượng và file trong dự án hơn. Thậm chí, bạn có thể sử dụng nó để tìm kiếm cài đặt IDE và các tác vụ. Bắt đầu bằng Search Everywhere (Shift-Shift) hoặc tác vụ Go to, rồi nhấn Tab để chuyển nội dung tìm kiếm.

Giao diện tương phản cao
Để mọi người dễ truy cập WebStorm hơn, nhà phát triển đã bổ sung giao diện có độ tương phản cao mới. IDE giờ cho phép trình đọc màn hình đánh số dòng, chú thích VCS, điểm ngắt quãng và các icon dạng máng nước.
Cấu hình plugin
Thiết kế lại trang Plugin trong Preferences giờ hiển thị tính năng và plugin phổ biến nhất. Bạn có thể tìm kiếm plugin theo danh mục và phân loại chúng theo lượt tải và đánh giá.
Kéo thư mục để mở
Kéo thư mục cùng code vào màn hình khởi động của IDE từ trình quản lý file hoặc desktop để mở nó trong WebStorm.
Tính năng mới trong phiên bản WebStorm 2016.2
WebStorm 2016.2 là bản cập nhật thứ 2 cho môi trường phát triển JavaScript WebStorm trong năm nay, mang tới khả năng hỗ trợ nâng cao hơn cho TypeScript và các khung framework phổ biến, cùng với đó là nhiều cải thiện khác.
Hỗ trợ ngôn ngữ
- Ngôn ngữ TypeScript 2.0 - WebStorm mang tới khả năng hỗ trợ nhiều tính năng trong TypeScript 2.0, các lựa chọn lớp, đường dẫn bản đồ dựa trên module độ phân giải và nhiều tính năng khác.
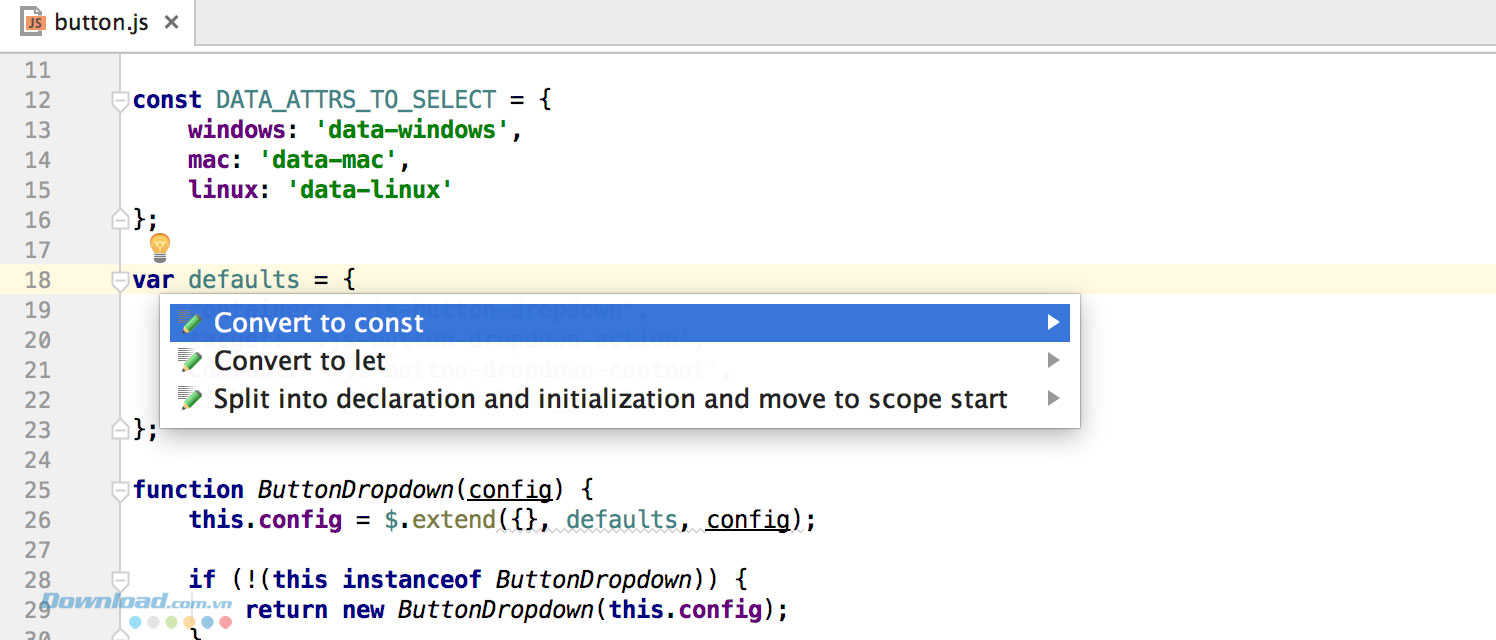
- Chuyển sang chức năng mũi tên. IDE mang tới 1 bước tiến mới, giúp bạn nâng cấp code lên ECMAScript 6. Nhấp Alt + Enter trong chức năng callback và lựa chọn Convert to arrow function sẽ giúp chuyển sang chức năng mũi tên.
- Thay thế var bằng let hoặc const, bạn cũng có thể thử các mẫu template .let và .const.

Sử dụng các lệnh let và const
Khung framework và thư viện
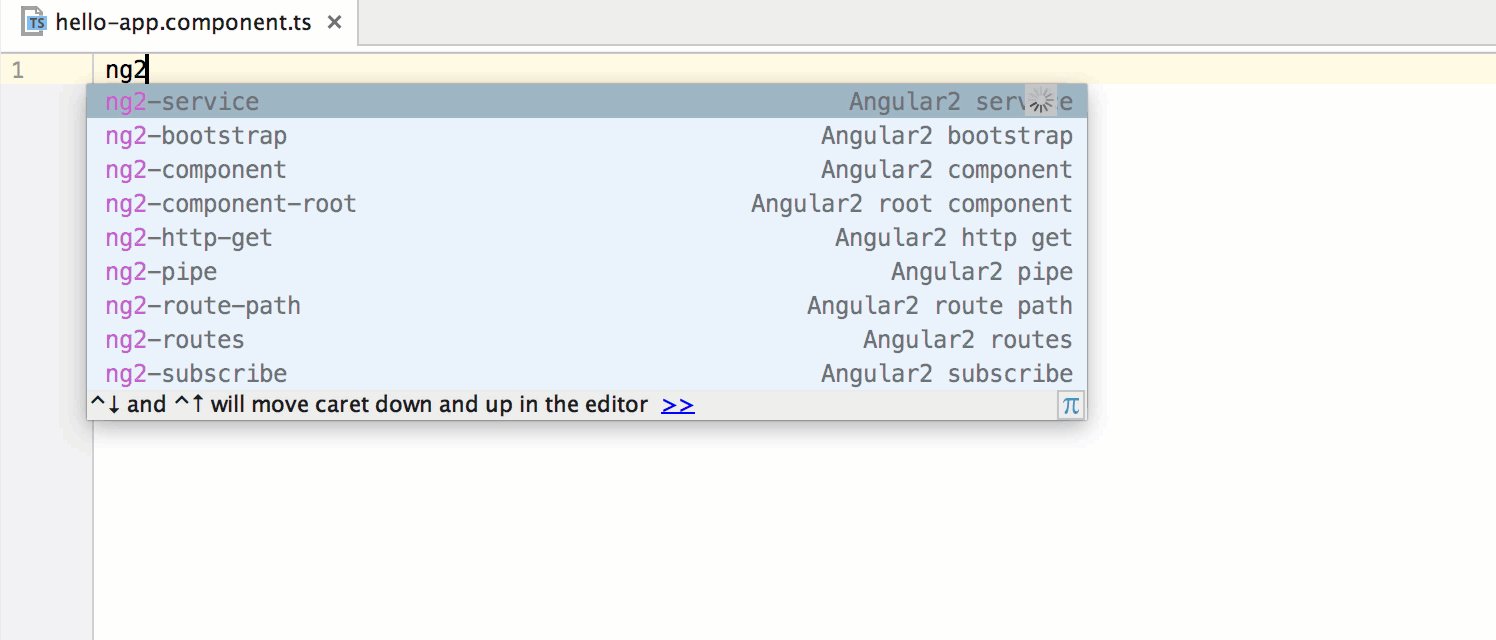
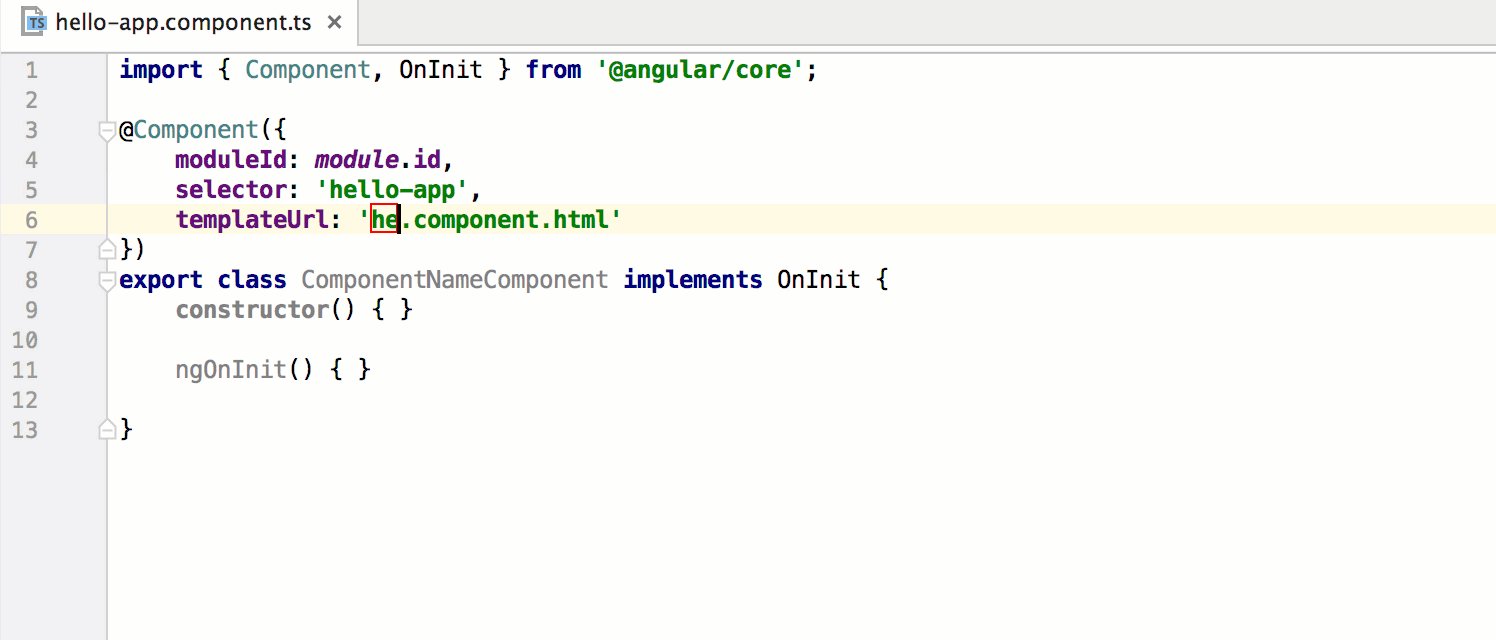
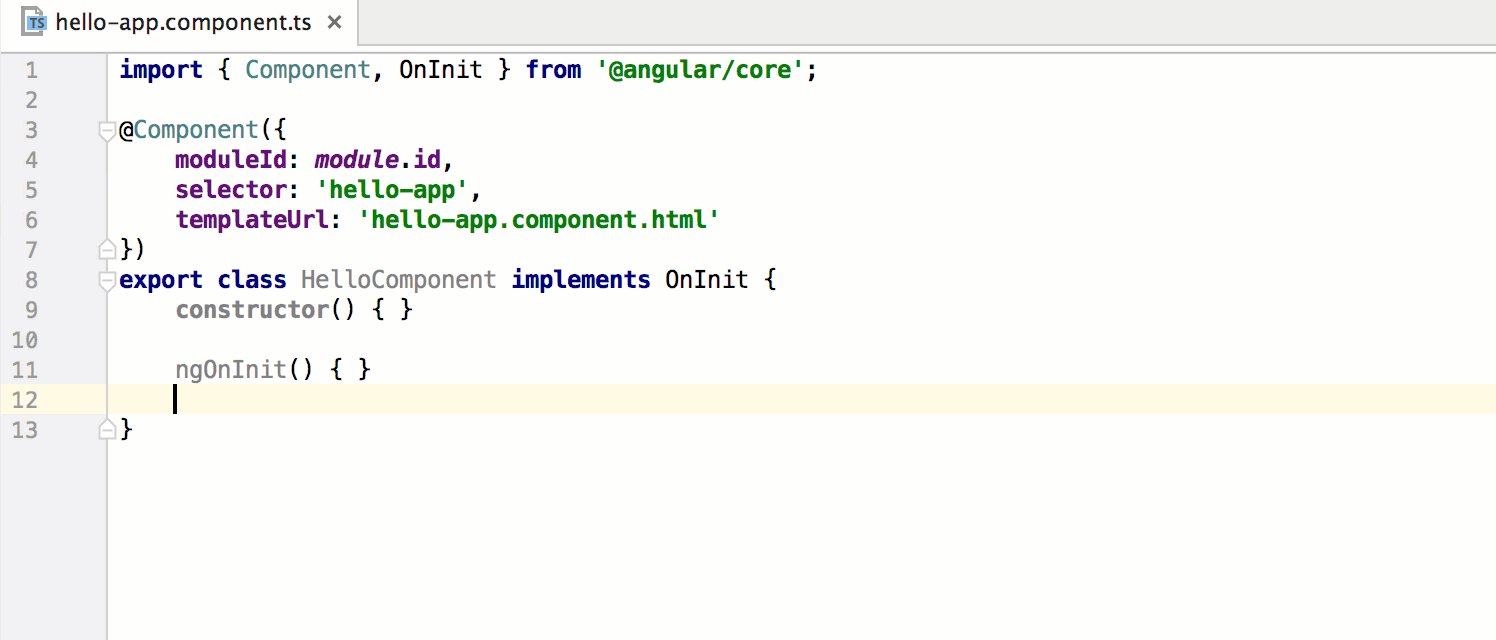
- Tích hợp với Angular CLI cho phép tạo dự án Angular 2 từ màn hình Welcome của IDE. Các mẫu Angular 2 Live cũng mang tới các mã snipper nhanh chóng.
- Hỗ trợ React được cải thiện, WebStorm giờ có thể mang tới code hoàn thiện và xử lý các thuộc tính component được định nghĩa bằng propTypes. Các sự kiện React cũng được tự động thêm {} thay vì "". Các thuộc tính non-DOM cũng không được đánh dấu là chưa xử lý (unresolved) và phương pháp vòng đời của component cũng không được đánh dấu là chưa sử dụng nữa (unused).
- Hỗ trợ AngularJS ui-router được cải thiện với biểu đồ minh họa mối quan hệ.
- Hỗ trợ nhập JSPM trong các dự án JavaScript bằng cách phân tích bản đồ SystemJS được định nghĩa bằng System.config ({}).

Tích hợp Angular CLI để tạo dự án Angular 2 dễ dàng và sử dụng mẫu có sẵn
Các cải thiện trong môi trường IDE
- Hỗ trợ các font ngôn ngữ lập trình có dấu gạch nối (ligature) như Fira Code, Monoid hay Hasklig. Bạn chỉ cần vào Preferences > Editor > Colors and Fonts > Font.
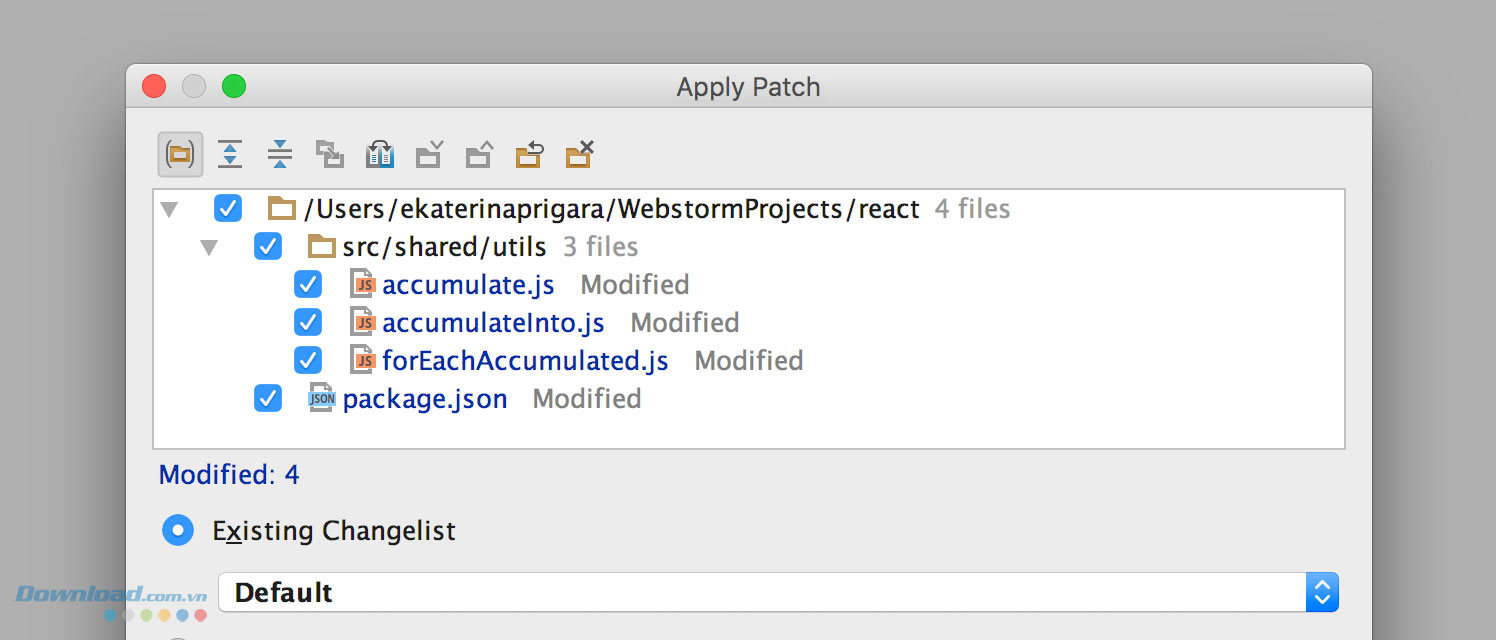
- Cải thiện khi làm việc với patch, cho phép làm việc với VCS Patch dễ dàng hơn, sao chép patch vào clipboard, mở WebStorm và nó sẽ tự động gợi ý áp dụng. Ngoài ra, bạn cũng có thể kéo thả file patch vào IDE và sử dụng Apply Patch Action trong menu VCS.

Tự động gợi ý áp dụng file patch khi sao chép vào clipboard
Các cải thiện khác của WebStorm
- Lựa chọn hình ảnh nền tự do bằng Action Set Background Image.
- Kéo thả hình ảnh, JavaScript hoặc CSS vào file HTML trong trình biên tập để tạo SRC, kịch bản hoặc kết nối thẻ đánh dấu (tag).
- Khi sử dụng React with TypeScript, các component sẽ tự động được nhập.
- Cải thiện giao diện UI với VCS log.
- Lựa chọn cụ thể bất kì nhiệm vụ nào với Grunt, gulp hay npm thành "Before launch task" để cấu hình Run hoặc Debug.
- Sửa lỗi JavaScript trong Firefox 36+ bằng các lựa chọn thiết lập debug trong Firefox Remote.
Nguyễn Thúy

















-size-28x28-znd.jpg)









