Responsive Site Designer 4.0 Công cụ thiết kế web mạnh mẽ
Responsive Site Designer (tên cũ Visual Site Designer) là một trong những chương trình thiết kế web mạnh mẽ và đơn giản nhất trên thị trường hiện nay. Công cụ có giao diện hoàn toàn WYSIWYG giúp bạn xây dựng một trang web theo đúng những gì mình muốn thông qua các công cụ đơn giản hóa.
 Responsive Site Designer
Responsive Site Designer
Thiết kế và phát triển trải nghiệm kỹ thuật số
Không code. Xây dựng nhanh hơn. Thiết kế tốt hơn.
Download Responsive Site Designer
Sử dụng sức mạnh của CSS Framework kết hợp với tính linh hoạt của CSS Grid

CSS Framework giúp hàng triệu nhà thiết kế và lập trình viên sáng tạo trang nhanh chóng. Các công cụ hàng đầu trong ngành bao gồm Bootstrap 3 và 4, Foundation 6 & Materialize. Những hệ thống này đã được kiểm tra cẩn thận và cung cấp nhiều lợi ích cho nhà thiết kế.
Chúng sử dụng HTML, CSS và Javascript có bố cục tốt, được cập nhật/sửa chữa thường xuyên, dung lượng còn gọn nhẹ. Ngoài ra, chúng cho phép tạo các thành phần tương tác tuyệt vời như popup, menu điều hướng, thư viện… mà bạn không cần phải vật lộn bổ sung script như trước - Thật tuyệt phải không?
Căn chỉnh vị trí bằng Flexbox
Căn chỉnh, xếp chồng hay sắp xếp lại các thành phần bằng cách bấm nút. Nó là một công cụ phi thường nên gần như có mặt ở hầu hết bộ công cụ thiết kế linh hoạt.
Tính năng chính của phần mềm lập trình Responsive Site Designer
CSS Grid Editor
CSS Grid Editor là câu trả lời cuối cùng cho tất cả rắc rối bố cục và hầu hết sự bất tiện. Được định nghĩa là hệ thống hai chiều để đặt các thành phần, nó là phương pháp bố cục đầu tiên thực sự tách nội dung khỏi cấu hình bố cục.
Xem trên mọi thiết bị
Dùng Device View để xem trước tác phẩm sáng tạo của bản thân trên tất cả các kiểu màn hình. Hành động này giúp bạn kiểm tra cách nội dung hiện trên thiết bị cụ thể và xác định các tinh chỉnh cần thiết. Những thiết bị phổ biến được tải trước như iPad, iPhone, Kindle, điện thoại Galaxy… Chỉnh sửa danh sách thiết bị bạn chọn hoặc nhập giá trị chiều rộng/cao tùy chỉnh. Sử dụng nút bật/tắt tương ứng để thay đổi hướng hiển thị theo chiều ngang hoặc dọc.
Site Inspector
Site Inspector tuyệt vời cung cấp cho bạn tổng quan chi tiết về nội dung trang. Tìm kiếm thuật ngữ đi sâu vào cấp độ phần tử và xem lại đánh dấu CSS.
Typography
Giao tiếp hiệu quả bằng các điều khiển chỉnh sửa trực quan. Ghép nối font hoàn hảo với sự pha trộn màu sắc hài hòa và các nâng cấp tuyệt vời.
Công cụ thiết kế
Bộ sưu tập hoàn hảo bao gồm những điều khiển thiết kế CSS không cần code, kết hợp với quy trình phát triển trực quan CSS đặc trưng của CoffeeCup.
Tùy biến Breakpoint
Tại sao khả năng thiết kế cứ phải dừng ở 1024px? Tận hưởng sự thoải mái khi tùy biến breakpoint ở cấp độ chiều rộng theo pixel bất kỳ. Thiết kế và phát triển cho màn hình siêu lớn hoặc siêu nhỏ. Dùng chúng tại nơi bạn thấy phù hợp để tạo trải nghiệm tương tác tốt nhất.
Giao diện tươi mới
Thuận theo phản hồi từ cộng đồng, Responsive Site Designer đã làm mới lại giao diện rõ ràng và dễ điều hướng hơn, giúp bạn sáng tạo trang nhanh chưa từng thấy.

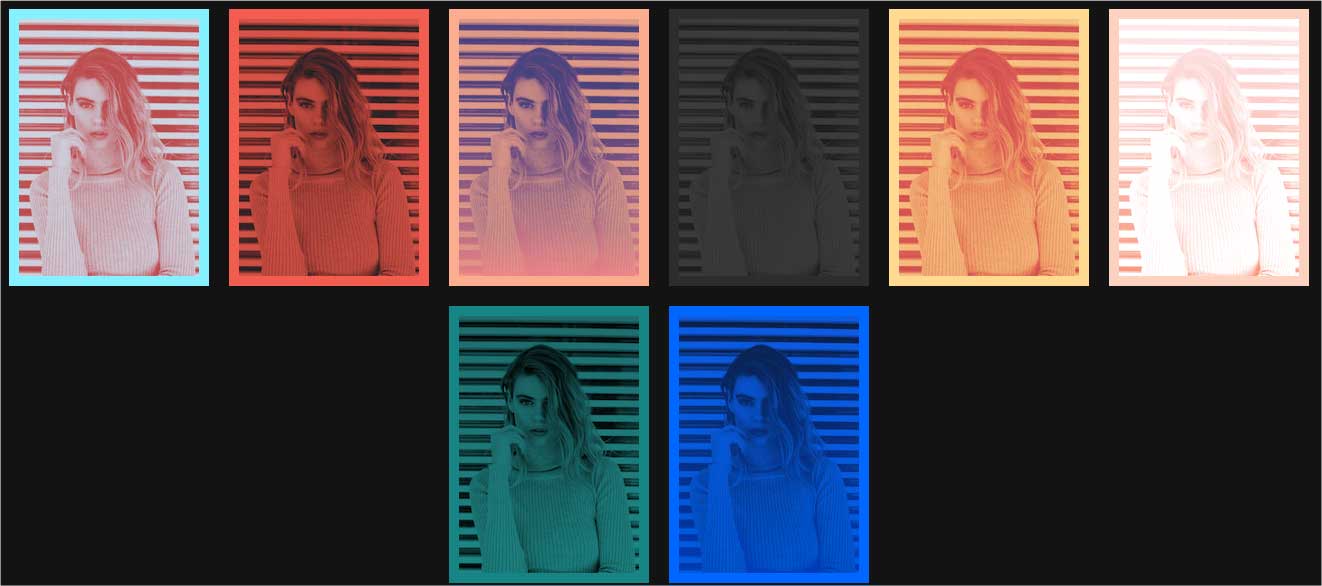
Bộ lọc và chế độ hòa trộn
Thay đổi màu sắc tức thì, tinh chỉnh các thiết lập cho màn hình nhỏ hơn và khiến chúng phản hồi người dùng bằng hiệu ứng tương tác, chuyển tiếp. Những kỹ thuật này sẽ đưa trang của bạn lên một tầm cao mới!


Bộ lọc CSS biến ảnh của bạn thành tác phẩm nghệ thuật bằng cách thay đổi độ sáng, tương phản, đổ màu nâu đỏ…

Quy trình làm việc thân thiện

Chọn, click, trỏ, chọn và cuộn để tạo web, trang xuất bản trên khắp thế giới. Bằng các điều khiển CSS không code, bạn có thể tập trung vào thiết kế, Responsive Site Designer sẽ lo phần code. Bạn thoải mái khám phá giao diện mới và thử các bố cục độc đáo.

Quên đi công việc thiết kế lặp đi lặp lại và tăng thời gian sản xuất bằng Component Library. Lưu & tái sử dụng các phần tử trong dự án khác.
CSS framework cung cấp giải pháp dễ dàng xây dựng menu điều hướng, accordion, bảng tab tuyệt vời, modal dialog và nhiều hơn thế nữa. Xây dựng một lần, sử dụng nó bất kỳ lúc nào!

Xây dựng web trong môi trường trình duyệt trực tiếp cho phép khả năng sáng tạo của bạn phát triển và không bị sa lầy vào cú pháp code. Responsive Site Designer sẽ tạo code sạch cho bạn. CSS3 được viết trực tiếp vào stylesheet thật nên dễ diễn giải các quy tắc.
Các phần tử HTML dựa theo tiêu chuẩn. Chuyển tab bằng hai click đơn giản để sử dụng những thành phần HTML5 như <nav> và <header>, giúp các trang được đánh dấu tốt và truyền tải nội dung tới công cụ tìm kiếm.

Người dùng chuyên nghiệp sẽ thích tính năng xuất đánh dấu một phần tử lên CodePen. Theo cách này, bạn có thể sử dụng nó bằng CMS hoặc nơi khác mà không cần phải xuất toàn bộ.
Đồng bộ
Lưu giữ các mục phổ biến hài hòa trên khắp dự án, đảm bảo chân trang, điều hướng, logo và mọi thứ luôn được đồng bộ bất cứ khi nào diễn ra chỉnh sửa. Bạn sẽ tiết kiệm được thời gian đáng kể đấy.
Thiết kế. Xây dựng. Chia sẻ
Bắt đầu ngay bây giờ & tạo các trang web ấn tượng!
Phác thảo, thiết kế và phát triển dự án tại cùng một nơi. Đừng lo về code, Site Designer sẽ viết code hoàn hảo cho nội dung của bạn.