TypeScript Ngôn ngữ lập trình mở rộng của JavaScript
TypeScript là một ngôn ngữ lập trình mã nguồn mở được phát triển bởi Microsoft. Là một tập cha của JavaScript, người dùng sẽ cảm thấy vô cùng quen thuộc khi làm việc với ngôn ngữ này.

Ngôn ngữ lập trình mở rộng của JavaScript - TypeScript
JavaScript là cái tên mà mọi nhà lập trình đều biết tới, bên cạnh rất nhiều các ngôn ngữ phổ biến khác như C+, C++ hay Python, được hỗ trợ bởi nhiều công cụ biên tập, từ các phần mềm lớn như Visual Studio hay Eclipse cho tới các công cụ đơn giản như NotePad... Dù vậy, mỗi ngôn ngữ đều có những điểm trừ của riêng mình. Người dùng JavaScript cũng nhận ra các nhược điểm riêng của ngôn ngữ này và đó là lý do vì sao mà TypeScript ra đời.
TypeScript là dự án được phát triển và duy trì Microsoft nhằm mang tới 1 ngôn ngữ mở rộng của JavaScript, khắc phục các trở ngại khi làm việc với các ứng dụng lớn bằng JavaScript. Người đứng đầu công việc phát triển TypeScript là Anders Hejlsberg - người cũng đã làm việc với C# và tạo ra Turbo Pascal cũng như Delphi. Là một tập cha của JavaScript, TypeScript tiếp tục duy trì cú pháp của ngôn ngữ cũ, cùng với đó là mang thêm những tính năng mới, cho phép phối hợp sử dụng 2 ngôn ngữ dễ dàng. Một điểm cũng đáng chú ý là ngôn ngữ này cũng được hỗ trợ bởi rất nhiều công cụ biên tập phổ biến. Ngoài ra bạn cũng có thể dùng ngôn ngữ này để phát triển ứng dụng JavaScript cả phía client và phía server.
TypeScript được thiết kế để phát triển các ứng dụng lớn và biến đổi biên dịch sang JavaScript, bổ sung thêm các lựa chọn lập trình tĩnh và lập trình hướng đối tượng dựa trên các lớp vào JavaScript. Ngôn ngữ này hỗ trợ các file định nghĩa có chứa thông tin về thư viện JavaScript hiện có, giống như các file header của C/C++ và có thể mô tả cấu trúc của file đối tượng. Điều này cho phép các phần mềm sử dụng giá trị được định nghĩa trong file như thể chúng được tạo tĩnh trong TypeScript.
Giới thiệu ngôn ngữ lập trình TypeScript
Thiết kế ngôn ngữ
TypeScript tìm kiếm 1 giải pháp không làm mất đi tính tương thích với các chuẩn có trước và hỗ trợ đa nền tảng. Vì chuẩn ECMAScript hiện tại được hứa hẹn sẽ hỗ trợ lập trình theo lớp, TypeScript đã dựa trên chuẩn này. Ngôn ngữ này hỗ trợ các đặc điểm như lớp, module và cú pháp chức năng dạng mũi tên như được dùng trong chuẩn ECMAScript 2015.
Hệ thống gõ
Bằng việc giới thiệu hệ thống gõ tùy chọn, TypeScript mang tới lợi ích của việc sử dụng ngôn ngữ tĩnh trong thế giới động của JavaScript để có thể kiểm tra lỗi gõ ngay khi biên dịch. Lựa chọn này là tùy ý và bạn có thể bỏ qua để sử dụng hệ thống động thông thường của JavaScript. Các lợi ích này bao gồm:
- Dễ dàng viết code đúng và dự đoán được, loại bỏ các lỗi sai phổ biến như chính tả, giả thiết không đúng về loại giá trị.
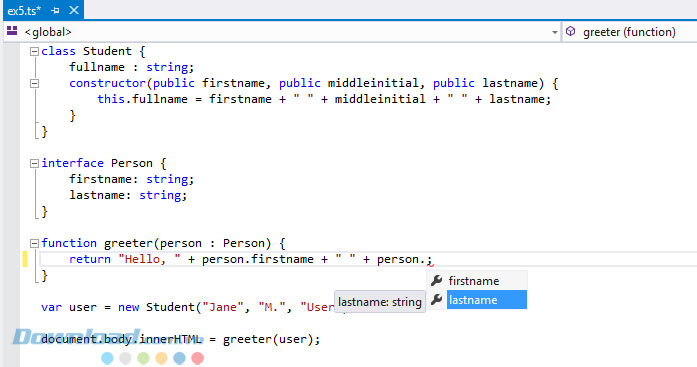
- Kiến thức về việc gõ trong IDE sẽ rất hữu ích với các tính năng như tự động hoàn thành. Điều này giúp nhà phát triển tự do sử dụng API mà không cần phải kiểm tra tham chiếu API hay học thuộc tất cả thông tin chi tiết về API, từ đó nâng cao năng suất làm việc.
- Dễ dàng thực hiện code tự động và an toàn, ví dụ như đổi tên chức năng hay biến. Các công cụ hỗ trợ như vậy, cùng với khả năng điều hướng code dễ dàng (như Go to Definition, Find all References) giúp nhà phát triển dễ dàng làm việc với cơ sở code lớn.

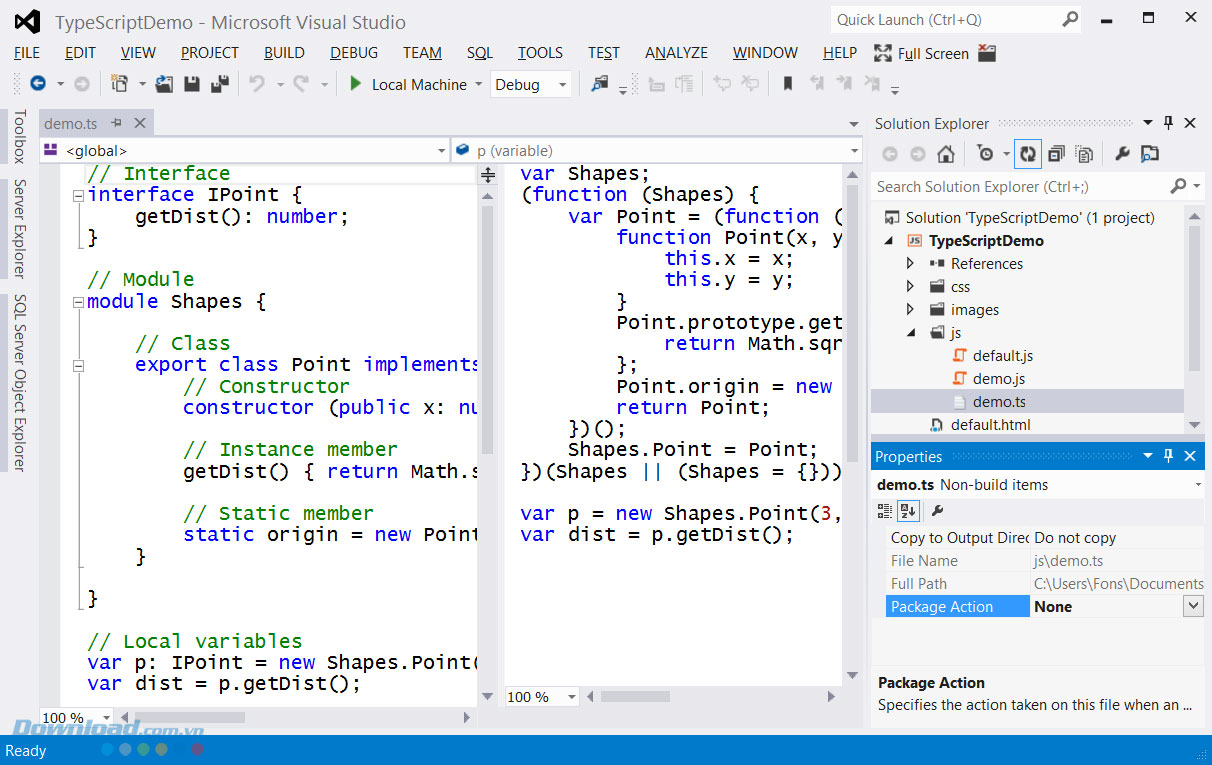
Làm việc với TypeScript trong Visual Studio
Nhìn chung thì hệ thống gõ mà TypeScript mang tới rất linh hoạt để sử dụng các mẫu JavaScript vẫn được dùng. Một trong những đặc điểm khiến nó khác với các ngôn ngữ phổ biến như C# hay Java là khả năng áp dụng "structural subtying" hay còn gọi là "duck typing" (hành vi đối tượng không được gắn với 1 lớp cụ thể nào, có thể thấy trong Python), "type interference" (tự do khai báo biến mà không quan tâm tới kiểu dữ liệu của biến, có thể thấy trong Swift) hay khả năng hỗ trợ Generics (khái niệm bắt đầu từ Java 5, cho phép tạo đối tượng ArrayLisst chứa phần tử String).
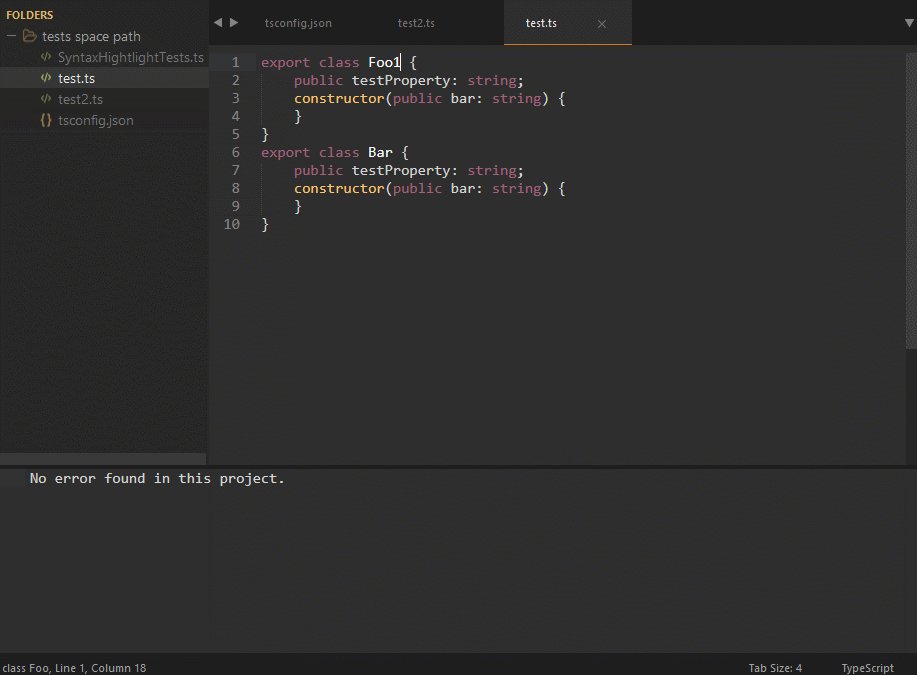
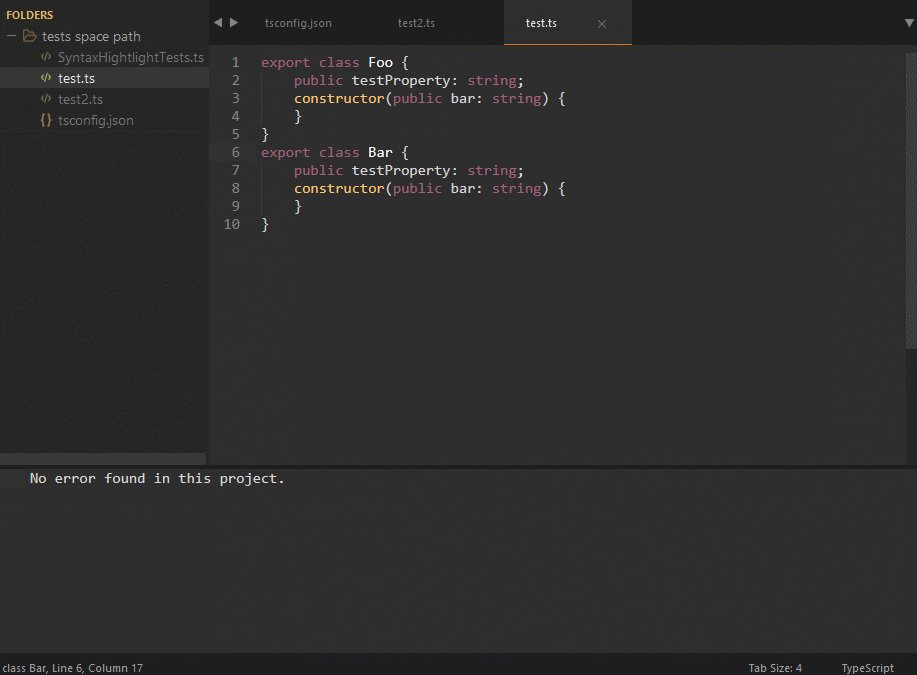
Các lớp
Nhắc tới cơ chế cấu trúc, TypeScript giới thiệu định nghĩa "lập trình hướng đối tượng dựa trên lớp". Điều này giúp việc cấu trúc code thành các lớp, tạo hệ thống phân tầng, quản lý phạm vi của các phương thức và dữ liệu trong hệ thống trở nên đơn giản hơn.
Các module
Trong JavaScript thì mỗi biến hoặc chức năng không được định nghĩa trong chức năng sẽ tự động được tạo ở phạm vi global (đối tượng windows trên trình duyệt). Các biến được định nghĩa không có từ khóa "var" cũng sẽ được tạo như vậy. Tạo quá nhiều không gian tên (namespace) global như vậy có thể gây ra các mâu thuẫn, trong đó biến và chức năng có thể đè lên những tên đã có.

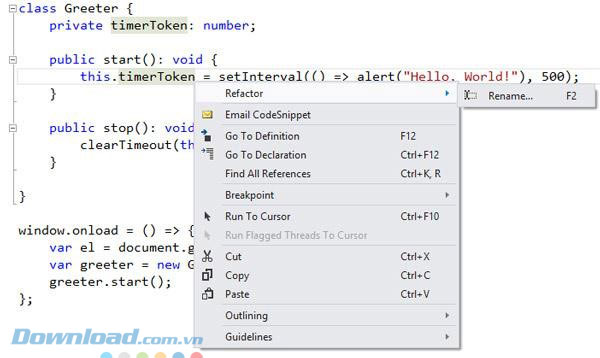
Các lựa chọn điều hướng code dễ dàng cùng tính năng đổi tên chức năng hoặc biến
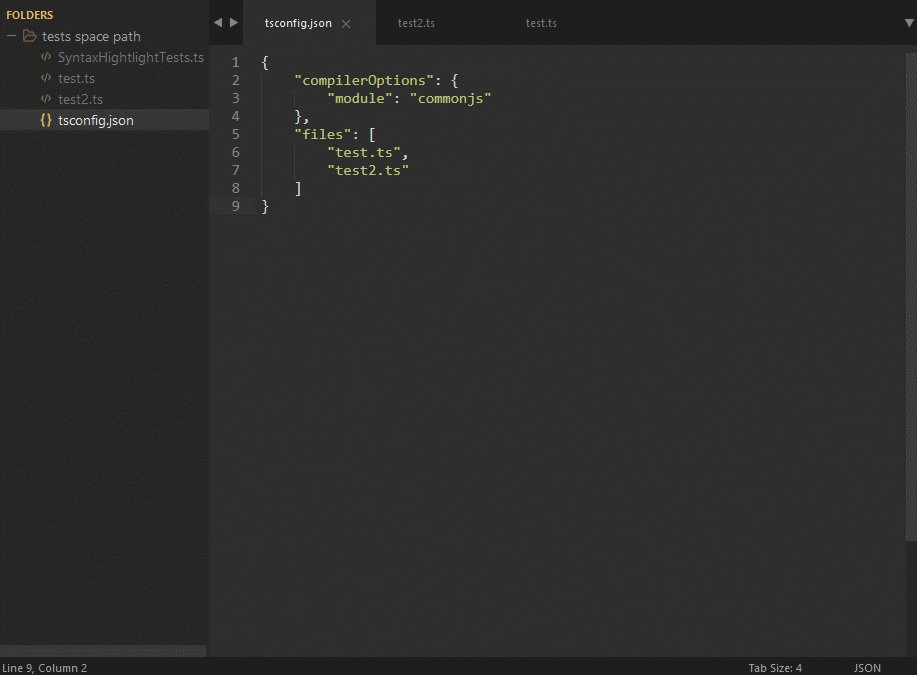
TypeScript sử dụng khái niệm module nội và module ngoại. Trong đó module nội cũng tương tự như không gian tên (trong C#) và cho phép định nghĩa biểu tượng (biến, chức năng, lớp) bên ngoài phạm vi global. Module ngoại là cách TypeScript định nghĩa không đồng bộ các module đã tải cho hệ thống tải module node.js (commonjs) hoặc require.js (AMD).
Phiên bản Beta 2.0 của TypeScript mới được phát hành vào tháng 7 năm nay và mang tới nhiều tính năng mới như hệ thống workflow mới để lấy file .d.ts và nhiều tính năng khác.
Các tính năng mới trong TypeScript 2.0 Beta
- Dễ dàng lấy file tuyên bố (declaration file .d.ts file).
- Gõ non-nullable.
- Kiểm soát dòng phân tích khi gõ.
- Tuyên bố module dễ dàng hơn.

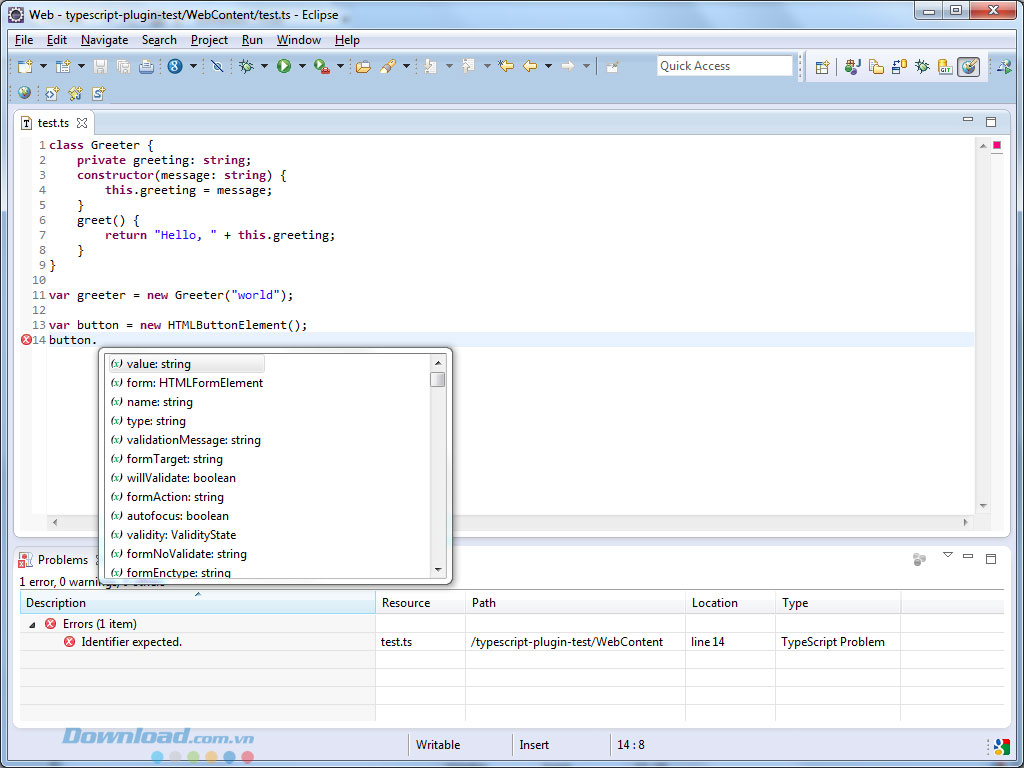
Tính năng tự động hoàn thành với TypeScript khi dùng trong Eclipse
Tính năng chính của ngôn ngữ lập trình TypeScript
- Ngôn ngữ lập trình mã nguồn mở hoàn toàn miễn phí.
- Bắt đầu và kết thúc với ngôn ngữ JavaScript quen thuộc.
- Công cụ mạnh mẽ để làm việc với các ứng dụng lớn.
- Thêm các tính năng hữu ích khắc phục các nhược điểm của JavaScript.
- Có thể làm việc trên nhiều công cụ biên tập từ đơn giản tới phức tạp.
Nhìn chung thì TypeScript là 1 ngôn ngữ lập trình với khả năng hỗ trợ IDE tốt, có các tính năng như tự động hoàn thành hay điều hướng code dễ dàng. Nó cho phép tùy chọn sử dụng phương pháp gõ tĩnh, lập trình hướng đối tượng dựa trên lớp, sử dụng API dễ dàng, hỗ trợ module và nhiều tính năng giúp nhà lập trình dễ dàng làm việc với các ứng dụng có cơ sở code lớn và khắc phục được các nhược điểm khi dùng JavaScript. Sử dụng TypeScript cũng ít rủi ro bởi bạn có thể bắt đầu với JavaScript và dần dần thêm ghi chú (annotation). Nếu muốn dừng TypeScript, bạn có thể dễ dàng biên dịch nó sang JavaScript và sử dụng cơ sở code mới, tiếp tục viết bằng JavaScript.
Tuy vậy thì cũng như bất kì ngôn ngữ nào, TypeScript cũng có các điểm trừ của riêng mình. Bạn sẽ phải dùng tới ghi chú ở mọi nơi trong khi lập trình, hệ thống gõ không linh hoạt bằng JavaScript và việc sử dụng 1 số mẫu (pattern) của JavaScript có thể còn khó khăn, cùng với đó là 1 vài nhược điểm khác. Dù vậy thì khi cần làm việc với các dự án lớn, TypeScript vẫn mang tới lợi ích nhiều hơn là bất lợi. Nếu cần, bạn có thể đọc các hướng dẫn để xây dựng 1 ứng dụng web đơn giản với TypeScript tại địa chỉ này.

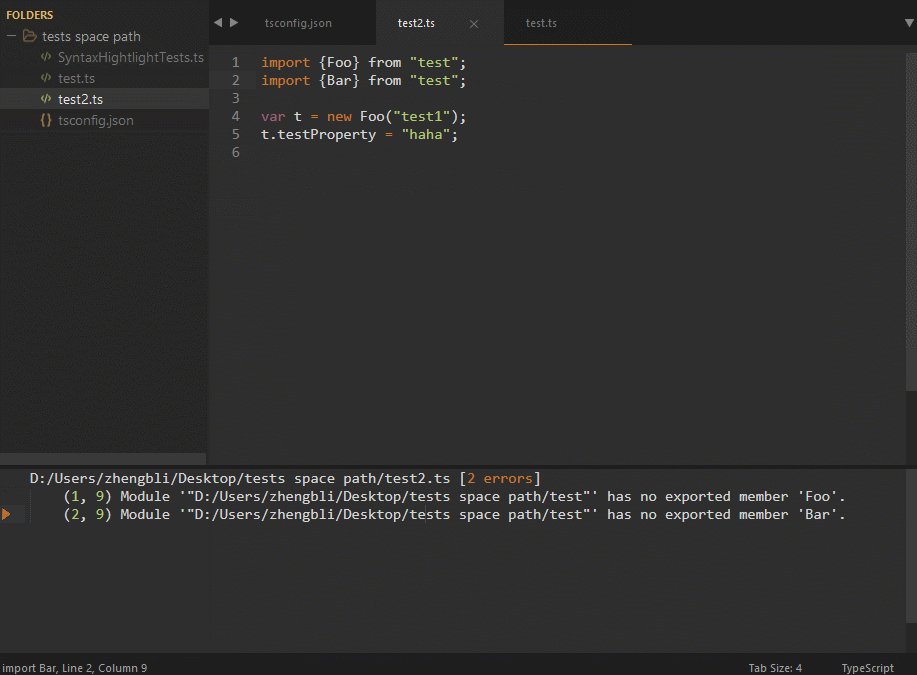
Hình ảnh hiển thị danh sách các lỗi khi code trong Sublime
Đường dẫn tải về gồm các phiên bản TypeScript trên Visual Studio 2015, Visual Studio 2013, các bản plugin cho Sublime Text, Eclipse và Emacs. Để sử dụng TypeScript trong các công cụ biên tập khác, bạn có thể tìm trong danh sách các công cụ hỗ trợ TypeScript tại địa chỉ này. Với từng công cụ, bạn có thể thấy danh sách tính năng có ít nhiều điểm khác nhau.
Thuy Nguyen



























